
In WordPress 4.9 ist er als Plugin verfügbar, mit WordPress 5.0 wandert er in den Core: Der Gutenberg-Editor, benannt nach dem Buchdrucker Johannes Gutenberg.
Inhalt
Gutenberg – Die Vorteile
Der Gutenberg-Editor unterteit den Eingabebereich von WordPress in Blöcke, die sich unabhängig voneinander bearbeiten lassen. Jeder Block verfügt über eine abgestimmte Werkzeugleiste. Beispiele:
- Überschriften-Block
- Textblock
- Zitatblock
- … Übersicht der Gutenblocks
Hilfreich sind die Blöcke für WordPress-User, die von der Code-Ansicht verschont bleiben möchten. Viel einfacher als bisher lassen sich Tabellen und Buttons erzeugen. Außerdem werden Blöcke diese WordPress-Elemente Schritt für Schritt ersetzen:
- Shortcodes
- Embeds
- Widgets
- Beitragsformate
- Custom Post Types
- Theme-Options
- Meta-Boxen
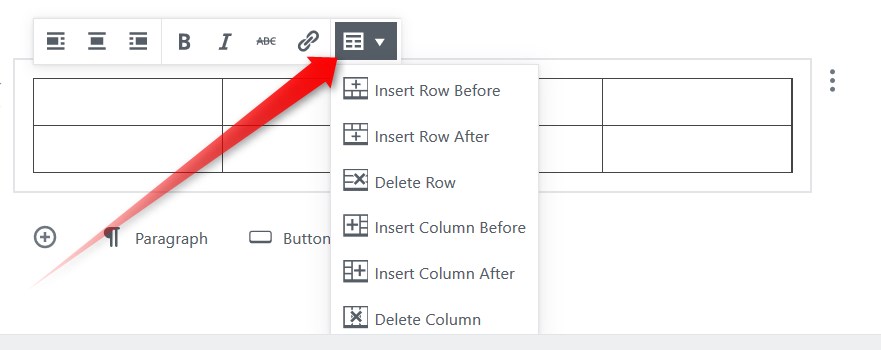
Tabellen und Buttons
Zum Einfügen von Buttons und Tabellen benötigst du bisher noch ein Plugin oder musst dich mit CSS und HTML herumschlagen. Mit Gutenberg stehen dafür spezielle Blöcke zur Verfügung, die Gutenblocks.

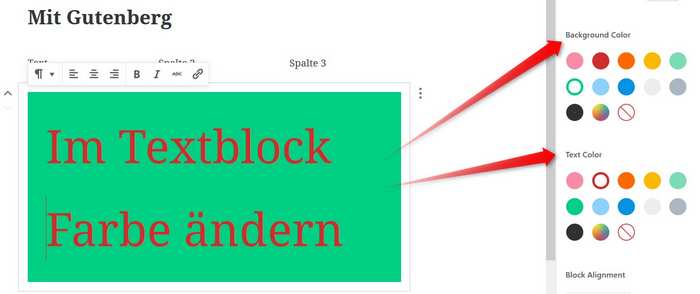
Ein Textblock entspricht dem ganz normalen Absatz. Gutenberg bietet zusätzliche und einfache Möglichkeiten zur Formatierung. Die Änderung der Farbe funktioniert per Mausklick.
Farben für Hintergrund und Text auswählen

In einem Textblock kannst du diese Dinge erledigen, ohne HTML und CSS anzufassen:
- Schriftgröße einstellen
- Hintergrundfarbe auswählen
- Textfarbe auswählen
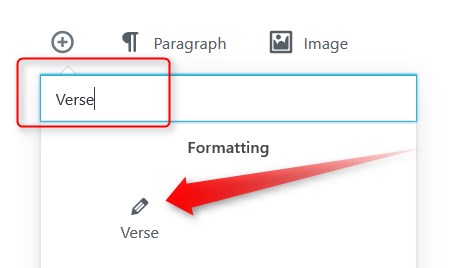
Ein Herz für Lyrik: Verse einfügen

Code is Poetry. Die WordPress-Entwickler haben ein Herz für Lyriker. Probiere es einfach aus und gib Verse in die Block-Suche ein. Anschließend dichte ein paar Zeilen, oder nimm was von Goethe… 😉

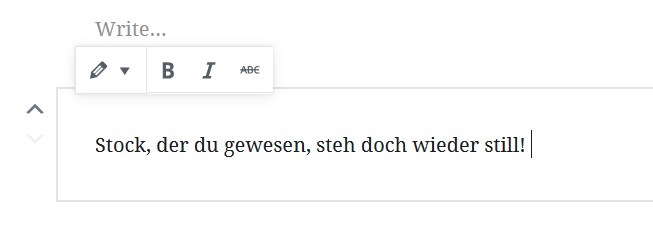
Die Verse erscheinen leicht eingerückt, vor einem grauen Hintergrund und in „Schreibmaschinenschrift“. Auf diese Weise heben sie sich vom normalen Text ab.

