 Stolz präsentiert von WordPress – im Footer von Twenty Seventeen steht ein Link, der die Besucher deiner WordPress-Seite auf wordpress.org leitet. Ich zeige dir drei Methoden, um Stolz präsentiert von WordPress zu entfernen, bzw. Proudly Presented by WordPress.
Stolz präsentiert von WordPress – im Footer von Twenty Seventeen steht ein Link, der die Besucher deiner WordPress-Seite auf wordpress.org leitet. Ich zeige dir drei Methoden, um Stolz präsentiert von WordPress zu entfernen, bzw. Proudly Presented by WordPress.
- Methode 1: Klassische Methode
- Methode 2: Datei footer.php bearbeiten
- Methode 3: Plugin einsetzen
Inhalt
Erste Methode: Klassische Methode
Bei vielen, aber nicht allen WordPress-Themes funktioniert die klassische Methode. Gehe in den Customizer und gib diesen Code bei Zusätzliches CSS ein:
.site-info {display:none;}- Der Link wird versteckt. Für Suchmaschinen ist er noch vorhanden, für Besucher nicht.
- Was mit display-none nicht geht: Stolz präsentiert von WordPress mit eigenen Link ersetzen.
Tipp: Sicher funktioniert diese Methode bei Storefront, dem Standardtheme von WooCommerce.

Warnung: Lege ein Backup an, bevor du eine WordPress-Datei im Quellcode änderst. Das Mindeste ist eine Sicherung der Originaldatei footer.php über FTP (und zwar die richtige footer.php, vom Theme Twenty Seventeen).
Hast du alles abgesichert oder ein Child-Theme angelegt? Dann klicke auf Design > Editor und wähle die Datei footer.php aus:
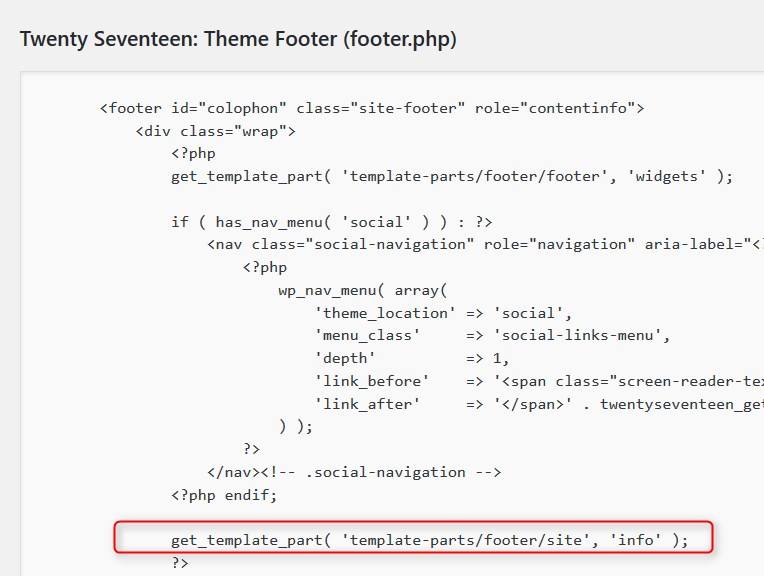
 Ziemlich weit unten in der Footer-Datei von Twenty Seventeen stehen diese Codezeilen:
Ziemlich weit unten in der Footer-Datei von Twenty Seventeen stehen diese Codezeilen:
get_template_part( 'template-parts/footer/site', 'info' );
Gefunden? Dann setze einen doppelten Schrägstrich davor, ohne den Code sonstwie zu verändern. Damit wird die Anweisung zum Einblenden des Footer-Links von WordPress nicht mehr ausgeführt.
Erklärung: Der doppelte Schrägstrich verwandelt die PHP- Codezeile in einen Kommentar. PHP-Programmierer nennen sowas „Auskommentieren“.
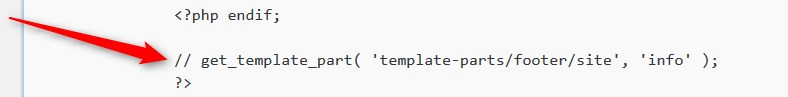
 So sieht die Code-Zeile nach dem Hinzufügen aus:
So sieht die Code-Zeile nach dem Hinzufügen aus:
//get_template_part( 'template-parts/footer/site', 'info' );
Jetzt die veränderte Datei footer.php abspeichern, und der Hinweis ‚Stolz präsentiert von WordPress‘ stört nicht mehr. Entferne die beiden Schrägstriche wieder, um ihn wieder einzublenden.
