
- WordPress 5 = Revolution
- Auslöser = Gutenberg, der nach dem Mainzer Buchdrucker benannte WordPress-Editor
Wer schon länger mit WordPress arbeitet oder in der Community aktiv ist, verfolgt auch die Diskussion um WordPress 5. Größte Neuerung ist der Gutenberg-Editor. Herzstück des Editors sind die sogenannten Blöcke (Gutenblocks).
Blöcke ersetzen zukünftig in WordPress alles, was bisher auf sehr verschiedene Weise abgedeckt wurde, also Shortcodes, Einbettungen, Widgets, Custom Post Types, Metaboxen und andere Formatierungselemente.
Blöcke revolutionieren den Umgang für Anwender – aber auch für Entwickler von Themes und Plugins.

Inhalt
Gutenberg vs TinyMCE
Mit WordPress 5 wandert der Gutenberg-Editor in den Core – und ersetzt den TinyMCE.
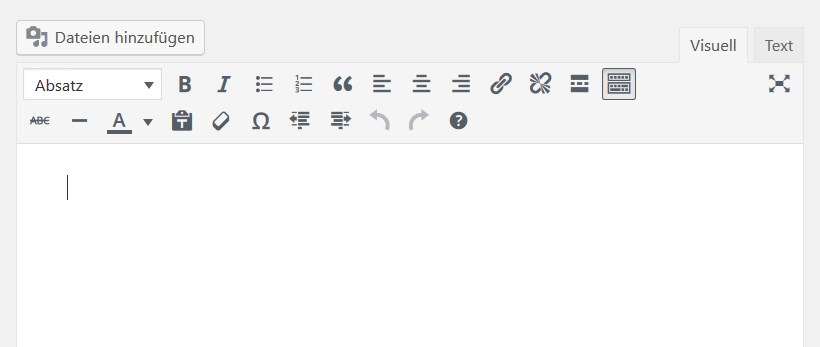
Alt: TinyMCE-Editor

Ausgewechselt wird Editor, also das Tool zur Erstellung von Beiträgen und Seiten. Im Bild oben siehst du den Tiny MCE. Die Nachteile dieses Editors:
- Für Tabellen, Buttons, Farbänderungen etc. braucht der User Kenntnisse in HTML und CSS
- Der User muss wissen, wie Tags funktionieren
- Der User muss verstehen, was sich hinter dem Register Text verbirgt (gemeint ist der HTML-Code)
WordPress-Profis können das, Anwender von Webbaukästen und Builder-Themes wollen nicht mit der Codeansicht belästigt werden 😉
Neu: Gutenberg-Editor

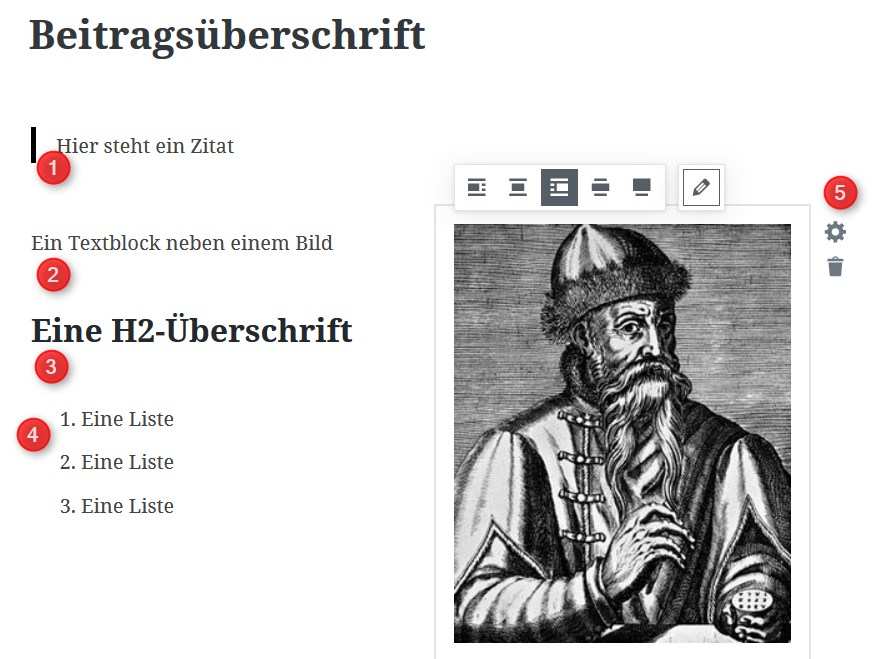
Die Gutenblöcke hab das mal ein bisschen ausprobiert:
- Ein Zitat-Block
- Ein Text-Block
- Ein Überschriften Block, ausgewählt ist H2 (Heading 2), also eine Überschrift zweiter Ordnung.
