
Twenty Seventeen ist das aktuelle Standardtheme. Das heißt: Frisch nach der Installation von WordPress ist Twenty Seventeen aktiviert. Du hast zwei Möglichkeiten:
- Twenty Seventeen behalten
- Auf ein anderes Theme wechseln (über Design > Themes)
Inhalt
WordPress Twenty Seventeen

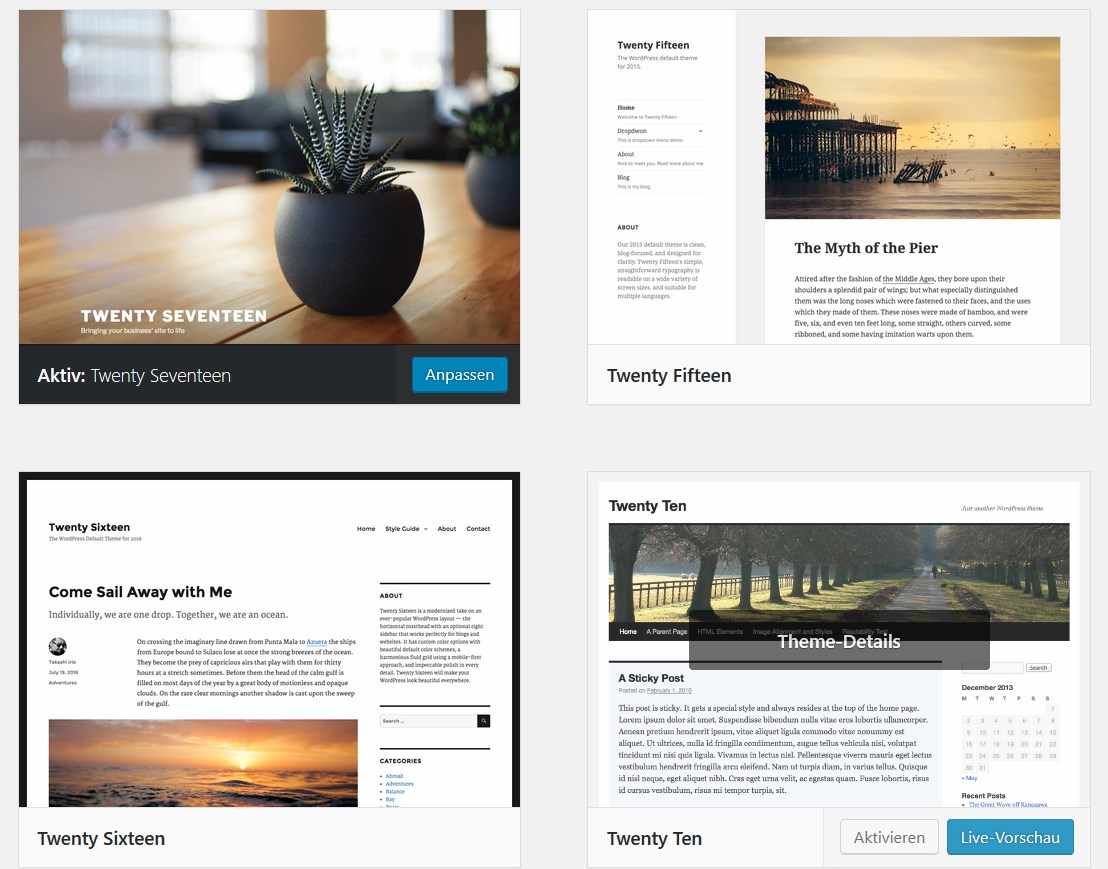
Twenty Seventeen begeistert schon im Backend. Daneben sehen die alten Standardthemes total langweilig aus. Mal ehrlich: Twenty Fifteen war noch ganz passabel, aber Twenty Sixteen war der optische Tiefpunkt.
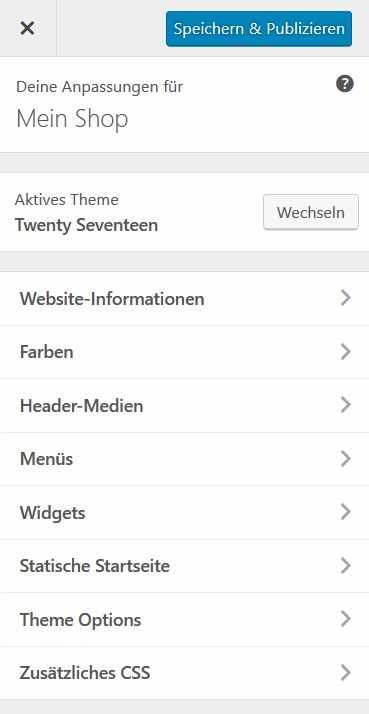
Der Customizer

