
In der WordPress-Community ist die Meinung zu Pagebuildern gespalten. Anwender ohne CSS-Kenntnisse lieben sie, CSS-Experten verdammen sie. An Schärfe gewinnt die Diskussion mit der Einführung des Gutenberg-Editors in WordPress 5.
Inhalt
Wozu sind Pagebuilder da?
Pagebuilder, weit verbreitet sind der Elementor, der Visual Composer und der BeaverBuilder, vereinfachen das Gestalten von WordPress-Websites.
Pro Pagebuilder
- Mit einem Pagebuilder kannst du per Mausklick Spalten, Tabellen, Buttons und Abstände erzeugen und konfigurieren – ohne zu wissen, was HTML und CSS überhaupt ist.
- Pagebuilder ersparen die Installation zusätzlicher Plugins, zum Beispiel für die Erzeugung von Spalten.
- Pagebuilder sind in vielen WordPress-Premium-Themes enthalten. Bekannte Pagebuilder-Themes sind Enfold, Flatsome und Divi.
- Pagebuilder arbeiten mit Design-Vorlagen. WordPress-Einsteiger, aber auch Agenturen, produzieren damit sehr schnell ein attraktives und passendes Design, zum Beispiel für ein Cafe, einen Frisiersalon, eine Büro oder eine Praxis.
Kontra Pagebuilder
- Wer einen Pagebuilder einsetzt, kommt nicht mehr davon weg.
- Nach dem Abschalten eines Pagebuilders bleibt Shortcode zurück, mit dem WordPress nichts mehr anfangen kann.
- Ein Themewechsel ist nach dem Einsatz eines Pagebuilders eine heikle Angelegenheit.
- Pagebuilder vermengen Themes und Plugins, sie verletzen die Coding-Standards von WordPress.
- Wenn ein Pagebuilder nicht mehr weiterentwickelt wird, sind damit erstellte WordPress-Projekte verloren oder nur mit viel Aufwand wieder zu retten.
Gutenberg, der amtliche Pagebuilder

Mit den Coding-Standards kompatibel ist der Gutenberg-Editor. Die Gutenblocks haben Pagebuilder-Qualitäten, zerstören aber nicht das WordPress-Ökosystem.
- Gutenberg stammt von WordPress selbst
- Ein Theme-Wechsel ist mit Gutenberg kein Problem – sofern es sich um ein Theme handelt, das nicht mit einem anderen Pagebuilder basiert
Das Pagebuilder-Sterben

Wer braucht noch Pagebuilder, wenn Gutenberg das Layouten mit grafischer Oberfläche ermöglicht? Das ist die große Frage. Und während die WordPress-Community noch rätselt, werden schon Fakten geschaffen. Das erste Opfer von Gutenberg: Tailor.
Das erste Opfer – Pagebuilder Tailor

Das erste Opfer von Gutenberg ist der Pagebuilder Tailor. Die Entwickler haben sich dazu entschlossen, das Projekt einzustellen. Die klare Begründung: End of Tailor – Rise of Gutenberg.
- Für die Nutzer von Tailor bedeutet dieser Schritt viel Arbeit. Sie müssen irgendwann den „heimatlos“ gewordenen Code per Hand aus den Beiträgen und Seiten entfernen.
- Ob auch weitere Pagebuilder vom Aussterben bedroht sind? Entwarnung lässt sich für Elementor, Visual Composer und BeaverBuilder geben. Diese Builder sind durch ihre weite Verbreitung geschützt.
Pagebuilder Elementor

Zu den Stars der Pagebuilder zählt der Elementor. Herausragendes Feature ist das Live-Editing:
- Der Anwender verschiebt etwas mit der Maus und sieht in Echtzeit, was passiert
- CSS oder HTML muss der Elementor-Admin nicht anfassen
Um die Zukunft seines WordPress-Projekts muss sich der Elementor-User keine Sorgen machen
- Im Dezember 2017 verzeichnete das Plugin über 300.000 aktive Installationen
- Elementor ist in einer freien und in einer Pro-Version erhältlich. Über die Pro-Versioen fließen die Gelder in die weitere Entwicklung
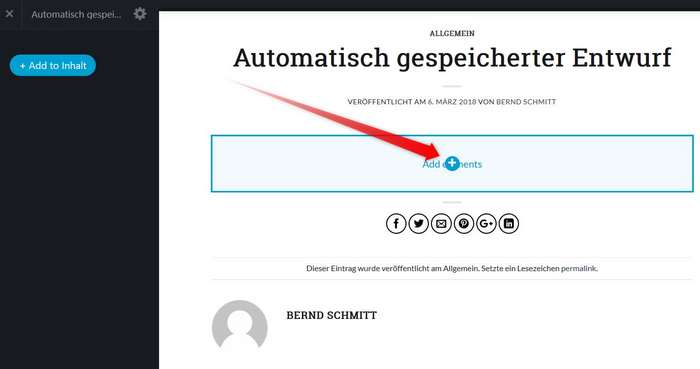
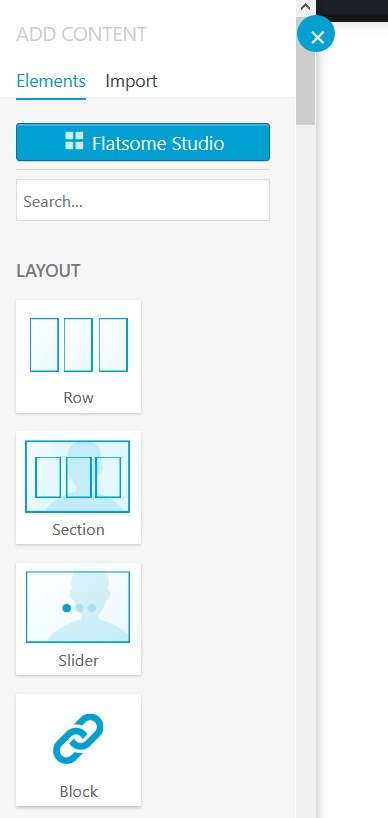
Pagebuilder-Theme Flatsome