- Ein Listen-Block
- Ein Bild-Block.
Der Bild-Block ist gerade aktiv, deshalb siehst du oben die Bearbeitungsmöglichkeiten:
- Das Zahnrad führt zum Inspektor. Mit dem Inspektor können weiteren Einstellungen vorgenommen werden
- Mit einem Klick auf die Mülltonne wird der Block gelöscht
Im Gutenberg-Editor bearbeitest du einen Beitrag nicht als Ganzes, sondern in Gutenblocks. Die Idee dahinter:
- WordPress 5 = Weniger HTML und CSS
- WordPress 5 = Page-Builder-Anwender kehren zu Themes zurück, die den Coding-Standard von WordPress einhalten
- WordPress 5 = Annäherung an Jimdo, Wix und andere Baukastensysteme
Eng wird es mit dem Gutenberg-Release für die etablierten Pagebuilder. Wozu sollte man eine zusätzliche Technik einsetzen, wenn sie schon in WordPress selbst integriert ist?
Herzstück des Gutenberg-Editors sind die Gutenblocks.
Einen Block öffnen

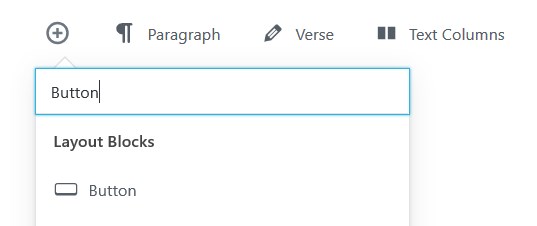
Einen neuen Block öffnest du mit einem Klick auf das eingekreiste +, den Inserter.
- Gutenberg blendet von dir häufig verwendete Blocks automatisch ein.
- Einen Block, den du noch nie verwendet hast, kannst du mit dem Suchfeld öffnen.
Beispiel: Gib Button ein, um einen Call-to-Action-Button einzufügen. So ein Button ist ideal, um von einem Blogbeittrag auf einen Artikel im Shop zu verlinken.
Der Button-Block
Button beschriften
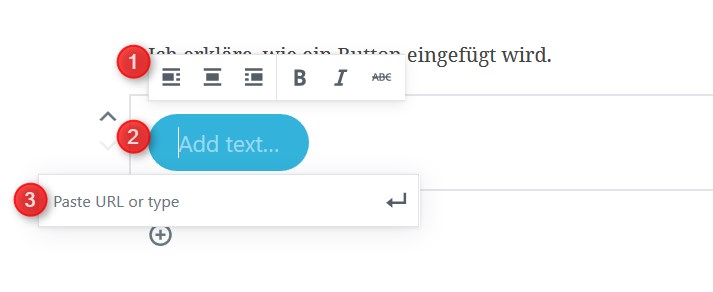
 Im Button-Block lässt sich der Call-to-Action-Button ausrichten, beschriften und verlinken
Im Button-Block lässt sich der Call-to-Action-Button ausrichten, beschriften und verlinken
- Button ausrichten. Mit Hilfe der Werkzeugleiste kannst du den Button ausrichten oder die Schrift fett oder kursiv erscheinen lassen.