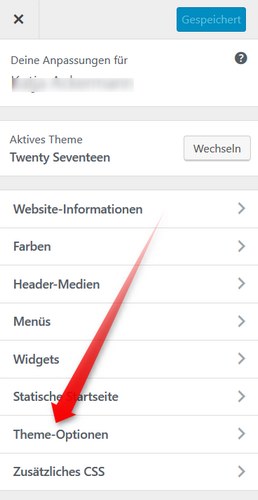
Im Customizer integriert sind schon die neuen Features von WordPress 4.7, die Perlen verbergen sich hinter diesen Menüs:
- Header-Medien: Einfach mal ein Video in den Header einfügen
- Theme-Options: Verschiedene Bereiche auf der Startseite wie in einem Gitter anordnen
- Zusätzliches CSS: Ohne Plugin am Stylesheet arbeiten. Besonders praktisch ist die CSS-Box, wenn du deine style.css-Datei minimiert hast und sich die Originaldatei deshalb nicht mehr komfortabel bearbeiten lässt.
Doch nicht nur die neuen Features verdienen Aufmerksamkeit, auch die klassischen Möglichkeiten zur Konfiguration werden höchsten Design-Ansprüchen gerecht. Ein Highlight sind die integrierten Farb-Schemata!
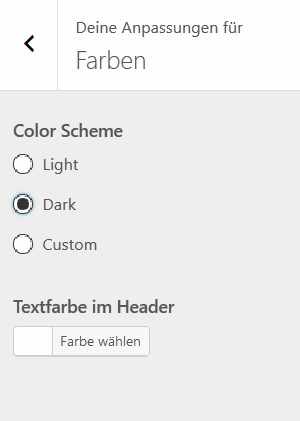
Farbschema ändern

Es stehen drei Schemata zur Auswahl:
- Light – der Standard
- Dark – die Alternative
- Custom – nach Belieben
Das Standard-Schema ist schon sehr anprechend, aber das Dark-Schema noch einen Touch edler. Ich habe es ich für die folgenden Bilder ausgewählt.
WordPress anpassen

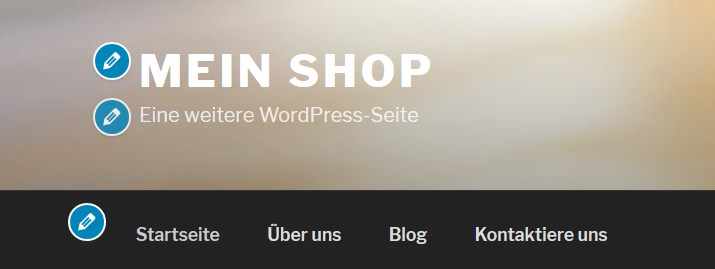
Die Kombination von Twenty Seventeen und 4.7 ist genial. Noch nie war das Anpassen von WordPress so einfach. Neben den wichtigsten Elementen erscheint ein kleiner Stift. Anklicken, Text ändern, fertig! Ideal für WordPress-Einsteiger.
Startseiten-Abschnitte