Im obigen Bild siehst du den Flatsome-Pagebuilder im Einsatz. Mit einem Klick auf das Pluszeichen öffnest du ein Auswahlfenster für Designblöcke.

Anschließend kannst du Designblöcke per Drag and Drop arrangieren. Den Inhalt in drei Spalten aufteilen? Kein Problem! Umfangreiche Möglichkeiten bietet Flatsome auch für Onlinehändler, ein WooCommerce-Shop ist damit schnell aufgebaut. Eigenwerbung von Flatsome:
Best Selling WooCommerce and Business Theme
Doch wie das bei Builder-Themes so ist: Auch Flatsome platziert dafür an diversen Stellen Code, und dieser Code funktioniert nur innerhalb Flatsome, oder theoretisch einem Theme mit demselben Pagebuilder. Allerdings verwendet Flatsome ein eigenes System, nämlich den UX-Builder.
Einsatzgebiete für Pagebuilder

Sollten nun alle Pagebuilder-Plugins und mit Pagebuilder ausgestatteten Themes verdammt werden? Werfen wir mal einen Blick in den Alltag einer WordPress-Agentur… 😉
WordPress-Agenturen produzieren Websites für Auftraggeber. Die Erwartungen der Kunden:
- 60 % der Kunden möchten WordPress nicht lernen.
- 70 % der Kunden möchten eine Internetseite „ohne Technik“.
- 80 % der Kunden brechen das Verkaufsgespräch ab, sobald die Begriffe HTML, CSS oder Code erwähnt werden.
- 90 % der Kunden denken in kurzen Zeiträumen. Sie möchten die Internetseite in 4 Wochen fertig haben und sie fragen nicht nach der Zukunft.
- 100 % der Kunden möchten sich wohl fühlen und über IHRE Ideen reden, nicht über die Werkzeuge der Agentur.
Erfolgreiche WordPress-Agenturen spezialisieren sich auf ein Theme, zum beispielseise Enfold. Ihre Arbeitsweise:
- Einarbeitung der Agentur in Enfold
- Schnelle Website-Produktion
- Kunden freut sich über schnelle Ergebnisse
Pagebuilder für einen Onlineshop?
Mehr Fingerspitzengefühl ist von WordPress-Shop-Agenturen gefordert. Hier denken die Kunden langfristiger. Eine grobe Einschätzung pro und kontra Pagebuilder:
- Einsatz von Builder-Theme für einen kleinen Fanshop? Kein Problem
- Einsatz von Builder-Theme für eine großen Shop mit intergrierem Blog und wachsender Anzahl von Kundenkonten – davon ist abzuraten
Eine Agentur sollte um die Haken und Ösen von Builder-Themes wissen und die Kunden darüber aufklären. Ansonsten gerät die Agentur leicht ins Schlingern, spätestens bei Relaunch eines großen WordPress-Shops.
Pagebuilder für Portfolio oder Blog?
Kommt auf die Projektgröße und den Zeitraum an!
- Eine flotte Portfolio-Website mit einem Builder-Theme aufsetzen – warum nicht?
- Einen Blog beginnen, der über 10 Jahre oder 20 Jahre fleißig Beiträge und Kommentare ansammeln und bewahren soll – lieber nicht.
2 Antworten auf „WordPress-Pagebuilder: Pro & Kontra“
Sehr hilfreicher Artikel (und sehr informative WordPress-Seite), danke schön! Ich habe den Großteil meiner Projekte noch mit Dreamweaver gecodet, aber mittlerweile bin ich auf CMS umgestiegen in WordPress heimisch. Pagebuilder verwende ich als HTML/CSS-Coder prinzipiell nicht.
Viele Grüße,
Jochen Strömer
Hallo Jochen,
danke für dein Feedback. Dreamweaver kenne ich auch noch… und Adobe Golive. Letzteres hat einen fürchterlich aufgeblähten Code produziert. Die Seiten sahen erstmal gut aus, waren dann aber auch nur noch mit Golive weiter zu bearbeiten. Golive war der erste Pagebuilder. 😉
Grüße,
Bernd Schmitt