- Hier gibst du den Button-Text ein.
- Eingabefeld für die URL. Beispiel https://onlineshop-diy.de
Nach der Eingabe der URL klickst du rechts im URL-Feld auf das Enter-Häkchen.
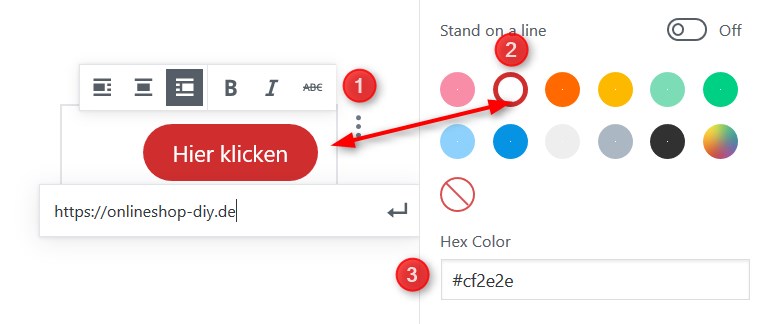
Buttonfarbe ändern

Es geht noch weiter. Gutenberg macht es dir einfach, die Farbe des Buttons zu ändern.
- Klicke rechts auf die drei Punkte, um den Inspektor von Gutenberg zu öffnen
- Wähle die passende Farbe aus
- Optional: Gib deine Wunschfarbe als Hexcode in das Eingabefeld
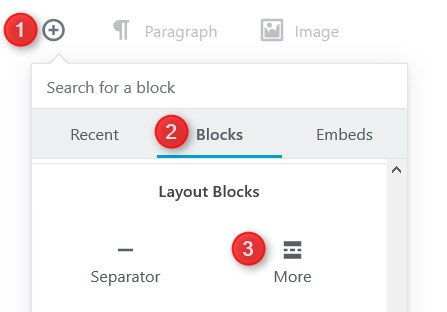
Der More-Block

Zwischen Teaser und Hauptteil eines WordPress-Beitrags trennst du mit dem More-Block:
- Klick auf das Pluszeichen
- Klick auf Blocks
- Klick auf das More-Icon
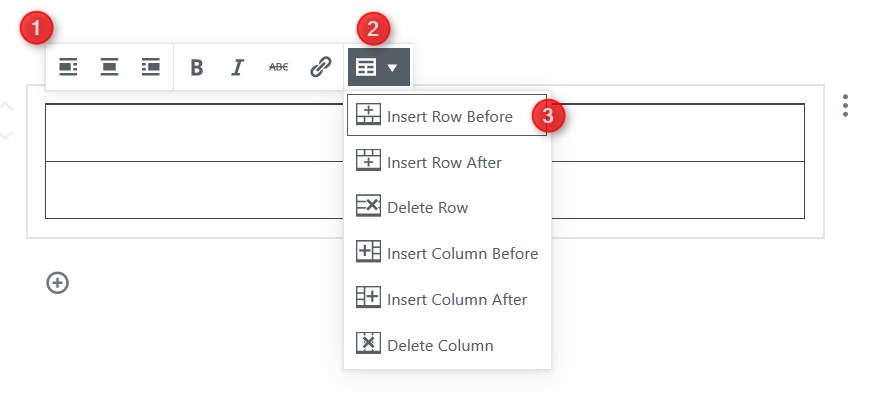
Der Tabellen-Block

Im Tabellenblock kannst du ohne CSS und HTML-Kenntnisse Tabellen anlegen, und auch ein Tabellen-Plugin ist überflüssig. So geht’s:
- Tabelle ausrichten
- Spaltenwerkzeug öffnen
- Reihen und Spalten hinzufügen und löschen
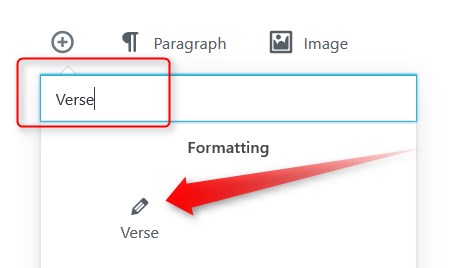
Der Lyrik-Block

Wurdest du von der Muse geküsst? Dann nutze den Lyrik-Block von Gutenberg und gib deine Verse ein. Der Effekt ist allerdings nicht sehr spektakulär. Die Verse erscheinen
- etwas nach rechts eingerückt,
- auf einem grauen Hintergrund
- und in einer anderen Schriftart.