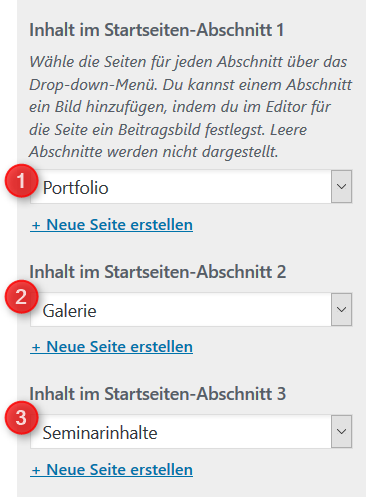
Startseiten-Abschnitte definieren

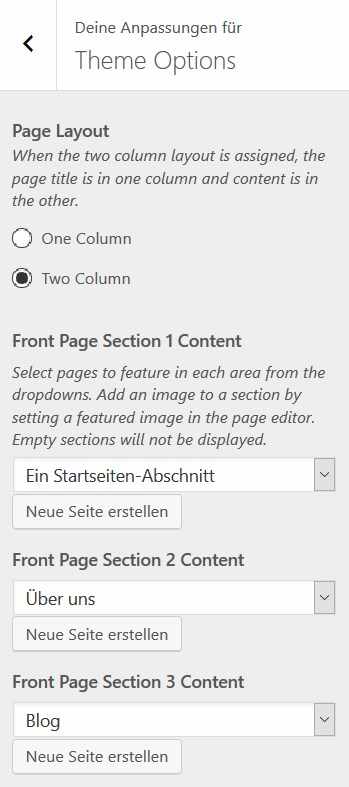
Unter Theme Options kannst du, wie bisher auch schon, das Page-Layout bestimmen. Standardmäßig sind zwei Spalten aktiviert. Wenn du deine Website ganz auf das mobile Internet ausrichten willst, empfielt sich die Reduzierung auf eine Spalte: One Column.
Das neue und interessantere Feature befindet sich darunter. Die verschiedenen Bereiche auf der Startseite lassen sich jetzt definieren und anordnen. Beispiel: Einen Abschnitt „Über uns“ kannst du jetzt so anlegen, dass er sofort auf der Startseite erscheint, und nicht erst über ein Menü aufgerufen werden muss.
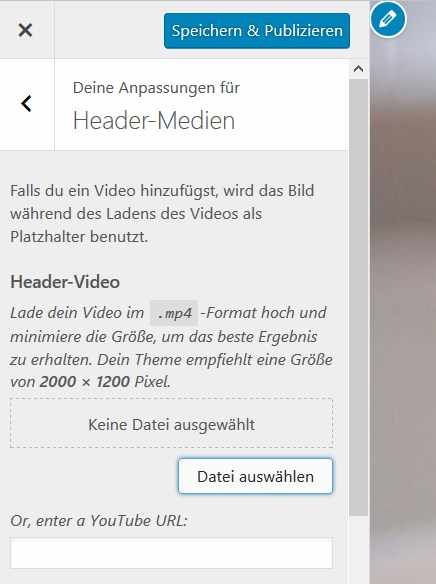
Video-Header in WordPress

Ein neues Feature von WordPress 4.7 ist der Videoheader. Noch sind die wenigsten kostenlosen Themes dafür bereit, aber das frische Twenty Seventeen natürlich schon.
Und so einfach integrierst du dein Video in den WordPress-Header:
- Im Customizer Header-Medien anklicken
- Rechts oben auf das Stiftsymbol klicken
- Eine Videoquelle eingeben
Der Video-Header ist kein Zwang, sondern eine Option. Du kannst wie bisher auch ein ganz normales Bild für den Header verwenden.
Videos benötigen Ladezeit
Falls du dich für ein Video entscheidest, das du innerhalb von WordPress lagerst: Geeignet sind nur sehr kurze Videos, in jedem Fall unterhalb von 10 Sekunden. Realistisch sind 3-7 Sekunden. Längere Clips würden die Ladezeiten deiner Website zu sehr strapazieren.
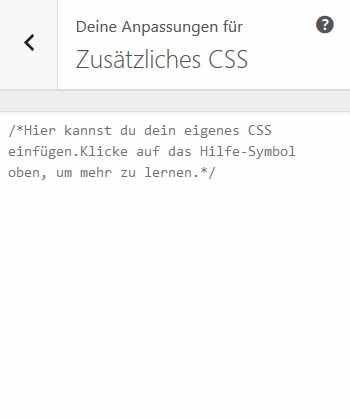
Eigenes CSS einfügen

