
In WordPress ein Theme wechseln? Das geht in der Themeverwaltung, du öffnest sie über Design > Themes.
Inhalt
Die WordPress-Themeverwaltung
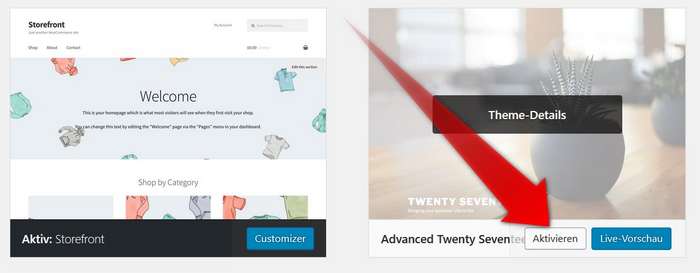
Dann siehst du eine Übersicht der installierten Themes. Das aktuelle, spricht aktivierte Theme befindet sich oben links, im Beispiel ist es Storefront, das Standardtheme von WooCommerce.
Neues Theme wählen und aktivieren
Um von Storefront auf ein anderes Theme zu wechseln, zum Beispiel Twenty Seventeen, fährst du mit der Maus über das neue Theme und klickst dann auf Aktivieren. Fertig. Das funktioniert aber nur problemlos, wenn du keine Pagebuilder-Plugins und keine Pagebuilder-Themes im Einsatz hast.
Pagebuilder-Theme wechseln
Wechseln kannst du auch ein Pagebuilder-Theme, wie zum Beispiel Flatsome. Allerdings musst du da mit bösen Überraschungen rechnen.

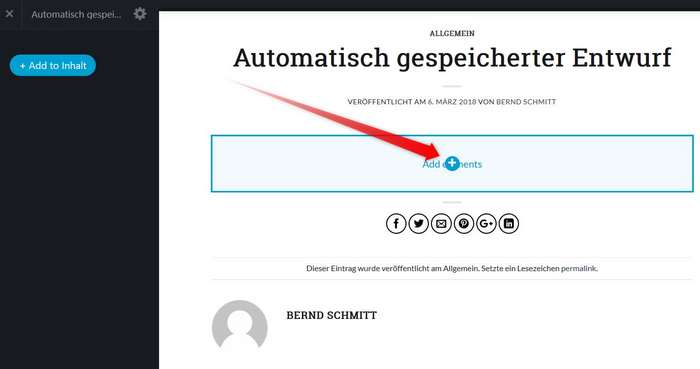
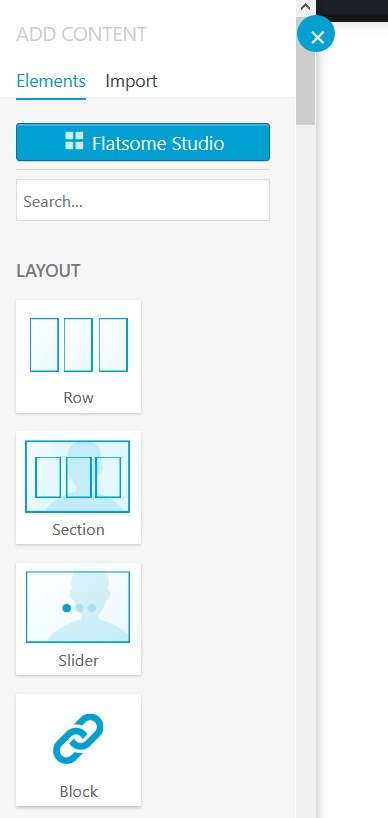
Im Screenshot siehst du den Flatsome-Pagebuilder im Einsatz. Ich erkläre mal kurz, wie der Pagebuilder funktioniert: Mit einem Klick auf das Pluszeichen öffnest du ein Auswahlfenster für Designblöcke. Im neuen Flatsome-Fenster kannst du Designblöcke per Drag and Drop arrangieren. Den Inhalt in drei Spalten aufteilen? Kein Problem!

Allerdings hinterlegt Flatsome dafür an diversen Stellen Code, und dieser Code funktioniert nur innerhalb Flatsome, oder theoretisch einem Theme mit demselben Pagebuilder. Allerdings verwendet Flatsome ein eigenes System, nämlich den UX-Builder. Dieser Lock-In-Effekt ist ein generelles Problem aller Builder-Themes. Zusammenfassung:
- Vorteil Pagebuilder: Ohne HTML- und CSS-Coding ein attraktives Design hinzaubern
- Nachteil Pagebuilder: Themewechsel wird zum Problem
WordPress 5.0 startet mit eigenem Pagebuilder
Um den Themewechsel wieder zu ermöglichen, hat WordPress ab der Version 5.0 selbst einen Builder eingebaut, nämlich den Gutenberg. Der ist zwar im Vergleich zum Schwergewichten wie Elementor, Visual Composer, Beaver Builder oder dem UX-Builder nicht sehr umfangreich, wahrt aber die Coding-Standards von WordPress. Das heißt: Alle WordPress-Themes, die auf Gutenberg basieren, lassen sich unkompliziert wechseln.