Aber der Look des Lyrik-Blocks erinnert eher an eine Infobox. Aber was nicht ist, kann ja noch werden. Ich freue mich auf weitere Möglichkeiten der Vers-Formatierungen in Gutenberg. Tandaradei!
Wiederverwendbare Blocks (Reusable Blocks)
Gutenberg-Blocks sind wiederverwendbar. Anwendungsbeispiel:
- Konfiguriere einen Button-Block
- Speichere den Button-Block unter einem von dir gewählten Namen ab
- Du benötigst den Button noch einmal? Dann wähle den neuen Buttonblock aus
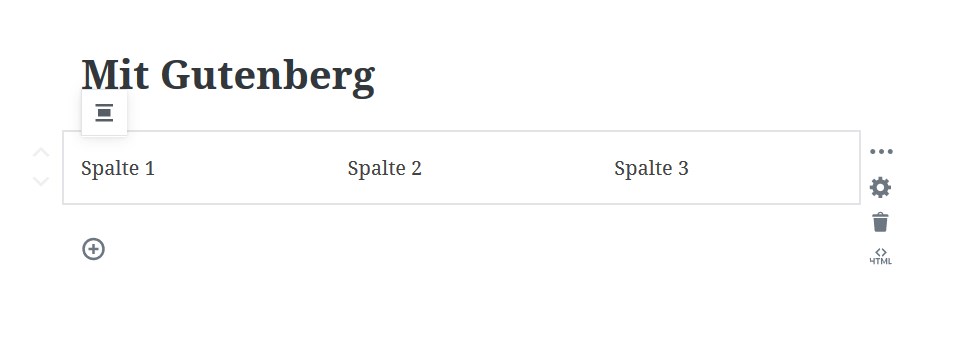
Mehrere Spalten mit dem Gutenberg-Editor

- Mit Gutenberg können Texte in mehrere Spalten aufgeteilt werden.
- Mehrere Blöcke in Spalten nebeneinander setzen? Dieses Feature steht als Beta zur Verfügung.
Pro und kontra Gutenberg-Editor
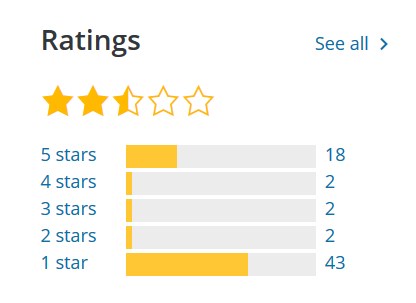
 Die Ratings für den Gutenberg-Editor im Plugin-Verzeichnis von WordPress zeigen, welcher Sprengstoff sich für die Community hinter dem neuen Editor verbrigt.
Die Ratings für den Gutenberg-Editor im Plugin-Verzeichnis von WordPress zeigen, welcher Sprengstoff sich für die Community hinter dem neuen Editor verbrigt.