Dritte Methode: Das Plugin Advanved Twenty Seventeen verwenden

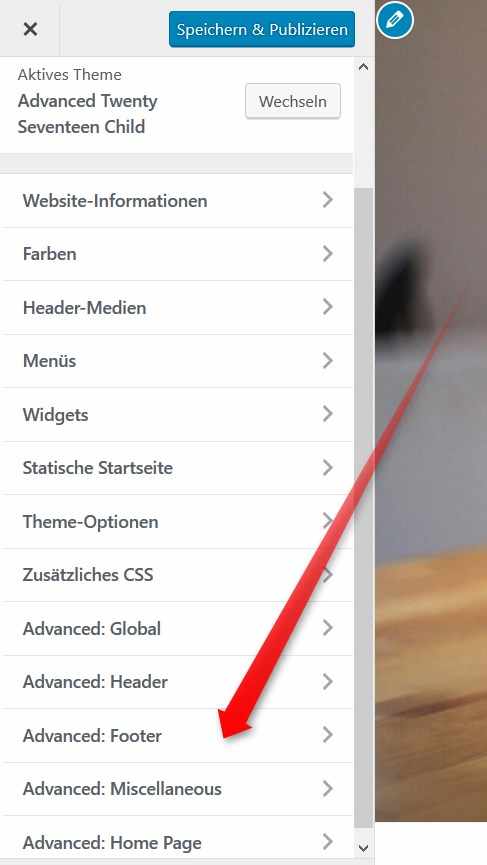
Installiere dir das kostenlose Plugin Advanced Twenty Seventeen, das geht ganz einfach über Plugins > Installieren, und aktiviere es. Dann klicke auf Design > Costumizer und wähle Advanced Footer.

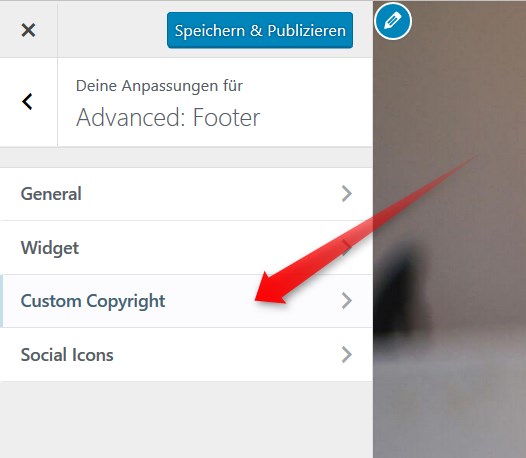
Nach der Installation von Advanced Twenty Seventeen bietet der Customizer mehr Möglichkeiten, auch zur Anpassung des Seitenfooters. Wähle Custom Copyright.

In der Box unter Custom Copyright findest du den aktuellen Text mit dem Copyright-Hinweis Proudly powered by WordPress bzw. Stolz präsentiert von WordPress. Ersetze den Hinweis nach Belieben, zum Beispiel durch Stolz präsentiert von Firmenname.

Copyrighthinweis durch eigenen Link ersetzen

Du kannst in der Custom Copyright-Box auch einen Link einsetzen, zum Beispiel zu deinem Impressum oder auf deiner WordPress-Startseite. Verwende dazu den üblichen HTML-Code. Beispiel:
Stolz präsentiert von <a href="https://onlineshop-diy.de">Onlineshop-DIY.de</a>
Darf man den Hinweis enfernen oder ändern?

Falls du unsicher bist, ob das Ausblenden erlaubt ist? Ja, rechtlich ist es kein Problem, aber WordPress freut sich nicht gerade darüber 😉 .
Bei einem Shop ist es üblich, den WordPress-Link auszublenden. Der Grund: Die Besucher sollen einkaufen und nicht zu wordpress.org abspringen.
61 Antworten auf „„Stolz präsentiert von WordPress“ entfernen“
Hallo,
ich will den eigentlichen Link hervorheben, zB fetter machen (nur den Link nicht das „Stolz präsentiert…“), geht sowas ohne CSS, etc?