Profis passen die Optik mit eigenem CSS an. Mit der CSS-Box im Customizer geht das ohne Risiko:
- Zusätzliches CSS im Customizer anklicken
- Eigenes CSS eingeben
- Speichern und das Ergebnis live überprüfen
Hinweis: Die CSS-Box findet du nicht nur in Twenty Seventeen, sondern in jedem WordPress-Theme.
Weitere Tipps zu Twenty Seventeen
- Hier findest du Praxistipps für Twenty Seventeen
- So kannst du den Hinweis Stolz präsentiert von WordPress entfernen


36 Antworten auf „WordPress Twenty Seventeen“
Lest mal die Kommentar auf github! Definitiv das beste WP-Theme ever!
Ich würde gerne auf der Startseite mehrer Startseiten-Abschnitte hinzufügen. Aber irgendwie funktioniert das nicht. Kann wirklich nur 1 Startseiten-Abschnitt definiert werden?
Hallo Sepp,

kein Problem,
gehe im Customizer auf Theme-Optionen und aktiviere dort zum Beispiel drei Bereiche.
Es werden dann soviele Bereiche angezeigt, wie du aktiviert hast, zwischen 1 und maximal 4.
Hallo,
ich möchte mich kurz einschalten, da ich das Theme auch sehr gut finde und gerne meine Homepage darauf umstellen würde.
Bei mir wird jedoch im Customizer der Bereich Theme-Optionen nicht angezeigt, somit kann ich die Startseiten-Abschnitte nicht auswählen. Muss das irgendwo aktiviert werden?
Danke für Eure Hilfe
Hallo Angela, also dieser Optionen-Punkt fehlt in deinem Customizer?

Eigentlich muss der Punkt nicht aktiviert werden. Zwei Fragen zur Eingrenzung des Fehlers:
1) Sind dein WordPress und dein Theme Twenty Seventeen aktuell?
2) Hast du irgendwo etwas Spezielles ein- oder umgestellt?
Grüße,
Bernd Schmitt
Hallo Bernd, genau so schauts aus.
Wordpress ist auf 4.2.7 und das Theme aktuell installiert.
Merkwürdig auch, wie ich gerade gesehen habe die Meldung bei Header-Medien.
„Dieses Theme unterstützt auf dieser Seite keine Video-Header. Gehe zur Startseite oder einer anderen Seite, die Video-Header unterstützt.“
Daraufhin habe ich auch schon neue Seiten angelegt und diese dann als Startseite gesetzt. Bleibt immer gleich
Hm, dann deaktiviere mal alle Plugins, vielleicht gibt es da eine Unverträglichkeit…
Noch eine Frage: Ist die WordPress-Installation frisch oder willst du ein größeres Projekt umstellen?
Ich habe den Blog schon fast 10 Jahre und möchte nun endlich auf ein responsive Template umstellen. Kurz vor 2017 hatte ich ein Theme mit Portfolio ausprobiert, vielleicht ist es das.
Danke, ich werde mal aufräumen 😉
Das wars, irgendein Plugin war nicht kompatibel. Danke fürs Anstupsen 🙂
Super, dass du den Fehler gefunden hast 😉 wer war denn der Übeltäter?
Kann es nicht sagen, habe Tabula Rasa gemacht.
2 Plugins waren mit der aktuellen Version noch nicht geprüft, die hab ich gelöscht, dann noch Captcha und ein Security-Tool rausgeworfen.
Vielleicht waren es aber auch die Portfolios aus der Version vorher, die hab ich auch gelöscht.
OK, hauptsache der Laden läuft wieder 😉
Hallo,
interessante und informative Beiträge hier, super. Habe längere Zeit als stiller Gast nur mitgelesen und mich jetzt mal angemeldet.
Ich würde mich freuen, wenn ihr bei Gelegenheit auch einmal auf meinem Blog zum Thema Textilreinigung vorbeischauen würdet.
Alles Liebe
Herbert
Ketchupflecken
Hallo Herbert,
vielen Dank fürt das positive Feedback.
Freut mich, wenn du immer wieder etwas Hilfreiches zu WordPress findest!
Grüße,
Bernd Schmitt
Hallo,
interessante und informative Beiträge hier, super. Habe längere Zeit als stiller Gast nur mitgelesen und mich jetzt mal angemeldet.
Ich würde mich freuen, wenn ihr bei Gelegenheit auch einmal auf meinem Blog zum Thema Textilreinigung vorbeischauen würdet.
Alles Liebe
Herbert
Ketchupflecken
Moin,
gibt es bei dem Theme die Möglichkeit mehr als vie Startseiten Abschnitte zu erstellen?
Ja, es ist möglich, auch weitere Startseitenabschnitte anzulegen.