Die durchschnittliche Bewertung liegt 2,5 Sternen, ist also ziemlich negativ. Sehr aufschlussreich ist ein Blick auf die Einzelbewertungen der WordPress-Community. Die meisten User entweder einen oder fünf Sterne. Der Editor wird also nicht von allen bejubelt. Deshalb meine pro & kontra Gutenberg-Liste:
Pro Gutenberg-Editor
- Gutenberg macht Page-Builder überflüssig
- Gutenberg ist für Anwender ohne HTML- und CSS-Kenntnisse einfacher zu bedienen
- Gutenberg vehindert die Zerspitterung von WordPress in verschiedene Pagebuilder-Themes
- Gutenberg ist kostenlos
Kontra Gutenberg-Editor
- Gutenberg legt Code als HTML-Kommentare ab, bläht also den Code auf. Gut zu sehen ist das in der MySQL-Datenbank.
- Gutenberg ist für eingefleischte HTML-Coder sehr gewöhnungsbedürftig.
- Die Hersteller von Builder-Themes müssen ihr Geschäftsmodell neu ausrichten
- Mit dem Release von Gutenberg werden ältere Themes nicht mehr unterstützt. Beispiel: Das WooTheme Canvas.
Als WordPress-Admin Gutenberg meistern
Finger weg von Pagebuilder-Themes, denn mit Gutenberg greift WordPress den Pagebuilder-Gedanken auf. Ich sehe hier ein Konfliktpotenzial zwischen den ohnehin schon überfrachteten Pagebuilder-Themes und den Gutenblocks.
So weit meine persönliche Einschätzung. Lange war ich unschlüssig, ob ich mich der 1-Stern- oder der 5-Sterne-Fraktion anschließen soll.Es sieht aber eher nach 5 Sternen aus. Die Entscheidung von Matt war richtig und notwendig, um die Einheit und die Coding-Standards von WordPress zu wahren.
Wenn du selbst etwas pro oder kontra Gutenberg-Editor loswerden möchtest, dann schreib es bitte als Kommentar. 😉
15 Antworten auf „WordPress5“
WordPress sollte als Grundsystem schlank sein. Werde wohl nur 1 Stern vergeben …
Hallo Ramona,
ich kann die Kritik an Gutenberg gut verstehen… andererseits kenne ich genügend Anwender, die auf die Wörter HTML und CSS allergisch reagieren. Wer etwas publizieren möchte, will sich halt nicht mit der Technik herumschlagen. Aus dieser Perspektive bin ich pro Gutenberg, also fünf Sterne.
Grüße,
Bernd Schmitt
Ich habe den Gutenberg-Editor getestet und für mich als Fan von CSS & HTML wäre das eine 1-Stern Wertung… jedoch weiß ich ebenfalls nicht wie ich mit meinen Kunden und Projekte umeghen werde, wenn das alles mal nicht mehr so sein sollte wie es mal war.
Der Ansatz von Gutenberg ist gut, aber man sollte die Möglichkeit der Hoheit besitzen, auszuwählen was für ein Editor man am Schluss benutzen möchte.
Ich bin gespannt…
Hi Mehmet,
ich denke, die Kunden werden Gutenberg erstmal hassen, sich dann aber doch daran gewöhnen. Warum ich pro Gutenberg bin: Immer mehr User begreifen nicht mehr WordPress als das CMS, sondern ihren Pagebuilder. Gegen diese Aufsplittung von WordPress war Gutenberg die Notbremse. Andererseits kann ich Leute verstehen, die WordPress aufgebohrt haben und Angst haben, dass das System dann nicht mehr läuft…
Grüße,
Bernd
Den Kunden wird dieses WordPress Update wahrscheinlich gar nicht gefallen. Mit dem Pagebuilder Divi kommen die denke ich wesentlich besser klar. Ich werde das Plugin Gutenberg mal installieren und testen. Schade, dass WordPress jetzt aufgebläht wird. Hoffentlich geht es in die richtige Richtung. Veränderungen stehen an.