Grüße Kalli
Hallo Kalli,
kein Problem, markiere den LInk einfach mit
bund/b. Beispiel:Stolz präsentiert von Onlineshop-DIY.deGrüße,
Bernd Schmitt
Habe das heute versucht, aber leider funktioniert es nicht.
Hallo Michaela,
hast du es mit mit Twenty Seventeen versucht, oder einem anderem Theme? Ich frage, weil du ja auf der in deinem Profil verlinkten WordPress-Website ein anderes Theme im Einsatz hast.
Viele Grüße,
Bernd Schmitt
Hallo Bernd, danke für die Antwort. http://www.angstfrei.one, diese Seite bearbeite ich gerade. Habe Twenty Seventeen installiert.Ich habe auch schon andere Themes installiert auf dieser Seite, in der Hoffung dass der Editor vielleicht „hängen“ bleibt. Aber leider ;-(
Liebe Grüße aus der schönen Steiermark! Michaela
Ach ja, nochwas, das Plugin habe ich installiert aber bei Custom Copyright lässt es sich nicht speichern. Codeschnipsel bei Zusätzliches CSS funktioniert auch nicht. Na schau ma mal….
So habe ich es jetzt geschafft: Allow PHP in Posts and Pages installiert. Dann:
Dashboard | Design | Editor |
Dann auf der rechten Seite unter Templates – Theme Footer (footer.php) – auswählen
Die Zeile
get_template_part( ‚template-parts/footer/site‘, ‚info‘ );
wie folgt auskommentieren
/** get_template_part( ‚template-parts/footer/site‘, ‚info‘ ); */
Wahrscheinlich ist es beim nächsten update wieder da. Macht aber nix. Liebe Grüße Michaela
Hallo Michaela,
habe deine Auskommentier-Lösung in der Datei footer.php ausprobiert. Funktioniert 😉 – auch ohne das Plugin Allow PHP in Posts and Pages. Meinst du das hier: https://wordpress.org/plugins/allow-php-in-posts-and-pages/? Scheint mir ein Sicherheitsrisiko zu sein, auch weil es 4 Jahre nicht mehr aktualisiert wurde..
Grüße in die Steiermark,
Bernd Schmitt
PS: War früher sehr oft in der Steiermark in Urlaub…
Hallo, ich habe deinen Vorschlag befolgt und habe das „Stolz präsentiert..“ rausgelöscht jetzt zeigt er mit aber dies in untereinander geschriebenen einzelnen Buchstaben an .
Jetzt ist mein Footer riesig.
Kannst du mir helfen?
Hallo Lina,
kurze Frage, um den Fehler einzugrenzen:
Nach welcher Methode bist du denn vorgegangen?
Hast du die Datei footer.php bearbeitet oder hast du das Plugin Advanced Twenty Seventeen verwendet?
Hallo, ich habe das Plugin verwendet.
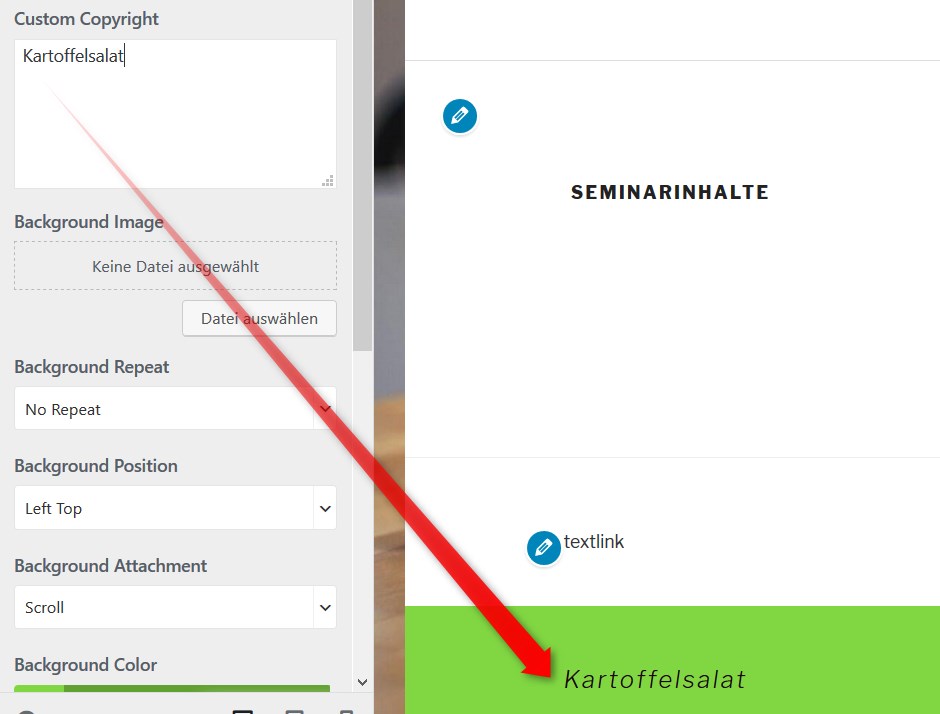
OK, dann lösch erstmal alles aus der Custom-Copyright-Box komplett raus,

und schreib irgendwas rein, zum Beispiel Kartoffelsalat 😉
Weil du im Customizer ja alles live siehst, scrolle im Hauptfenster nach unten,
und kontrolliere, wie der „Kartoffelsalat“ dargestellt wird…
Hi,
das hat auch nichts genützt hab s dann mit den Editor versucht und es hat alles zerstört, dann konnte ich es wieder herstellen und jetzt ist es weg.
