
WordPress installieren und konfigurieren ist einfach. Doch die Anwender lassen sich nicht über einen Kamm scheren.
Inhalt
Der Lebenszyklus einer Website
Über den Lebenszyklus einer Webseite gibt es zwei unterschiedliche Meinungen.
- Die Einweg-Admins behaupten, dass die Technik alle fünf Jahre überholt ist. Wer hätte vor fünf Jahren an Voice Commerce und den Siegszug der Smartphones geglaubt? Also braucht es alle fünf Jahre eine neue Website.
- Die Marathon-Admins setzen auf Websites, die 10 und mehr Jahre bei Google wachsen. Sie bleiben bestehen, weil sich WordPress ständig anpasst.
Dieses Tutorial richtet sich an die zweite Gruppe. Es geht um Websites die auch noch 2020 laufen sollen – und 2030 😉
Sichere Installation

Die Zukunftsfähigkeit beginnt bei der Installation. Nutze ein SSL-Zertifikat und installiere auf eine HTTPS-Domain. Du kannst zwar auch nachträglich von HTTP auf HTTPS umziehen, aber bequemer ist es, gleich auf das richtige Pferd zu setzen.
Die Gründe pro SSL / HTTPS:
- Höhere Sicherheit
- Funktionsfähigkeit – manche Plugins (Stripe-Zahlung) setzen SSL voraus
- Zukunftsfähigkeit – es ist nicht auszuschließen, dass WordPress eines Tages die Verschlüsselung vorschreibt
- Besseres Ranking bei Google
Je früher SSL, desto besser
Für Erweiterungen offen bleiben

Bei vielen WordPress-Projekten soll später noch was dazukommen … ein Shop mit WooCommerce oder wpShopGermany, die Mehrsprachigkeit oder eine Community mit BuddyPress. Das funktioniert am besten bei einem schlanken Grundsystem. An eine multilinguale Multisite mit Shop lässt sich schwer etwas anbauen, ohne das Ganze zu gefährden. Wäge vor jeder Erweiterung ab. Beispiele:
- Blog und Shop auf einer Website? Kein Problem, dafür ist WordPress ideal
- Noch schnell ein Wiki in WordPress integrieren? Für eine Knowledge-Base gibt es Plugins, aber für eine echtes Wiki wäre eine Subdomain die bessere Lösung
- Shop auf einer Sub-Site einer Multisite? Keine Gute Idee, diese Konstruktion ist zu fragil
Ein schlankes WordPress ist gut erweiterbar
Themewechsel offen halten

Mit einem Pagebuilder oder einem auf einem Pagebuilder basierendem Theme zauberst du mit Drag & Drop eine attraktive Website. Aber es gibt da Schattenseiten …
- Das Abschalten eines Pagebuilders oder der Themewechsel wird zum Problem
- Die ultimative Katastrophe tritt ein, wenn ein Pagebuilder oder ein Pagebuilder-Theme nicht mehr unterstützt wird
Je langfristiger ein Projekt, desto riskanter ein Pagebuilder
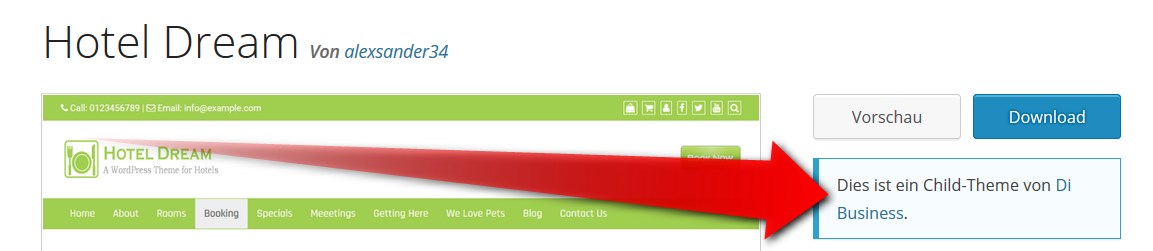
Vorsicht bei Child-Themes