Ja, mit dem Release von 5.0 wird es bei einigen Agenturen Trouble geben. Den Kunden ist die Technik ja egal, sie wollen halt, dass „WordPress funktioniert“, und sie wollen da nix diskutieren. Das heißt, die Agentur wird für Veränderungen in Haft genommen.
Hab das selbst schon wegen der Änderung im Datenschutzgesetz erlebt. Du rufst den Kunden an und versuchst, die EU-Datenschutzgrundverordnung zu erklären, da geht dann gleich die Klappe runter. 😉
Grüße,
Bernd Schmitt
Ich verstehe vor allem nicht, warum man jetzt scheinbar einen dermaßenen „Schnellschuss“ bei einem derart weitreichenden (Core) Element wie dem Editor in WP loslassen muss!?
Und entweder ist mir etwas „entgangen“, oder aber die bisherigen Seiten in einer WP Installation werden nicht in entsprechende Blöcke (Gutenblocks) umgewandelt.
Heißt für mich, wenn man nicht alle seine bereits bestehenden Seiten nachträglich manuell in entsprechende Blöcke „umwandelt“, entsteht sowohl bei der Editierung solcher Seiten, als auch beim Erstellen neuer Seiten ein „wildes Durcheinander“.
Da ich selber seit einiger Zeit ein Plugin entwickele (vor Gutenberg), welches sich speziell mit den „Shortcomings“ der Mediathek und Galerien in WP befasst, kann ich auch hier kein gutes Haar an Gutenberg lassen.
Denn wenn man bspw. eine Galerie per Gutenberg einfügt, dann wird nicht etwa (wie bisher) ein entsprechender Shortcode eingefügt, sondern der Blockkommentar mit den entsprechenden Einstellungen/ Optionen der Galerie, allerdings ohne die Media IDs der beinhalteten Bilder. Gefolgt vom (vordefinierten) HTML Code der eigentlichen Galerie.
Fügt man dagegen einen Shortcode-Block mit dem bisherigen [gallery] Shortcode ein, so wird dieser im Visual Editor nicht „umgewandelt“ – heißt es wird nur der Shortcode angezeigt, und nicht die daraus resultierende Galerie!
Das wäre ja nicht so tragisch, wenn bereits vorhandene Galerien (per Shortcode Tag im Content) denn dann auch automatisch in entsprechende Gutenblocks umgewandelt würden. Werden sie aber nicht (s.o.). Schon alleine das ist für mich ein KO-Kriterium.
Ein weiteres ist für mich, dass die Blockanweisungen als HTML Kommentare, noch dazu jeder in einem Tag eingeschlossen, im fertigen Quellcode jeder Seite ausgeliefert werden! Sorry, aber was soll der Schei..!?
In Zeiten von Data Attributen hätte man hier doch wohl eine wesentlich „elegantere“ Lösung finden können/ müssen!
Was passiert eigentlich, wenn ich dann mal einen Block eingefügt habe, der aufgrund eines Plugins verfügbar war, und dieses Plugin später (aus welchen Gründen auch immer) nicht mehr nutze?
Ich kann auch die „allgemeine Begründung“ oder „Rechtfertigung“ für die Einführung von Gutenberg nicht so ganz nachvollziehen. Wenn es tatsächlich so „schwierig“ für ach so viele Nutzer ist, sich mit dem bisherigen Editor (und zusätzlichen Plugins) zurecht zu finden, wie hat WP es dann zu einer dermaßen großen Verbreitung gebracht?
Und ein „Baukastensystem“ hat immer den Nachteil, dass man grundsätzlich nur aus den vorhandenen Bausteinen auswählen kann – liegt logischerweise in der Natur der Sache. Daran ändert auch Gutenberg nichts!
Der Vorteil bisher war aber, dass man nicht vorhandene Bausteine sehr einfach ergänzen konnte (per Themes und/ oder Plugins), bzw. bereits vorhandene an seine Bedürfnisse anpassen konnte. Hier sehe ich mit Gutenberg keine Verbesserung – im Gegenteil.