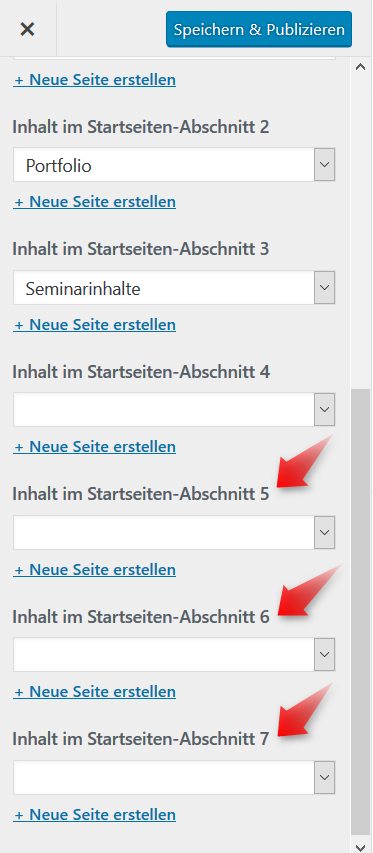
Habe es gerade probiert, hier das Ergebnis im Customizer:
Wie du siehst, habe ich drei Startseitenabschnitte hinzugefügt, es sind jetzt als 7 statt 4. Ein kleiner Security-Hinweis, bevor du dich ans Werk machst: Du musst die Datei functions.php des Themes bearbeiten. Da kann es nicht schaden, vorher die üblichen WordPress-Sicherheitsmaßnahmen zu ergreifen:
-vorher ein Backup machen
-zumindest die original functions.php mit FTP sichern
-ein Childtheme anlegen
Dann: gehe auf Design > Editor und öffne die functions.php von Twenty Seventeen:

