
UPDATE: Es bleibt vorerst beim alten Standardtheme Twenty Seventeen. Allerdings wird ja WordPress 5.0 mit irgendeinem Theme ausgeliefert 😉 – wie das Standardtheme dann heißt, darüber kann nur spekuliert werden.
Inhalt
Twenty Eighteen und der Gutenberg-Editor

Twenty Eighteen, oder wie auch immer das nächste Standardtheme heißt – wird auf den Gutenberg-Editor getrimmt, der mit WordPress 5 in den Core wandert. Was sich mit Gutenberg ändert: Normalo-User produzieren damit attraktive Websites – ohne Kenntnisse in HTML und CSS.
Wichtigste Neuerung von Gutenberg sind die Gutenblocks: Absätze, Überschriften, Listen, Separatoren, Bilder, Videos, Buttons, Tabellen, Zitate und Verse (!) werden nicht mehr fließend eingefügt, sondern als eigenständige Blöcke. Hier findest du eine Übersicht der zehn wichtigsten Gutenblocks.

Toolbars für jeden Block
Zu jedem Block blendet Gutenberg eine Toolbar mit passenden Werkzeugen ein:
- Im Textblock erscheinen die Werkzeuge zur Textformatierung und für das Einsetzen von Link
- Im Button-Block lassen sich Größe, Farbe, Beschriftung und Link eines Buttons einstellen
- Im Tabellenblock können Spalten und Reihen bearbeitet werden
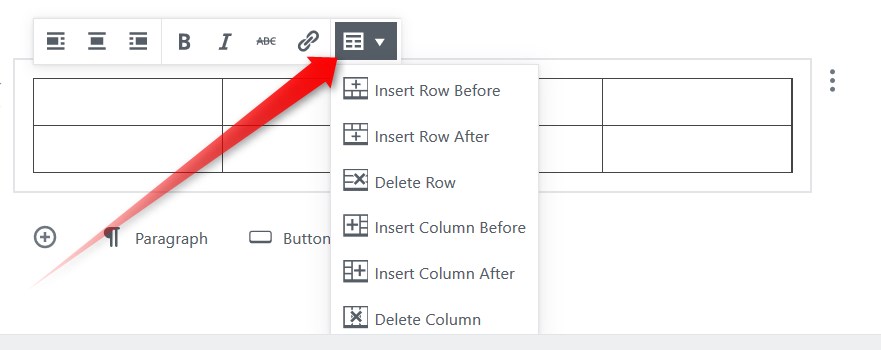
Tabellen in WordPress bearbeiten

Dank Gutenberg können in WordPress Tabellen per Mausklick erzeugt werden
- Mit Table rufst du den Tabellenblock auf
- Rechts oben befindet sich das Spalten-und-Reihen-Werkzeug
- Du kannst ohne HTML- und CSS-Kenntnisse neue Reihen und Spalten hinzufügen und löschen.
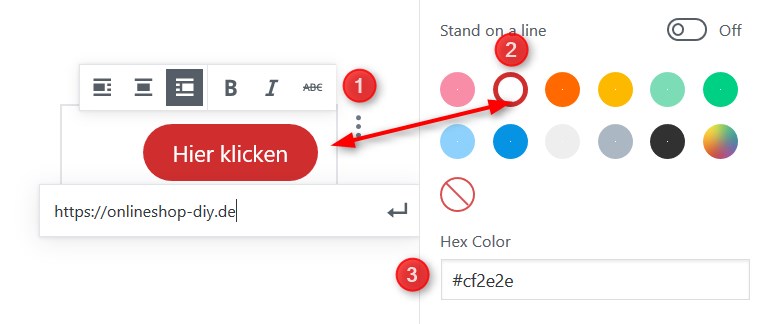
Buttons hinzufügen

Für das Hinzufügen eines Buttons werden WordPress-Plugins überflüssig. Mit Gutenberg: Button-Block auswählen, beschriften und verlinken. Fertig. Auch die Platzierung und Farbwahl ist fix erledigt.
- Ausrichtung links, mittig oder rechts
- Farbe anwählen
- Optional eigenen Farbcode ein die Box eingeben
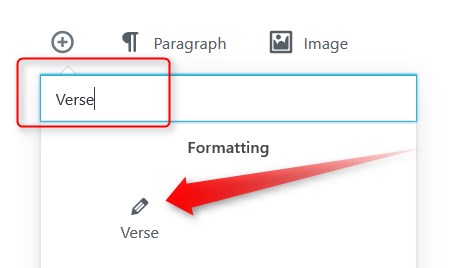
Lyrik – ja Lyrik 😉

