
- In diesem Tutorial zeige ich, wie du in WordPress Spalten anlegst – mit zwei verschiedenen Methoden:
- WordPress-Spalten mit Column Shortcodes,
- WordPress-Spalten mit Gutenberg
Inhalt
WordPress-Spalten mit Column Shortcodes

- Installiere das kostenlose Plugin Column Shortcodes. Die Installation erfolgt im Backend über Plugins > Installieren.
- Aktiviere Column Shortcodes.
- Lege einen neuen Beitrag oder eine neue Seite an – oder bearbeite einen existierenden Beitrag oder eine existierende Seite.

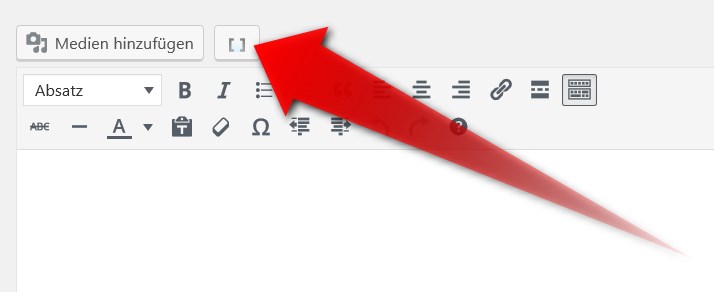
Shortcode-Button klicken

Nach der Aktivierung von Column Shortcodes findest du im Editor rechts neben Medien einfügen den Shortcode-Button, du erkennst ihn an den beiden eckigen Klammern. Klicke auf den Button, um Shortcodes für die Erzeugung von Spalten abzurufen.
PS: Was ist überhaupt ein Shortcode? Tutorial: WordPress Shortcodes.
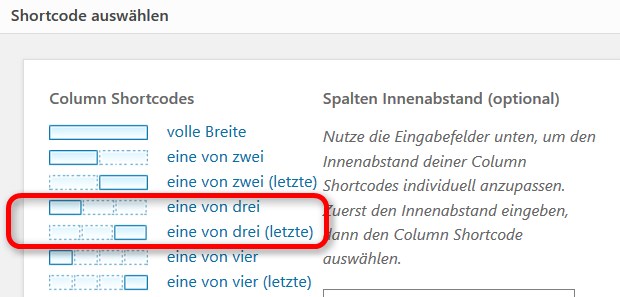
Shortcode für drei Spalten erzeugen

Im Beispiel sollen drei Spalten angelegt werden. Klicke dazu in Column Shortcodes Folgendes an:
- eine von drei – den Shortcode für die erste Spalte
- eine von drei – den Shortcode für eine weitere Spalte
- eine von drei (letzte) – den Shortcode für die letzte Spalte
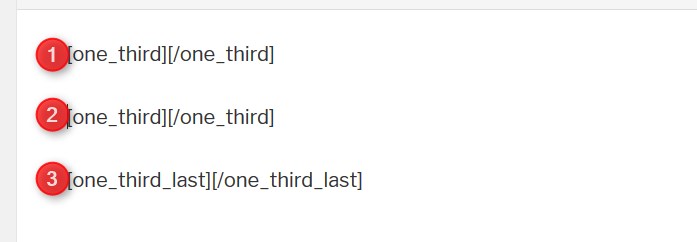
Jetzt hat das Plugin den Shortcode für 3 Spalten Code platziert.
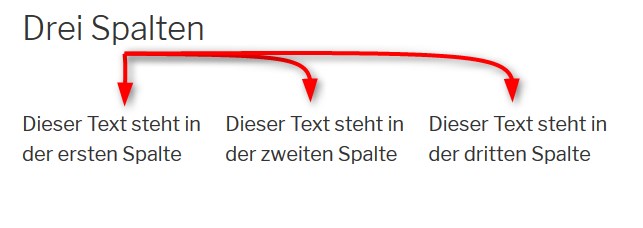
Text und Bilder in drei Spalten

Hinweis: Bei dir steht der Code nebeneinander, ich habe ihn nur etwas übersichtlicher angeordnet. Jetzt schreibe deine Texte und füge Bilder ein. Platziere die Inhalte zwischen den öffnenden und schließenden Shortcode-Tags. Beispiel:
[one_third]Text und Bild für erste Spalte[/one_third][one_third]Text für zweite Spalte[/one_third][one_third]Bild für dritte Spalte[/one_third_last]
Spalten-Abstände anpassen

Jetzt speichere deinen Beitrag (oder deine Seite) und schau dir die drei Spalten in der Besucheransicht an. Passt alles, oder sind die Abstände zwischen den Spalten zu gering? Falls du unzufrieden bist:
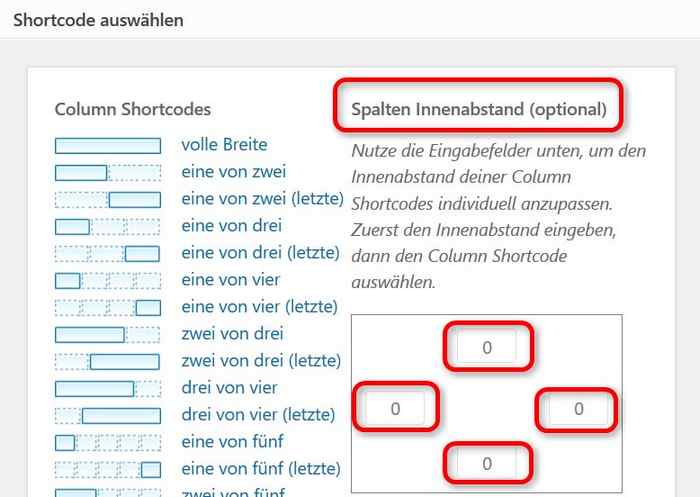
- Klicke noch einmal auf den Shortcode-Button
- Rechts findest du Spalten Innenabstand (Optional)
- Darunter sind 4 Eingabefelder – oben/rechts/unten/links – zur Anpassung der Innenabstände, dem Padding. Voreingestellt ist überall der Wert 0.
- Tipp: Gib Werte zwischen 5 und 10 ein, um die Abstände zu vergrößern – oder Minuswerte zur Verkleinerung.
- Klicke links auf den Shortcode eine von drei. Deine Änderung gilt exakt für diesen Shortcode.
- Damit alles symmetrisch bleibt: Gib dieselben Werte nochmal ein und klicke auf den Shortcode eine von drei (letzte).