Füge ganz unten diesen Code ein:
/*
* A simple function to control the number of Twenty Seventeen Theme Front Page Sections
* Source: wpcolt.com
*/
function wpc_custom_front_sections( $num_sections )
{
return 5; //Change this number to change the number of the sections.
}
add_filter( 'twentyseventeen_front_page_sections', 'wpc_custom_front_sections' );
Den Code habe ich hier entnommen: wpcolt
Die Ziffer bei return steht für die neue Anzahl der Startseitenabschnitte. Gib hier deine Wunschzahl ein.
Grüße,
Bernd Schmitt
Hallo, vielen Dank für den Tipp. Das hat aber zur Folge, bei einem Update des Themas, dass die Einstellung und die Abschnitte wieder weg sind.
Ich glaube man konnte doch im Child-Theme ebenfalls doch functions.php mit also eine art Child functions erstellen und somit auch anderen für immer übernehmen oder?
Hallo Picard,
da gibt es diese schnelle und komfortable Lösung, bei der du das Child-Theme nicht selbst anlegen musst:
1. Installiere dir das Plugin Advanced Twenty Seventeen und aktiviere es. Das Plugin legt daraufhin ein Child Theme an.
2. Gehe in die Themeverwaltung und kontrolliere, ob Advanced Twenty Seventeen Child aktiv ist:
3. Das Childtheme hat gleich eine Datei functions.php angelegt In diese fügst du jetzt den zusätzlichen Code ein, um die Anzahl der Startseitenabschnitte zu erhöhen. Der Code ist derselbe wie in meinem letzten Kommentar. Füge ihn einfach unten in der functions.php hinzu:
4. Kontrolle im Customizer: Oben muss das Childtheme angezeigt werden, und wenn du unten auf die Theme-Optionen klickst, sind dort so viele Startseiten-Abschnitte angezeigt, wie du in der Codezeile bei return definiert hast:
Beim nächsten Theme-Update wird nur Twenty Seventeen überschrieben, aber nicht das Child-Theme.
Alle deine Änderungen in der functions.php bleiben erhalten.
Grüße, Bernd Schmitt
PS: Vorsicht beim nächsten Plugin-Update, da kann ich dir nicht sagen, was passiert. 😉 Aber die Plugin-Updates werden ja per Hand gestartet. Da also vorher den Code sichern und notfalls nach dem Update wieder einfügen.
Guten Tag!
Ich nutze seit wenigen Tagen WordPress. Vorher habe ich Webseiten ausschließlich mit Zeta erstellt, muss aber feststellen,
dass WordPress doch um einiges besser zu bedienen ist.
Das einzige und wahrscheinlich einfachste der Welt gelingt mir jedoch nicht.
Ich habe hier im Forum gesucht und dutzende andere Artikel, aber eine so einfache Frage scheint
noch niemand gestellt zu haben :(.
Ich nutze Twenty Seventeen. Dort habe ich das Header Bild ausgetauscht und möchte aber nun die anderen Bilder darunter die z. B. das Kaffeeglas usw.
austauschen. Das gelingt mir jedoch nicht, weil ich die URL nicht ändern kann.
Das Plugin Rename hab ich auch schon als Schummeltrick versucht, funktioniert auch nicht.
Kann mir hier jemand helfen?
Vielen Dank im Voraus
Bnice
Hallo Bnice,
ich hab mal einen Beitrag dazu gemacht.. aber ich war grad auf deiner Seite, du hast es ja schon gelöst, sieht edel aus, auch das Bildmaterial.
Mein Ansatz ist nicht gerade elegant, aber man braucht nichts zu editieren: Startseitenbilder ändern.
Grüße,
Bernd Schmitt
PS: Jetzt bin ich aber doch neugierig, wie du es hingekriegt hast… vielleicht hab ich ja Tomaten auf den Augen?
Hallo Bernd,
bitte entschuldige die späte Rückmeldung.
Ich habe in einem Forum den Hinweis auf die Lösung bekommen. Ich zwar auch einige Zeit blind bevor ich es geschafft habe, aber es ist in der Tat extrem mega super einfach. Ist mir fast peinlich, dass ich dafür zwei Tage gebraucht habe.
Jede Seite buw. jeder Abschnitt kann mit einem Beitragsbild belegt werden. Das findest Du jeweils rechts unten bzw. mittig. Da fügst Du ein Bild ein und das sind die jeweiligen Hintergrundbilder