danke dir 🙂
„Weil du im Customizer ja alles live siehst, …“ genau das geht bei mir nicht. Anscheinend hat man das jetzt geschützt. Wenn ich mir die Zeile im Firefox mit „Element untersuchen“ anschaue, sehe ich folgende Codezeilen:
Stolz präsentiert von WordPress
Vermutlich liegt es an dem customize-unpreviewable. Wie bekomme ich das weg? Bin für eure Tipps sehr dankbar.
Hallo Emerelle,
und willkommen auf onlineshop-diy.
Hm, ich hab nicht wirklich eine Idee.. aber probier mal, ob der Customizer ansonsten funktioniert. Ändere einfach mal die Farben, und schau ob sich live was bewegt.
Grüße,
Bernd
Hallo!
Ich bekomme die Zeile „Stolz präsentiert von WordPress“ nicht weg. Das Plugin Advanced Twenty Seventeen habe ich mir heruntergeladen und im entsprechenden Kästchen gelöscht. Kein Erfolg. Habe viele footer.php Dateien. Ich habe unter Design nicht diesen Editor! Weiss hier jemand weiter?
Viele Grüße
Hallo Blogfan, probiere auch nichmal die klassische Methode. Gib das hier in die CSS-Box im Customizer ein:
.site-info {display:none;}Danke der erste Tipp hat mir sehr geholfen, jedoch empfehle ich diesen Schritt im Child-Theme zu machen, da sonst beim nächsten update alles wieder da ist
Hallo Jasper,
schön wenn es funktioniert.
Das mit dem Child-Theme ist schon richtig, ich lege aber erst eines an, wenn sich die Änderungen häufen. Bei wenigen Änderungen dokumentiere ich sie und gehe dann nach einem Update nochmal in den Quellcode… naja, ist wahrscheinlich Geschmackssache.
Grüße,
Bernd
Ich bekomme die Zeile „Stolz präsentiert von WordPress“ auch nicht weg. Das Plugin Advanced Twenty Seventeen habe ich mir heruntergeladen und im Kästchen Custom Copyright Einträge gemacht und zum Test auch wieder rausgelöscht, wie oben empfohlen. Kein Erfolg.
Habe zuerst eigenhändig ein Twentyseventeen-Child angelegt mit style.css und functions.php, beide bisher noch ohne Einträge.
Was macht es für einen Sinn ein Plugin anzubieten, das speziell für twentyseventeen die Möglichkeit suggeriert, Text und Link im Footer zu nach eigenen Wünschen zu bearbeiten und dann genau das nicht macht????? Ich habe das Plugin vor allem wegen des Footers und dem „stolz präsentiert …“ installiert. ??? Werde es jetzt wieder entfernen.
Hm, falls du Advanced Twenty Seventeen noch nicht rausgeworfen hast, dann probiere mal: Alle anderen Plugins deaktivieren… manchmal kommen sich bei WordPress die Plugins in die Quere… einen Versuch ist es wert.
Hallo, danke für den super Artikel. Ich hab jetzt allerdings, dass Problem, dass die Widgets im Footer 1/2 nicht mehr angezeigt werden? Welche Lösung gibt es? Vielen Dank, Roger
Hallo Roger,
setze mal, um das Problem einzugrenzen, irgendwas in die beiden Widget-Areas, Suchmaschinen oder so. Werden die auch nicht angezeigt?