WordPress-Spalten mit Gutenberg
Das war die alte Methode. In Zukunft, schätzungsweise ab Frühjahr 2019, musst du nämlich kein Plugin mehr installieren, um Spalten in WordPress zu erzeugen. 😉 Wenn du den Gutenberg-Editor installierst, kannst du das jetzt schon ausprobieren.

- Mit dem Gutenberg-Editor, der ab WordPress 5 in den Core kommt, legst du Spalten per Mausklick an.
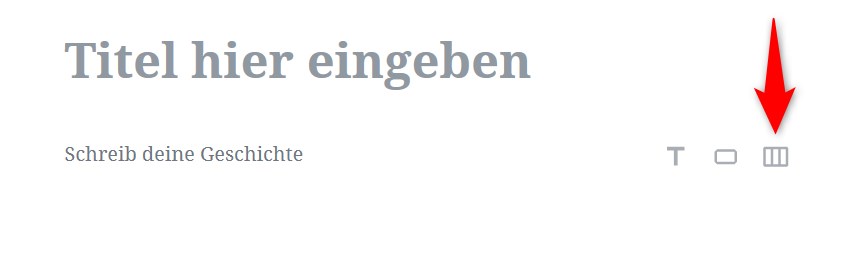
- Wähle dazu den Block Layout-Elemente > Spalten. Allerdings funktionieren die Spalten für Blöcke, die keine Textblöcke sind, im Moment (September 2018) nur als Beta.
Blöcke in Spalten anordnen

Um nicht nur Text, sondern auch Buttons, Listen, Bilder oder einen anderen Block in Spalten anzuordnen, gehst du in zwei Schritten vor:
- Einen Spaltenblock einfügen
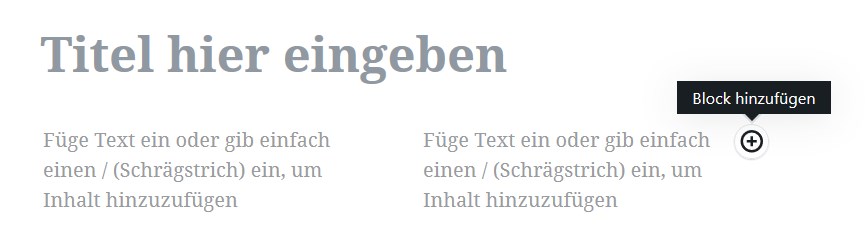
- Den gewünschten Block in die Spalte einfügen

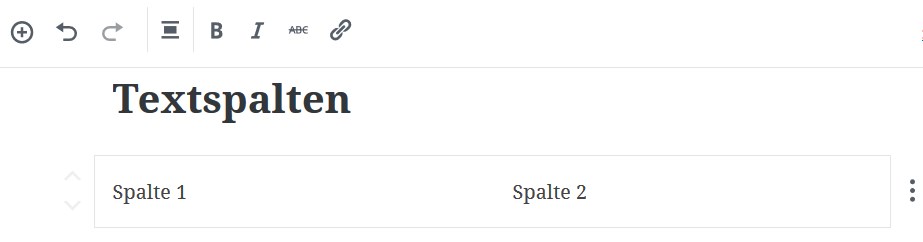
Im Bild oben wurden zwei Spalten angelegt. In jede dieser Spalten kann nun ein Block eingefügt werden. Achtung: Diese Funktion ist noch Beta. Es ist mir nicht gelungen, Spalten zu verschachteln.
- Beispiel für Blöcke in Spalten: Zwei Buttons nebeneinander
- Beispiel für Blöcke in Spalten: Zwei Textspalten – darunter zwei Buttons
6 Antworten auf „WordPress: Spalten anlegen“
Hallo, ich brauche für einen Sportverein Tabellen, gibt es dafür einen ausführliches Spaltenplugin?
Hallo Hannes,
für Tabellen gibt es Tabellenplugins, für Spalten Spaltenplugins. 😉 Wenn du nur eine Standard-Tabelle brauchst, genügt der Tabellenblock in Gutenberg. Aber für einen Sportverein ist wahrscheinlich das hier besser: TablePress. Mit TablePress hast du Excelfunktionen wie Sortieren und Filtern dabei.
Grüße,
Bernd Schmitt
Alles klar werde ich probieren. Funktioniert das auch in Joomla?
Nein, jedes CMS (WordPress, Joomla, Drupal …) hat eigene Plugins. TablePress funktioniert wie alle WordPress-Plugins nur innerhalb WordPress.
Hallo, leider funktionieren bei mir die zwei Spalten nicht. WordPress legt den Text trotzdem untereinander. Wenn ich drei Spalten einsetze, erkennt es WordPress. Woran kann es liegen? Ein Dank für die Hilfe!
Hallo Katja,
was für ein Theme hast du denn im Einsatz? Falls du kein Pagebuilder-Theme verwendest, kannst du es ganz einfach wechseln. Probier es mal mit Twenty Seventeen aus.
Grüße,
Bernd Schmitt.