
Ein Call-to-Action-Button zeigt Besuchern, welche Aktion sie konkret ausführen sollen. Beispiele:
- Newsletter abonnieren
- Produkt in Warenkorb legen
- An einer Umfrage oder einem Gewinnspiel teilnehmen
- Einen Download starten
- Ein Kontaktformular abschicken
Hier siehst du einen Button im praktischen Einsatz: Demoshops.de (Aufforderung, einen Demoshop zu reservieren).
Inhalt
Buttons in WordPress

Du hast drei Möglichkeiten, um in WordPress einen Button zu erzeugen und zu platzieren:
- Vorhandene Buttons nutzen. Shop-, Newsletter- und Kontaktformular-Plugins haben Buttons integriert
- Ein Button-Plugin nutzen
- Einen Button-Block einfügen, ab WordPress 5
Vorhandene Buttons nutzen

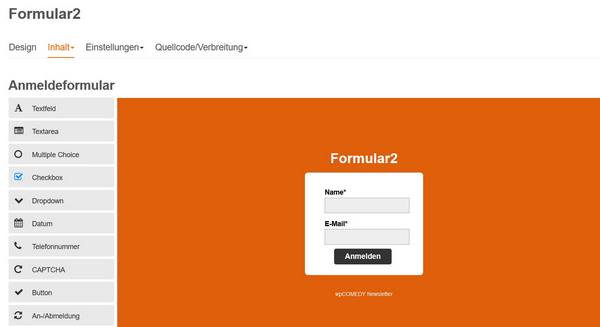
Das Bild oben zeigt den Formular-Designer des Newsletter-Programms CleverReach. Ein Anmelde-Button ist bereits enthalten. Auch WooCommerce, Contact Form 7 und Umfrage-Plugins bringen ihre Buttons mit. Allerdings:
- Die Buttons funktionieren nur innerhalb ihrer Plugins
- Für flexible Buttons muss eine andere Lösung her
Button-Plugin

Weit verbreitet ist MaxButtons. Das WordPress-Plugin ist kostenlos oder in einer Pro-Version erhältlich. Tutorial:
- Button erstellen
- Shortcode abrufen
- Shortcode platzieren, wo der Button erscheinen soll
Zu Max Buttons gibt es auch ein Share-Buttons-Addon. Du kannst damit Beiträge von deiner WordPress-Seite zum Teilen auf Facebook, Twitter, Pinterest, LinkedIn, etc. freigeben.
Achtung: Share-Buttons verstoßen gegen die EU-DSGVO die europäische Datenschutzgrundverordnung – wenn sie Daten weitergeben, ohne dass deine Besucher darüber vorher informiert wurden.
Button-Block
Am leichtesten funktionieren Buttons mit einem Button-Block. Voraussetzung ist der Gutenberg-Editor, den du seit August 2018 in deiner WordPress-Installation aktivieren kannst. Tutorial:
- Button-Block einfügen
- Button erzeugen
- Button ausrichten
- Button beschriften
- Button mit Link versehen
- Farbe des Buttons ändern
Block in Gutenberg einfügen

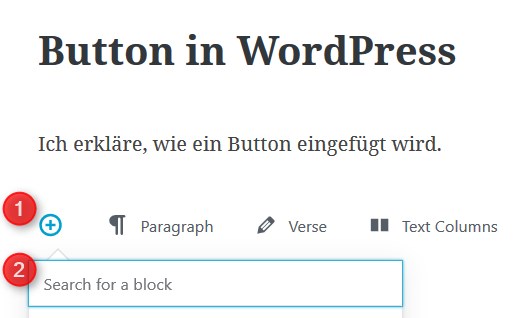
Unterhalb eines Textes soll ein Button erscheinen. So funktioniert es:
- Klicke auf das Plus-Zeichen, den Inserter, um einen neuen Gutenblock anzulegen.
- Es öffnet sich ein Suchfeld für Blöcke. Hier tippst du Button ein.
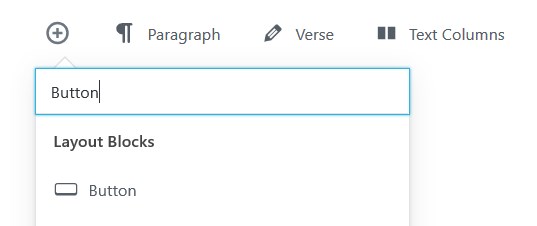
Button-Block wählen