Hallo Bernd, danke für deine Rückmeldung. Im Widget wurde nichts angezeigt. Hab jetzt den ganzen Footer neu gemacht und im CCS vom Theme .site-info { display: none; }
eingesetzt. Hat funktioniert! Vielen Dank und Grüße, Roger
Super, dann passt es ja… in der letzten Ziet sind auch einige 2017-Updates erschienen.. kann sein, dass da nochmal nachgebessert wurde.
Danke, Bernd und super Seite von Dir!
huhuh ,.. funktioniert das nur mit dem Theme 2017 oder kann ich jedes beliebige Theme nehmen ?
Gruß Karl
Das funktioniert bei jedem Theme ein bisschen anders.. man solls halt nicht zu leicht haben 😉
Hallo bernd, ich habe deine Empfehlungen ausprobiert. Erst Pluginn: hat nicht hingehauen. Habe alles so gemacht und es steht da auch drin im Customizer Menu aber wird nicht anders dargestellt.
Dann habe ich die beiden // gesetzt, aber dann ist leider die ganze Seite wieder aus“Werkszustand“ gesetzt orden. zumindest sind alle Bilder und Hintergründe verschwunden und das „Blume-Bild“ ist wieder da… kann aber keine Rezension, also alte Version wieder herstellen… Wie bekomme ich denn wohl meine Seite wieder??? Hast di eine Idee…
Ehrlicherweise, ich habe leider keine Childtheme angelegt, also nicht abgesichert, weil ich nicht genau wußte wie. ächem…
gruß Gonny
Hallo Thomas,
zunächst mal die Katastrophenhilfe, wenn da irgendwas verschwunden ist.
Lösche deine Eingaben in der CSS-Box (im Customizer). Alles wieder da? Falls nicht:
1) Wechsle in der Themeverwaltung auf ein anderes Theme, also aktiviere mal z.B. Twenty Sixteen.
2) In Twenty Sixteen ist noch alles da? Dann hast du bei der Änderung in Twenty Seventeen was verbockt!
3) Lade dir Twenty Seventeen neu herunter.
4) Wirf deinen FTP-Client an.
5) Gehe in den WordPress-Themeordner, der liegt im Ordner wp-content, und suche den Ordner Twenty Seventeen
6) Überschreibe die von dir bearbeitete Datei mit einer unversehrten Original-Datei
Grüße,
Bernd
Also ich habe die Seite wieder indem ich den Header wieder aktiviert habe,…puuuhhh…ein Glück. dann ging es alles wieder. aber das Proudly WordPress… steht da immer noch:-)
.site-info { display: none; }
Also damit hat es jetzt tatsächlich funtioniert… Im Customizer bei CSS einfach eintragen, speichern und publizieren…fertig. Vielen dank Bernd für diese tolle Seite und Blogmöglichkeit.
Und danke fürs spontane Antworten!!!
Saß gerade vor der Kiste 😉
Super, wenn es jetzt klappt!
Hallo bernd, hast du
eine Idee, wie ich eine Sidebar auf Seiten anzeigen kann??? ich habe das im Customizer eingegeben als Widget Sidebar, aber wird nichts angezeigt…
Standardmäßig unterstützt Twenty Seventeen nur die Sidebar in Blogbeigträgen. Lade dir dieses Plugin herunter: Page sidebar for Twenty Seventeen, damit wird die Sidebar auch auf Seiten angezeigt. Das Plugin funktioniert auch in Kombination mit dem Gutenberg-Editor, ich habe es ausprobiert. 😉
Lieber Bernd
vielen Dank für den Tip, hat einwandfrei funktioniert. Super
Super, wenn es klappt. 😉
Und wenn wir schon dabei sind, wenn ich das Advaced seventeen plugin verwende, wie kann ich die Farben anpasse für die Schrift? denn nach aktivierung des plugins ist das menu nicht mehr zu sehen, weil die farbe sich geändert hat. …hhmmpf
danke
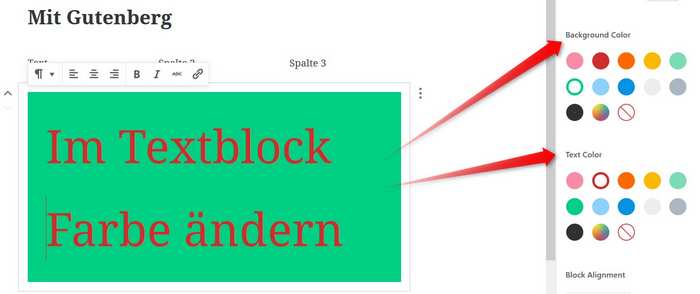
Falls du den Gutenberg-Editor verwendest: Schriftgröße, Schriftfarbe und Hintergrundfarbe lassen sich in einem Absatz-Block ganz einfach per Schieberegler einstellen:

Una abschließend…;-))) noch die Frage: ich habe ein Plugin installiert „Column Shortcodes“ ,weil ich auf einer Seite drei Spalten mit text nebeneinander erscheinen lassen möchte. Bei einer anderen Website funktioniert das einwandfrei. in unserem Theme passiert gar nichts. die drei Abschnitte werden stoisch untereinander angezeigt…
hast du eine Idee, wie man mehrere Spalten in eine Seit einfügen kann? Tabelle?
