
Update November 2017: Mit WordPress 5.0 ersetzt der Gutenberg-Editor den TinyMCE. WordPress wird für Anwender ohne Kenntnisse in HTML, PHP und CSS einfacher zu bedienen sein. In Zukunft nicht auszuschließen sind aber Kompatibilitätsprobleme mit komplexen Themes. Meine persönliche Meinung: Finger weg von Builder-Themes bei langfristigen, umfangreichen Projekten! /Update
Inhalt
Error nach Theme-Wechsel
Diese Katastrophe hat schon viele WordPress-Admins getroffen: Nach einem Themewechsel wird die ganze WordPress-Site nicht mehr angezeigt, und auch das Backend lässt sich nicht mehr aufrufen. Gestern ist mir dieses Malheur zum ersten Mal passiert. Die Story samt Fehlerlösung:
HTTP ERROR 500. Die Seite funktioniert nicht mehr.

Auf meiner Website hatte ich das Theme Fruitful eingesetzt. Übersichtlich ist es ja, aber die Schriftarten überzeugen mich nicht! Was tun? Entweder daran herumschrauben oder ein anderes Theme probieren, ich entschied mich für den zweiten Weg! Beim Stöbern im Themes-Verzeichnis entdecke ich das Theme Femina … und installiere gleich! Das Ergebnis nach der Aktivierung: HTTP ERROR 500. Die Website ist down, und ich komme auch nicht mehr ins Backend!
Website down, Backend down

Das Problem: Über das Backend kann ich das Theme nicht mehr auswechseln. Was bleibt? Der Zugriff über FTP! Die einzelnen Schritte:

- Ein FTP-Programm öffnen
- Mit dem Server verbinden
- Die WordPress-Installation auf dem Server anklicken
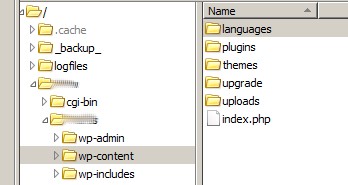
- Das Verzeichnis wp-content aufklicken
- Das Themes-Verzeichnis aufklicken
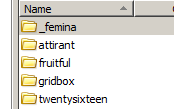
Themeordner öffnen – Theme umbenennen

Weiter geht es auf meinem Webserver. Im Themesverzeichnis sind meine fünf installierten Themes alphabetisch aufgelistet, und natürlich ist auch die Fehlerquelle darunter: Das aktive Theme mit dem Namen femina. Mit einem Rechtsklick im FTP-Programm ändere ich den Namen in _femina, setze also einen Unterstrich davor.
Die Folgen in WordPtress:
- WordPress kann nicht mehr auf das aktive Theme zugreifen
- WordPress schaltet automatisch auf das Standardtheme.
- Der ERROR 500 ist verschwunden
- Meine Website läuft wieder
Nach der Umbenennung rufe ich das Backend auf.
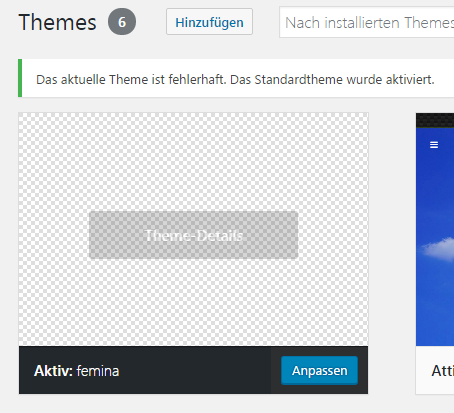
Das Standardtheme wurde aktiviert

Auch das Backend ist wieder erreichbar! WordPress beschwert sich zwar, weil das aktive Theme nicht mehr zu finden ist, hat sich aber mit einem automatischen Zugriff auf das Standardtheme selbst geholfen. Nun wechsle ich von Twenty Sixteen auf mein ursprüngliches Theme zurück.
Das Standardtheme nie löschen

Die Moral von der Geschichte: Nie das Standardtheme löschen, im Notfall hilft es dir aus der Patsche. PS: Hier kannst du einen Blick auf Twenty Seventeen werfen, das Standardtheme ab WordPress 4.7. Ob es ein Standardtheme Twenty Eighteen geben wird? Darüber rätselt die Community noch.
11 Antworten auf „HTTP ERROR 500 nach Themewechsel beheben“
Hallo DIY
danke für das Tutorial 😉
Das Prinzip kannte ich bisher nur von Zickigen Plugins..
Wen das Backend streikt ~> hilft nur noch FTP oder die Datenbank
Hallo WPandre@a,
danke für den Hinweis, dass diese Methode auch bei Plugins funktioniert. Bisher hatte ich auch nur Plugins umbenennen müssen, nach gefühlten 100 Themewechseln ist mir sowas das erste Mal passiert. Fehleranalyse hab ich aber nicht betrieben.. WordPress hat ja genug Alternativen auf Lager.
Grüße,
Bernd
WPAndre@s mit s!
hi ich kann wordpres nicht instalieren bei mir kommt error establishing database connection???
Hallo Conni,
das sieht nach einem Fehler in der Datei config.php aus, der Konfigurationsdatei für den Anschluss der MySql-Datenbank. Überprüfe noch ein mal die 4 Zugangsdaten:
Name der Datenbank:
define('DB_NAME', 'beispielnamedb');Username:
define('DB_USER', 'beispielnameuser');Passwort:
define('DB_PASSWORD', 'beispielpassword');Serveradresse:
define('DB_HOST', 'beispielhostadresse');Vielleicht hat du dich vertippt? Probiere auf Glück
'localhost'bei der Serveradresse, bei einigen Providern funktioniert es. Bei welchem Provider bist du denn?Grüße,
Bernd
ich bin bei 1blue finde das password nicht??
Hallo conni,
ich spendiere dir mal ein paar Kommas: ,,,
Zum Problem: Im Backend von 1blu werden wie bei den meisten Providern die Datenbank-Passwörter nicht im Kundencenter angezeigt. Es gibt aber eine einfache Lösung, wenn du WordPress noch gar nicht installiert hast:
1. Ändere das Passwort
2. Schreibe dir das neue Passwort auf
3. Trage das neue Passwort hier in die config.php ein:
define(‚DB_PASSWORD‘, ‚beispielpassword‘);
Dann die config.php wieder hochladen..
Grüße,
Bernd
PS: ‚localhost‘ funktioniert bei 1blu nicht, jedenfalls nicht bei normalem Webspace. Du musst also hier die URL verwenden, die dein Provider im Kundencenter angegeben hat…
Vielen Dank für diese knackige Erklärung. Bei mir war das Theme nach einem Fehler im Editor unbrauchbar. Ich habe einen halben Tag mit Googelei verbracht und nichts halbwegs brauchbares gefunden, bis auf diese Anleitung. 😉
Dankeschön: Bine
Schön, dass dein WordPress wieder läuft! Noch ein Tipp: mit dem Plugin Simple Custom CSS kannst du kleine Änderungen im Stylesheet relativ gefahrlos durchführen (ohne den Code im Editor zu bearbeiten). Grüße, Bernd
Danke, aber ich habe von CSS-Änderungen erstmal genug.
Mit WordPress 4.7 hält die CSS-Box Einzug, die kannst sie im Customizer aufrufen. Das neue Standardtheme Twenty Seventeen hat das Feature schon integriert: /wordpress-twenty-seventeen/
Die Vorteile: Du kannst das Theme damit nicht zerschießen, und du siehst die Änderungen live!