
Für deinen WordPress-Blog hättest du gerne ein edles und kostenloses Theme? Und du begeisterst dich für Typographie?
Dann ist Libretto die richtige Wahl. In diesem Beitrag stelle ich dir dieses schlanke Theme kurz vor und zeige dir die besten Tricks zur Anpassung.
Inhalt
Das Libretto-Theme
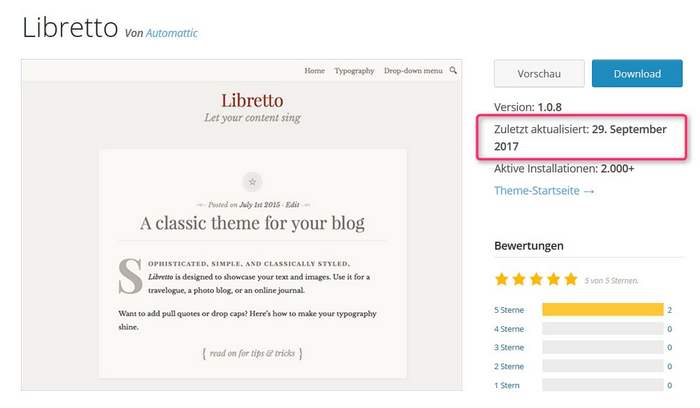
- Libretto ist kostenlos – sowohl für eigene Installationen wie auch auf wordpress.com
- Libretto stammt von Automattic, der Firma hinter wordpress.com und WooCommerce
- Libretto ist nicht für WooCommerce geeignet
- Libretto wurde 2015 entwickelt, das letzte Update stammt vom September 2017
Spaltenbreite, Widgets und Logo
- Breite der Hauptspalte: 680 Pixel
- Größe des Header-Bilds: 1600 x 275 Pixel
- Breite der Footer-Widgets: Flexibel, abhängig von der Anzahl der eingesetzten Widgets
- Logo-Größe: 100 x 100 Pixel
Anfangsbuchstabe: Farbe und Größe ändern

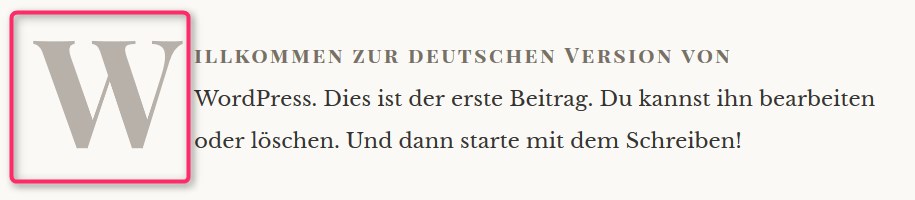
Den ersten Absatz eines Beitrags präsentiert Libretto mit einem großen Anfangsbuchstaben, einer sogenannten Initiale. Das musst du wissen:
- Im englischen Sprachraum wird die Initiale Drop Cap genannt
- Auch Libretto verwendet die Bezeichnung Drop Cap
- Du musst nach Drop Cap suchen 😉
So änderst du die Farbe der Initiale:
In der CSS-Datei die Farbeinstellung herausfinden

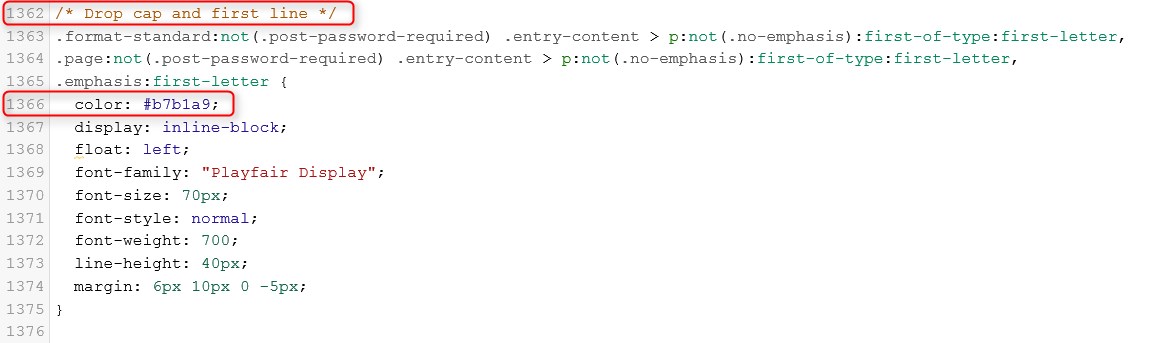
Klicke auf Design > Editor, um die CSS-Datei aufzurufen. Dann scrollst du dich zur Stelle, die die Initiale definiert. Freundlicherweise hat der Theme-Designer einen Kommentar hinterlassen. Den Kommentar findest du in Zeile 1362:
/* Drop cap and first line */
Den Code in den Customizer einfügen
Okay, die Stelle wäre gefunden. Jetzt arbeite nicht in der CSS-Datei weiter, sondern im Customizer. Wenn im Customizer was schief geht, entfernst du es wieder, zerschießt aber nicht dein Stylesheet.
- Kopiere den gesamten Code von Zeile 1362 bis 1376, also von
/* Drop cap and first line */bis zur schließenden Klammer}. - Klicke auf Customizer > Zusätzliches CSS
- Füge den kopierten Code in die CSS-Box ein.
Farbe im Customizer ändern