gruß
Hi Thomas,


wenn du mutig bist, dann installiere dir jetzt schon den Gutenberg Editor (auf eigene Gefahr, aber ich bin sicher, dass Twenty Seventeen und Gutenberg harmonieren).
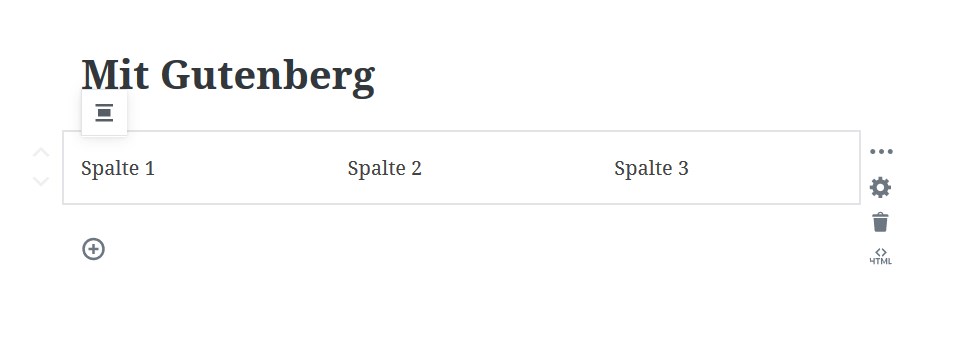
Dann öffne über das +-Zeichne einen Column-Block.
Jetzt kannst du spalten anlegen:
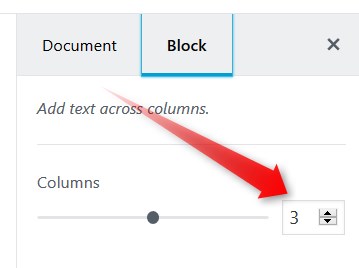
Die Anzahl der Spalten kannst du per Schieberegler definieren:
Hallo Bernd, Danke für die Idee, aber der Gutenberg Editor hat bei mir nicht funktioniert und hat mehrfach ein „internal fehler angezeigt und sich dann aufgehängt. Habe ich wieder deinstaliert. Habe mir einfach anders geholfen, da die drei Spalten eh zu eng gewesen wären.
Trotzdem DANKE!!!
oh Schade, dachte es läuft mit Twenty Seventeen + Gutenberg rund.. Wollte nämlich schon mit 4.9 auf Gutenberg umsatteln, aber ich lass das dann noch bleiben.. Grüße, Bernd
Hallo Bernd, ich verwende das Plugin Advanved Twenty Seventeen. Im Footer habe ich mein Copyright eingetragen. Allerdings sieht es so aus, als wäre dies ein Spalte. Der Text wird nach ca. 50 Zeichen umbrochen. Kann man diese Spaltengröße verändern?
Hallo Oliver, zur Änderung der Spaltengröße hab ich keine Idee.. würde da jetzt aber vor WordPress 5.0 auch nicht so viel herumschrauben. Vielleicht wäre diese Lösung was für dich:
– Minimale Info im Footer, und dann ein Link
– Details auf einer separaten Seite
Grüße,
Bernd
Hallo
Ich nutze das Theme Bulk. Ich habe auch im Editor – Funktion.php auf Zeile 290 bis 300 den Bereich gefunden, wo ich stolz präsentiert von…. abändern kann. Das hatte letzte Woche funktioniert. Jetzt müsste ich die page neu machen und nach dem speicherungsversuch kommt der Hinweis, dass man es nicht übernommen hätte und ich die php andersweitig über sftp einspielen soll.