Millionen WP Nutzer dermaßen vor den Kopf zu stoßen, damit ein kleiner Anwenderteil seine Seiten „einfacher“ erstellen und verwalten kann, finde ich gelinde ausgedrückt schon ein starkes Stück und eine ziemliche Unverschämtheit.
Anstatt bspw. mal die wirklichen „Schwachstellen“ anzugehen, allen voran die unsägliche Medien Verwaltung, und WP damit vom „Blog Script“ endlich mal zu einem „richtigen/ vollwertigen“ CMS zu machen, kommen die Entwickler mit so einem Schnellschuss von „nicht ausgereiftem“ Editor daher, und wollen uns den auch noch von heute auf morgen im Core „aufzwingen“ – nein Danke!
Und auch wenn ich mich mit Gutenberg selber nur am Rande beschäftigt habe, so scheint es ja eine heftige Diskussion darüber zu geben, auf welcher JS Bibliothek das Ganze denn nun aufgebaut werden soll?
Auch hier gehen die Entwickler imho (wieder) den falschen Weg. Anstatt etwas eigenes speziell für WP selber zu entwicklen, setzt man (mal wieder) auf „Fremdprodukte“, die dann hinterher wieder irgendwie an WP angepasst werden müssen, wobei man wenig bis gar keinen Einfluss auf deren zukünftige Entwicklung hat.
Und langsam wird der „Mix aus Frameworks, Bibliotheken & Co.“ in WP dermaßen groß, dass ein „nicht Vollzeit Programmierer“ irgendwann nicht mehr mitkommt.
Ich kann und will mich auch nicht alle 3 Monate mit irgendeinem neuen Framework oder irgendwelchen tollen neuen Bibliotheken auseinandersetzen müssen, nur um ein paar Anpassungen an meiner WP Installation vornehmen zu können!
Ich halte einen neuen Editor durchaus für eine gute und sinnvolle Maßnahme. Aber bitte dann auch in Kombination mit der Beseitigung der anderen „Probleme“ und vor allem nicht in der Form von Gutenberg!
Da es aber ja unabwendbar scheint, dass Gutenberg Einzug in den Core hält, hoffe ich fast darauf, dass es einen Fork geben wird, der sich eigenständig weiterentwickelt und einen großen Bogen um Gutenberg macht!
Andernfalls wird es wohl Zeit, sich nach anderen Alternativen (Drupal, Joomla etc.) umzusehen!
Ich kann hier nur den Leitspruch der BBC Redaktion zitieren:“Think about the 80%“.
Wegen der vermeintlichen Probleme einiger weniger die Mehrheit zu verprellen und vor den Kopf zu stoßen ist in meinen Augen nicht der richtige Weg und zeigt (mir) auch, wie die breite Anwenderschaft von den Entwicklern „geschätzt“ wird – nämlich gar nicht! Sonst würde man solche Dinge nicht im Hau-Ruck Verfahren durchziehen!
Hallo Netsurfer,
vielen Dank für deine ausführliche Begründung, warum du Gutenberg ablehnst. Vieles kann ich nachvollziehen, ich beschränke mich aber jetzt mal auf die Punkte, die ich anders sehe:
1) Das Problem von WordPress ist mittlerweile die Zersplitterung in Pagebuilder-Forks… ich nenne des jetzt mal so, wenn jemand Enfold, Divi, Flatsome, Genesis etc. einsetzt. In den Supportforen heißt es heute ja schon „Ich nutze Divi“, und nicht „Ich nutze WordPress“. Das zeigt, dass viele Anwender mit dem WordPress out of the Box nicht zufrieden sind.
2) Meiner Meinung nach ist WordPress heute schon ein vollwertiges CMS. Oder ein vollwertiger Shop. Das ist der Grund für meine WordPress-Begeisterung. Die KOmbi aus Blog, CMS und Shop ist genial.