P. S. Nun hadere ich ein wenig mit den Abständen innerhalb der Abschnitte. Du siehst bei der Galerie die Bilder nur in der rechten Spalte. Bastel gerade mit den Spalten rum und habe dafür das Plugin NextGEN Gallery verwendet.
P. P. S. Deine Lösung funktioniert, aber Du müsstest dann alle Bilder auch in den jeweiligen Größen abspeichern. Es reicht nicht, nur das Hauptbild umzubenennen, sonst ist das ganze nicht responsive… 😉
Hallo Bernd,
jetzt hätte ich noch eine Bitte: ich würde gerne einige Seiten anschauen, die mit 2017 erstellt wurden. Gibt es da irgendwo eine Link-Liste oder so etwas?
Ideal wäre natürlich auch, wenn man – bei Bedarf – auch den Ersteller der Seite fragen könnte, wie er das eine oder andere gelöst hat.
Möglicherweise finden sich ja auch hier in der Leserschaft Leute, die ihre Seite zur Ansicht verlinken würden?
Viele Grüße
Ernst
Super Idee, gesagt getan… hier ist die Liste: Linkliste Twenty Seventeen
Hallo,
wie kann ich denn den oberen Pfeil im Banner/Header vergrößern? Der geht bisschen unter und wird übersehen. Habe mit Firebug icon-arrow-right gefunden, aber wie komm ich da dran?
Danke für Hilfe…im voraus…
Hi Betti, da musst du in die CSS, relativ weit unten in Punkt 19.0 Media Queries findest du den Eintrag für
.menu-scroll-down .iconDort sind die Standardwerte für den Scroll-Down-Pfeil mit 18 x 18 Pixel definiert. Ändere sie, z.B. zu 28 x 28 Pixel.
So sieht der Code dann aus:
.menu-scroll-down .icon {
height: 28px;
width: 28px;
}
Hier hab ich es mal live im Einsatz, mit großem Pfeil:
wpcomedy.com
Grüße,
Bernd
Ich hätte da mal eine Frage: Ich kann die Startseiten Abschnitte nicht ändern, ich klicke dafür im Customizer die einzelnen Startseiten-Abschnitte an, diese hüpfen aber immer wieder auf die vorher Festgelegten zurück, sobald ich versuche, die Neuen zu speichern.
Freue mich über Hilfe, viele Grüße, B
Hallo, ich hab hier was zu Startseitenabschnitten + Custumizer, nicht genau zu deiner Frage … aber vielleicht hilft es dir trotzdem weiter: Startseitenabschnitte.
Grüße,
Bernd
Danke Dir für die schnelle Antwort. Leider hat auch das Löschen der Startseitenabschnitten nicht funktioniert.
Kann es sein, daß ich irgendwoanders schon Einstellungen zu den Startseiten gemacht habe, vielleicht unter Menüs oä?
Viele Grüße, Beate
Hallo Beate,
in den Startseitenabschnitten beziehst du dich ja auf WordPress-Seiten (nicht auf WordPress-Beiträge). Mit der Menüverwaltung hängen die Startseitenabschnitte nicht zusammen, aber mit der Seitenverwaltung. Mach mal Folgendes:
-Lösche eine Seite, die du in der Menüverwaltung angesteuert hast (natürlich die Inhalte vorher sichern)
-Schau mal nach, ob die Seite dann aus den Startseitenabschnitten verschwunden ist
Grüße,
Bernd
Hallo Bernd,
Danke für Deinen Tip. Das Problem ist, bei mir wird die als erste Startseite angelegte Seite gedoppelt und auch die Kontaktseite. Sobald ich diese nach dem wieder anlege, passiert wieder das gleiche.
Gelöscht erscheint natürlich nichts.
Hast Du vielleicht noch einen Tip?
Viele Grüße,
Beate
Hallo Beate,
anderer Ansatz:
Wie sieht das denn mit den Bildern aus? Die Bilder der Startseitenabschnitte entsprechen ja den Beitragsbildern der verlinkten Seite.
Was wird denn da auf deiner Startseite angezeigt?
Grüße,
Bernd
Lieber Bernd,
sorry, daß ich mich erst jetzt zurückmelde, ich war ein paar Tage verreist.
Als Bilder wird nur ein einziges Bild abgesehen vom Headerbild angezeigt.
Ich finde allerdings auf den verlinkten Seiten gar keine Beitragsbilder mehr.
Es erscheint diese Nachricht: Warning: call_user_func() expects parameter 1 to be a valid callback, second array member is not a valid method in /www/htdocs/w0171498/alexandertechnikinitiative.de/wp-admin/includes/template.php on line 1073
Schöne Grüße,
Beate
Hallo Beate.
um den Fehler einzugrenzen, deaktiviere doch mal deine Plug-ins…