Was mache ich falsch oder gibt es für das Theme Bulk ein Plugin? Möchte den Text und Link ändern.
Das wird mir angezeigt:
Kommunikation mit der Website, um auf fatale Fehler zu prüfen, nicht möglich, daher wurde die PHP-Änderung rückgängig gemacht. Du wirst deine veränderte PHP-Datei mit anderen Mitteln hochladen müssen, wie per SFTP.
Das kommt wahrscheinlich, weil dein Provider die Dateirechte so vergeben hat, dass du die einzelnen Dateien via Editor nicht überschreiben darfst. Frage: Hast du die functions.php berabeitet, oder nicht doch die footer.php?
Ne Lösung wäre: runterladen, extern bearbeiten (z.B. mit Notepad++), dann wieder hochladen. Dazu eine FTP-Anleitung: Filezilla
Zerschieß aber nix, heb die Originaldatei auf… oder verwende ein Childtheme…
Functions.php
Letzte Woche ging es, hatte extra nen Screenshot gemacht gehabt.
Ok, dann die Functions… Zwei Tipps, falls du die FTP-Methode anwendest:
1) Jedes Theme hat eine eigene functions.php – verwechsle die Themes-Ordner auf dem Server nicht.
2) Sichere auf deinem Rechner eine unveränderte functions.php … die spielst du im Notfall wieder auf den Server.
Außerdem: erstmal WordPress komplett sichern
Habe versucht mit filezila. Komme nicht rein. Auch das hatte funktioniert. Hatte aber über filezila nix geändert.
Wenn du mit FileZilla auf deinen Server kommst, dann kannst du:
1) Jede WordPress-Datei auswählen und runterladen
2) Die heruntergeladene Datei auf deinem PC ändern
3) Die geänderte Datei wieder hochladen und die ursprüngliche Datei überschreiben
(Dabei bitte noch die Originaldatei irgendwo unversehrt speichern,zur Sicherheit)
Ja, aber ich komme mit filezila nicht rein. Da kommt: kritischer Fehler, Herstellen der Verbindung zum Server fehlgeschlagen.
OK, dann loggst du dich im Kundencenter deines Providers ein. Du benötigst für die FTP-Verbindung drei Daten:
1.) Server. Mit Glück ist das einfach deine Domain (kann, muss aber nicht sein)
2.) Benutzer. Dein FTP-Benutzername
3.) Passwort. Dein FTP-Passwort
Tipp: Probier mal, im Kundencenter einen neuen FTP-Zugang anzulegen. Dabei vergibst du einen neuen FTP-Benutzername und ein neues FTP-Passwort. Beides notierst du gleich bei der Vergabe.
Die drei Zugangsdaten gibst du dann links oben im Servermanager von FileZilla ein. Nur die drei.. die Felder für Port, Protokoll, Verschlüsselung und Verbindungsart ignorierst du…
WIe bekomme ich den Pfeil im Header weg?
Hallo, so verschwindet der Pfeil rechts im Menü von Twenty Seventeen:
Gehe in den Customizer und füge diesen CSS_Code hintzu:
a.menu-scroll-down {display: none!important;
}
Grüße,
Bernd Schmitt
Hallo Bernd,
die Änderung mit dem Plugin klappt nur teilweise. In den Menüseiten Home und Über mich bleibt es unverändert von WordPress, bei allen anderen Menüpunkte war die Veränderung erfolgreich. Ideen?
Also ich hatte das PlugIn installiert. Hat nicht funktioniert und habe wieder deinstalliert.
Danach habe ich .site-info {display:none;} eingesetzt. WordPress-Hinweis ist wie gewünscht verschwunden.
Danach habe ich im Footer ein Text-Widget mit dem Copyright-Hinweis eingefügt. (Überschrift weg gelassen)
Jetzt habe ich das was ich wollte.
Ist natürlich nur dann sinnvoll wenn man im Footer sonst nichts anderes drin haben will.
Für mich war es die einfachste und unproblematischte Lösung.
Irgendwie hatte ich keine Probleme mit deinem Plugin. Ich haabe es ins Theme Twentysixteen eingefügt,. und klack,.. erledigt.
Ich sage,.. DANKE !