Sogar einen Lyrik-Block hat Gutenberg auf Lager. Um es mit WordPress-Worten zu sagen: Code is poetry.
Gutenberg ersetzt Pagebuilder
Viele Themes, die auf Envato erhältlich sind, arbeiten mit Pagebuildern wie Elementor oder Divi. Der Nachteil: Sie treiben den User in eine Abhängigkeit.
Der Page-Builder und Goethes Zauberlehrling
Page-Builder lassen sich nicht ohne Probleme wieder aus WordPress entfernen. Der Grund: Sie pfropfen WordPress mit Shortcodes zu. Deaktiviert man einen Page-Builder, so verbleiben anschließend Shortcodes, mit denen WordPress nichts mehr anfangen kann. Eine Entscheidung für einen Page-Builder ist deshalb kritisch zu sehen! Einmal Pagebuilder – immer Pagebuilder! Man mag mit Goethe klagen:
Die Geister, die ich rief, werd ich nun nicht los.
Gutenbergs Opfer

Ein erstes Opfer hat Gutenberg schon gefordert, nämlich den Pagebuilder Tailor. Die Entwicklung wurde eingestellt.
Gutenberg ausprobieren
Einen Blick auf das Look & Feel von Gutenberg erhältst du hier im Beitrag zu WordPress5. Du möchtest Gutenberg selbst testen? So funktioniert es ohne Risiko:
- Lege dir eine Testinstallation von WordPress an
- Installiere Gutenberg als Plugin
Mit Gutenberg kannst du Beiträge und Seiten neu anlegen oder editieren, aber es empfiehlt sich nicht in einem laufenden Groß-Projekt! Besser ist eine Testumgebung. Verwende eine nicht mehr benötigte Domain oder auf deinem lokalen Rechner das in der Basisversion kostenlose MAMP.
Themes auf Gutenberg testen
Ob dein Theme mit Gutenberg noch funktioniert? Auch das kannst du mit einem MAMP-Server lokal testen. Nicht kompatiblen Themes stehen nämlich Zwangsverrentungen bevor, lies dazu den Beitrag zu Canvas.
Zum Schluss noch ein kleiner Rückblick auf die letzten drei Standard-Themes, die Vorgänger von Twenty Eighteen:
- Twenty Fifteen
- Twenty Sixteen
- Twenty Seventeen
Twenty Fifteen, Twenty Sixteen, Twenty Seventeen
Früher habe ich nach der Installation von WordPress zuerst das Theme ausgewechselt. Geändert hat sich das mit Twenty Seventeen, dem ersten attraktiven Standard-Theme. Über 1 Millionen Websites werden mit Twenty Seventeen betrieben.

Zwei Bemerkungen zu Twenty Fifteen und Twenty Sixteen:
- Twenty Fifteen war ein minimalistisches und originelles Standardtheme … konnte man mit arbeiten.
- Twenty Sixteen war schrecklich. Das optisch schlimmste WordPress-Standardtheme aller Zeiten. Schwamm drüber. 😉
9 Antworten auf „WordPress Twenty Eighteen-wann?“
Letztes Jahr gabs im Herbst schon Screenshots zu 2017… Jetzt haben wir Oktober und von 2018 ist noch nichts zu sehen oder zu hören.. Oder hab ich da was verpasst??
Hallo,
leider hab ich bis auch noch nichts Konkretes wie Screenshots entdeckt. An die große Verschwörung glaube ich aber trotzdem nicht. Es dauert wegen Gutenberg ein bisschen länger, ok. Aber ich kann auch damit leben, wenn Twenty Eighteen erst im Januar rauskommt.
Grüße,
Bernd Schmitt
OK dann hab ich nix verpasst…
Die Standardthemes kamen mit der Ausnahme 2013 immer erst im Dezember.. kein Grund zur Panik 😉
Die Glaskugel sagt: Es wird ein relativ simples Theme. Der Grund ist, dass mit GUtenberg ja ein schwergewichtiger Editor anrollt.
Grüße,
Bernd Schmitt
PS: Gefunden haben ich noch keine Informationen oder gar Screenshots etc.. aber ich bin auch noch nicht in Panik!
Wie Sie sehen, sehen Sie nichts. Dieser Blog ist die BILD unter den Blogs. Wah n sinn.
Okay, ist dumm gelaufen bei diesem Beitrag… ich hatte fest damit gerechnet, dass ein 2018-Theme produziert wird. Ich bezweifle allerdings, dass WordPress 5.0 mit dem 2017-Theme ausgeliefert wird.
Wie auch immer das neue Theme heißen mag, die Anpassungsmöglichkeiten werden dann in diesem Beitrag ergänzt.
Grüße,
Bernd Schmitt
[…] Was sich ändert: https://onlineshop-diy.de/wordpress-twenty-eighteen-anpassen […]
[…] WordPress Twenty Eighteen-wann? […]