In letzter Zeit tauchen immer mehr Themes mit dem Hinweis „Dies ist ein Child-Theme von xy“ im offiziellen Themes-Directory von WordPress auf. Mir ist bei der Installation eines Child-Themes immer ein bisschen mulmig. Die Gefahren:
- Das Parent-Theme wird nicht mehr weiterentwickelt
- Das Parent-Theme wird aus Versehen aus der eigenen WordPress-Installation gelöscht
Wer maximale Sicherheit und Flexibilität möchte, setzt auf eigenständige Themes
WordPress Coding Standard

Achte bei der Auswahl deines Themes auf Hinweise zum Coding-Standard. Bei neueren Themes findest du entsprechende Kennzeichnungen auf den Herstellerseiten.
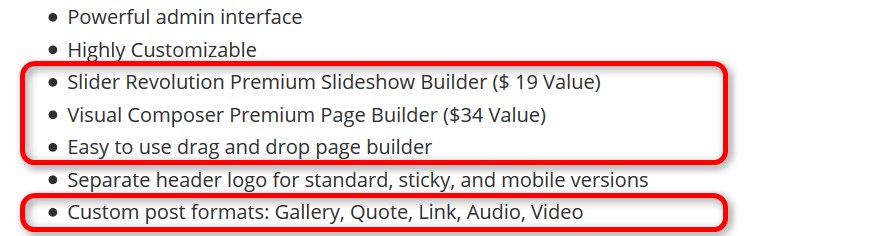
Vorsicht bei Pagebuildern und überladenen Themes

Beim obigen Theme wäre ich vorsichtig. Was hier als Werbung gedacht ist, kann später zu Problemen führen. Du hast zwar, sofern der Server mitzieht, ratzfatz eine attraktive Website erstellt, aber sie ist alles andere als zukunftssicher.
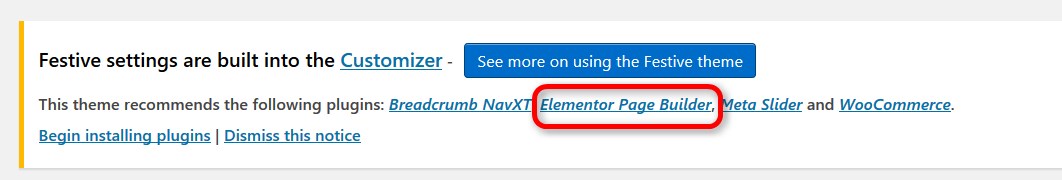
Vorsicht bei Plugin-Empfehlungen

Viele Themes empfehlen bestimmte Plugins, u.a. weil sie Affiliate-Programme nutzen. Hier heißt es, genau hinzusehen.
- WooCommerce? Ja, wenn du einen Shop betreiben willst
- Elementor Page Builder? Nein, wenn du dein Theme jederzeit problemlos wechseln möchtest
Funktionsfähigkeit unter Gutenberg erhalten

Mit der WordPress 5 wandert der Gutenberg-Editor in den Core. Das Gutenblocks vereinheitlichen die Platzierung und Gestaltung von Content. Es ist wahrscheinlich, dass Widgets und andere Elemente zukünftig in das Gutenblock-Konzept integriert werden. Zur Disposition stehen:
- Widgets
- Custom Fields
- Custom Post Types
- Einbindung von Content via Short-Code
Wer jetzt ein WordPress-Projekt beginnt, sollte keine komplexen Strukturen mit Custom Fields und Custom Post Types entwicklen. Die zukunftsfähigere Strategie:
- Content auf klassische Weise platzieren, also in Beiträgen und Seiten
- Frühzeitige Einarbeitung in das Gutenblock-System
- Nutzung der ersten Gutenblock-Plugins … sie werden in WordPress einen festen Platz einnehmen
Keine Experimente vor WordPress 5.0