3) Joomla und Drupal sind keine Alternativen. Joomla ist einfach zu bedienen, aber halt kein Blog und kein Shop. Drupal könnte das alles leisten, aber die Einstiegshürde ist zu hoch. Ich habe mal für einen Kunden auf dem größten deutschen Supportforum (Drupalcenter) ein paar Fragen gestellt, zack, da kamen schon ohne Aufforderung die ersten Angebote von professionellen Dienstleistern ins Postfach. Ich will aber eine CMS stückweise lernen, und nicht machen lassen.
4) Möglicherweise wird es echte WordPress-Forks geben, so wie ja Joomla auch der erfolgreiche Fork von Mambo ist. Was dann? Dann wird sich eben zeigen, welcher Fork besser angenommen wird.
5) Das größte Argument gegen Gutenberg: Die Angst, dass aufgebohrte Projekte nicht mehr funktionieren. Davon bin ich nicht betroffen, weil ich nicht mal Advanced Custom Fields oder Custom Post Types einsetze. Aber ich kann jeden verstehen, der deswegen auf die Barrikaden geht.
Grüße,
Bernd Schmitt
Heute Abend ist bei uns in Würzburg wieder WordPress-Meetup. Da ist aber von Panik oder Spaltung (noch) nichts zu spüren. Ich hoffe, das bleibt so. Bin ein großer Fan der WordPress-Community. WordPress gehört nicht zur Gafa-Ökonomie (Google, Amazon, Facebook, Apple) und ist ein wichtiger unabhängiger Big Player. 😉
Die Argumente von Netsurfer unterstreiche ich voll und ganz. WP wurde ohne Gutenberg populär. Ich hoffe inständig auf einen Fork ohne Gutenberg! Das Gutenberg-Plugin für Nutzer, die es einfacher mögen, sollte es doch machen, oder?
Guten Morgen Ramona,
es gibt ja die Möglichkeit, den Gutenberg-Editor über ein Plugin abzuschalten. Wenn du persönlich dein Projekt ohne Gutenberg betreiben möchtest, dann sehe ich da keine Probleme. Anders sieht es bei Agenturen aus, die mal eben 20 WordPress-Projekte betreuen, und deren Kunden den Gutenberg nicht mögen..
Grüße,
Bernd Schmitt
Und wieder ein Plugin mehr…. Drupal ist zwar wesentlich komplexer, aber Gutenberg bzw. „Paragraphs“ gibt es dort schon lange.
Wieso jetzt WP den Editor direkt als Haupteditor flagged ist mir ein absolutes Rätsel. Zumindest eine parallele Installation mit einer nachfolgenden Auswertung hätte man schon erwarten dürfen…
Guten Morgen Felix,
nun bin ich zwar pro Gutenberg, sehe aber diesen Elefanten im Raum stehen:
WordPress lebt in 2 Welten, da gibt es die Firma Automattic (wordpress.com, WooCommerce, Jetpack) und die freie Community (wordpress.org). Beides hat seine Berechtigung, und ohne die Professionalität von Automattic wäre WordPress nie so erfolgreich geworden… aber bei Gutenberg hat sich Automattic durchgesetzt…
Grüße,
Bernd
PS: Noch ein Wort zu Drupal: WordPress wächst pro Jahr um den Marktanteil von Drupal (hat Meister Matt Mullenweg beim letzten State of the Word verkündet)
1Stern
absolut am Thema vorbei
Hallo erstmal,
und nun bitte ich um Aufklärung: Der Beitrag beschreibt die wesentlichen Neuerungen von WordPress5, sprich den Gutenberg-Editor.
Grüße,
Bernd Schmitt
Vielleicht hilft auch dieses Video auf YouTube:
https://www.youtube.com/watch?v=3_hIpjUP_vw
Viele Grüße
Fritz