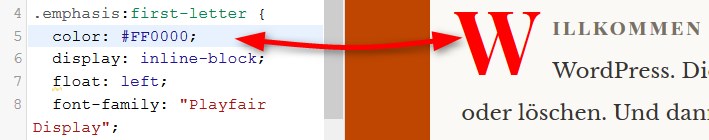
Die Farbe der Initiale änderst du mit dem Wert hinter color:
Wie du siehst, habe ich mit #FF0000 ein schönes Rot gezaubert. Das Tolle am Customizer ist, dass du die Änderungen live verfolgen kannst.
Weil du den ganzen Code-Abschnitt Drop Cap and first line in den Customizer kopiert hast, kannst du auch bequem die anderen Werte anpassen, zum Beispiel die Größe des Anfangsbuchstabens
Größe der Initiale im Customizer ändern
Gehe in die Zeile font-size: 70px; und ändere die 70px. Gib 50px für einen etwas kleineren Anfangsbuchstaben ein, oder 150px für eine Monster-Initale.
Initiale und fette erste Zeile deaktivieren
Du möchtest die Initiale ganz deaktivieren, und auch die fette Darstellung der ersten Zeile? Dann gib diesen Code in den Customizer ein:
.format-standard:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-line, .page:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-line, .emphasis::first-line {
font-size: 1.2em;
font-family: initial;
font-weight: normal;
color: #363431;
letter-spacing: initial
}
.format-standard:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-letter, .page:not(.post-password-required) .entry-content > p:first-of-type:not(.no-emphasis)::first-letter, .emphasis::first-letter {
font-size: 1.1em;
color: #363431;
font-weight: normal;
line-height: 2;
margin: 0;
float: none;
letter-spacing: initial;
}Beitrags-Icon ersetzen

Oberhalb eines Beitrags blendet Libretto ein kleines Pin-Symbol ein. Füge diesen Code in die CSS-Box ein, um den Pin durch ein Bild deiner Wahl zu ersetzen:
.post .entry-header:before {
content: "";
border: none;
border-radius: 0;
background: url('https://meineseite.de/meinbild.jpg');
width: 100px;
height: 100px;
}
.libretto-long-form .entry-header::before {
box-shadow: none;
}Natürlich ersetzt du den Pfad bei https://meineseite.de/meinbild.jpg durch den Pfad zu deinem Bild. Den Pfad erhältst du mit einem Aufruf des Bilds in der Mediathek.
Hintergrundfarbe & Textfarbe von Beiträgen einer bestimmten Kategorie ändern
Mit diesem CSS-Code änderst du die Hintergrundfarbe und die Textfarbe für Beiträge einer bestimmten Kategorie. Statt kategoriename gibst du den Slug einer Kategorie ein, deren Beiträge du farblich hervorheben möchtest.
.category-kategoriename {
background-color: #ffd700;
color:#000000;
}
Das Wort category und den Bindestrich lässt du unverändert. Beispiel:
- Die Kategorie, für deren Beiträge du die Farben ändern möchtest, heißt whisky
- Die erste Zeile im CSS-Code heißt
.category-whisky {
Dieser CSS-Trick funktioniert in jedem WordPress-Theme, aber in Libretto kommt die Farbänderung dank der großen Abstände zwischen den Beiträgen besonders gut rüber.
Hintergrundfarbe global ändern
So änderst du die Hintergrundfarbe global:
.page
{
background: #ffffff;
}
Im Beispiel wird alles weiß, weißer geht es nicht. Ändere #ffffff mit der Farbe deiner Wahl.
Alle Links unterstreichen
Mit dieser CSS-Anweisung unterstreichst du alle Links in Libretto (oder einem anderen WordPress-Theme):
a,a:link,a:visited,a:hover {
text-decoration:underline!important
}
Der Einschub !important stellt sicher, dass der ursprüngliche CSS-Befehl überschrieben wird.
Alle Links richtig fett machen
Mit dieser CSS-Anweisung erhöhst du die Strichstärke für alle Links in Libretto (oder einem anderen WordPress-Theme):
a,a:link,a:visited,a:hover {
font-weight: 900!important
}
Der Wert 900 steht für die maximale Strichstärke. Experimentiere mit Strichstärken im 100er-Schritt. 100 = minimale Strichstärke.
Stolz präsentiert.. entfernen
In Libretto kannst du den WordPress-Hinweis mit diesem Code in der CSS-Datei (via Box im Customizer) entfernen:
.site-info {display:none;}
Falls es nicht funktioniert, lies diesen Beitrag: Stolz präsentiert … entfernen.
2 Antworten auf „WordPress: Libretto anpassen“
Hallo, der Artikel stimmt nicht mehr, letztes Update 3. Mai: https://de.wordpress.org/themes/libretto/
… ein schönes Theme, aber ich muss wordpress.com anschließen um alles nutzen zu können, was ich nicht gerade prickelnd finde für ein minimalistisches Theme! Unter Minimalistisch verstehe ich etwas anderes..
Hallo Svenja,
vielen Dank für die Update-Info. Hab es gerade noch einmal getestet… 😉 Installieren und aktivieren lässt sich Libretto auch ohne jetpack bzw. wordpress.com .. und du kannst die Anpassungen so vornehmen, wie in meinem obigen Beitrag beschrieben…. aber bequemer ist wahrscheinlich die Anpassung nach der Verknüpfung mit jetpack /wordpress.com
Ich sehe das mit einem lachenden und einem weinenden Auge: Schön, dass Libretto weitergeführt wird, blöd nur die Zwangsverknüpfung. Ich rate dir, Libretto einfach mal ohne Verknüpfung einzusetzen, und die Möglichkeiten auszureiten.
Grüße,
Bernd Schmitt