WordPress zeigt nun das Symbol für den Button-Block an.
- Klicke auf das Button-Symbol
- Der Button-Block öffnet sich und nun kannst du den Button ausrichten, beschriften und verlinken
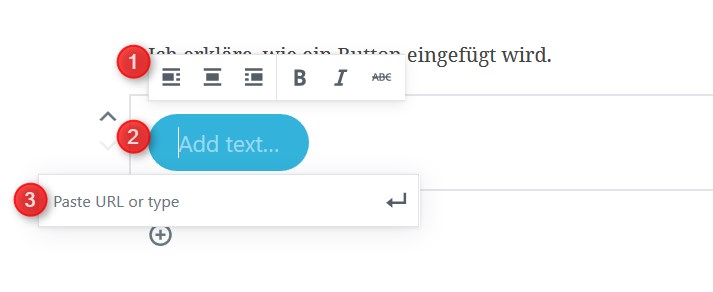
Button ausrichten, beschriften und verlinken
 Oben öffnet sich die Button-Werkzeugleiste
Oben öffnet sich die Button-Werkzeugleiste
- Mit Hilfe der Werkzeuge, du kennst sie aus Word oder Libre Office, richtest du den Button links, mittig oder rechts aus. Die Schrift kannst du fett oder kursiv erscheinen lassen.
- Im Hauptfeld des Button-Blocks gibst du den Button-Text ein.
- Im Eingabefeld darunter legst du die Ziel-URL für den Button fest. Beispiel:
https://mein-blog.de/shop
Vergiss nicht, nach Eingabe der URL rechts auf Haken mit dem Enter-Zeichen zu klicken. Erst damit wird die URL übernommen. Sieht schon gut aus … aber die Farbe des Buttons passt noch nicht zu deinem WortdPress-Farbschema? Das lässt sich ändern.
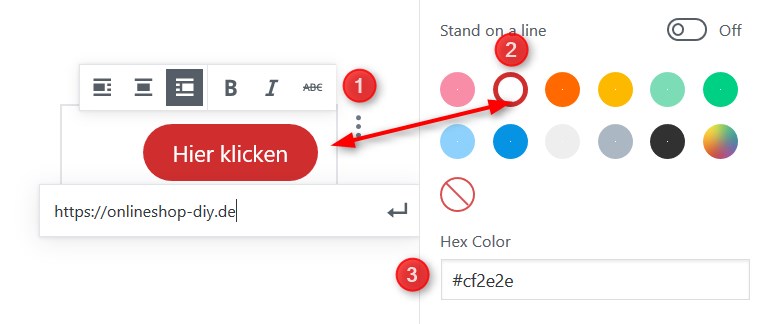
Farbe des Buttons ändern

So änderst du die Farbe:
- Klicke rechts auf die drei Punkte, um den Inspektor für den Block zu öffnen
- Im Inspektor wählst du eine Hintergrundfarbe für den Button aus
- Falls die Standard-Farben nicht ausreichen: Gib deine Wunschfarbe als Hexcode in das Eingabefeld, zum Beispiel
#fffffffür Weiß
Das war es schon. Jetzt klickst du oben auf Veröffentlichen!
So einfach wie einen Button kannst du auch eine Tabelle, ein Zitat oder einen mehrspaltigen Text in WordPress einfügen. Hier geht es zur Übersicht der Gutenblocks.
5 Antworten auf „WordPress: Button einfügen“
Hallo ich möchte zwei Buttons nebeneinander installieren. Habe extra Gutenberg installiert, aber ich bekomme die Buttons nicht in den Tabellenblock? Irgendeine Idee? Gutenberg wieder abschalten?
Hallo,
der Tabellen-Ansatz funktioniert so nicht, wäre auch „von hinten durch die Brust ins Auge“… 😉
Probiere mal das: Gehe in der Gutenberg-Blockauswahl auf Layoutelemente und wähle den Block Layout (Beta). Damit kannt du zwei echte Spalten erzeugten, und mit jeweils einem Button-Block bestücken. Ist noch Beta, aber funktioniert.
Grüße,
Bernd Schmitt
Nachtrag: Diese Seite arbeitet mit dem Spaltenblock (Beta) von Gutenberg: Zwei Spalten In den beiden Spalten links und rechts befindet sich jeweils ein Listenblock, aber natürlich wären auch zwei Buttons möglich. Darstellungsprobleme hab ich weder am Laptop noch am Handy. Wird alles so angezeigt wie es soll.
Grüße,
Bernd Schmitt
Hallo, bei mir (mit Gutenberg) liegt der Button direkt unter dem Wortkasten. Wie kann ich einen Abstand zwischen dem Wortkasten und dem Button erzeugen. Kasten ohne Inhalt habe ich probiert, es funktioniert nicht.
Hallo Steffen,
du meinst mit Wortkasten einen Absatzblock, nehme ich an? Ich rate dir davon ab, mit nicht dafür konzipierten Blöcken das Layout hinzubiegen. Google könnte das missverstehen (und deine Website würde schlechter gefunden). Nimm lieber die Mittel, die WordPress zur Verfügung stellt. Klicke, wie in Gutenberg üblich, auf das Pluszeichen für einen neuen Block und dann auf Layoutelemente > Abstandshalter.
Grüße,
Bernd Schmitt