Gutenberg und die WordPress-Community

- Mit Gutenberg wandelt sich WordPress von einem Entwicklertool zu einem Blogsystem für alle. Die Gestaltung eines attraktiven Layouts fällt zukünftig auch technisch wenig versierten Nutzern leicht
- WordPress holt Anwender wieder ins Boot, die zu Jimdo und Wix abgewandert sind oder das Drag-Drop-Layout der Pagebuilder schätzen
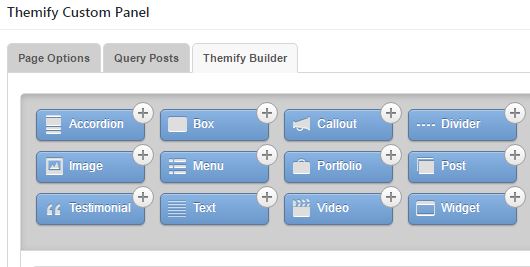
Viel hat Gutenberg vom Visual Composer abgekupfert … aber auch Elementor, BeaverBuilder oder der Themify Page Builder müssen mit der neuen Konkurrenz leben.

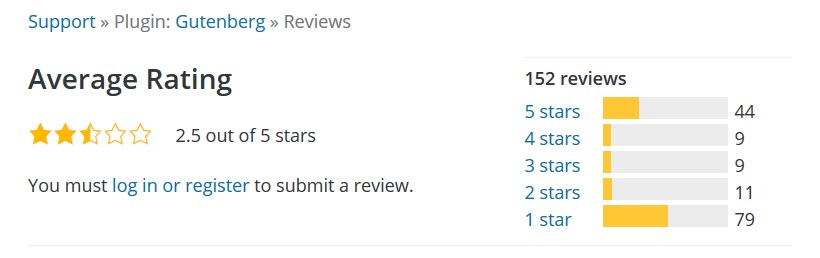
In der WordPress-Community stößt Gutenberg auf heftige Reaktionen – Jubel und Verdammung. Hier eine kleine Pro- und Contra-Liste
Pro Gutenberg
- Gutenberg erleichtert die Formatierung für Anwender, die mit HTML und CSS nichts zu tun haben wollen. Mit Gutenberg wird WordPress zum Volks-CMS.
- Gutenberg erleichtert die Einbindung unterschiedlicher Inhaltstypen in einem WordPress-Beitrag oder einer WordPress-Seite.
- Mit Gutenberg passt sich WordPress für die Publikationsform der Zukunft an. Lange Texte werden nicht gelesen. Tabellen, Listen, Spalten, Drop-Caps und Farb-Spielereien verhindern das Wegklicken der Besucher.
- In den Gutenblocks steckt ein großes Potenzial, das von den Plugin-Anbietern noch ausgeschöpft wird.
- Gutenberg ist kostenlos – Page-Builder-Themes sind es nicht.
Contra Gutenberg
- Gutenberg bläht den WordPress-Code auf. Die Formatierungen der Blöcke sind nämlich wie Kommentare im Quellcode hinterlegt.
- Gutenberg könnte sich negativ auf die Performance auswirken.
- Gutenberg gefährdet die Funktionalität existierender Themes und Plugins.
- Gutenberg spaltet die WordPress-Community. Nicht wenige Entwickler sind der Meinung, der neue Editor gehöre nicht in den Core, sondern nur als zusätzliches Plugin zur Verfügung gestellt, oder als Funktion in Jetpack
- Hersteller von Page-Buildern und mit Page-Buildern ausgestatten Themes müssen ihr Geschäftsmodell überdenken – wenn sie weiterhin mit WordPress Geld verdienen möchten.
- Metaboxen werden aktuell noch nicht vollständig eingeblendet. Siehe dazu die Diskussion auf dem Supportforum von Advanced Custom Fields.
Gutenbergs Opfer

Das erste Opfer von Gutenberg ist der Pagebuilder Tailor. Die Entwicklung wurde mit dieser Begründung eingestellt:
End of Tailor – Rise of Gutenberg
Meine Meinung: Ich mag Gutenberg und freue mich auf WordPress 5.0. Die Idee mit den Blöcken finde ich super, um unterschiedliche Inhalte schnell und gut strukturieren zu können. Was Gutenberg noch nicht leistet: mehrere Spalten. Aber was nicht ist, kann ja noch werden. .
Gutenberg-Release
Das sagt Matt:
Gutenberg will ship with WordPress 5.0, but the release will come out when Gutenberg is ready, not vice versa.
Ich tippe auf Oktober 2018 als Erscheinungstermin für WordPress 5.0
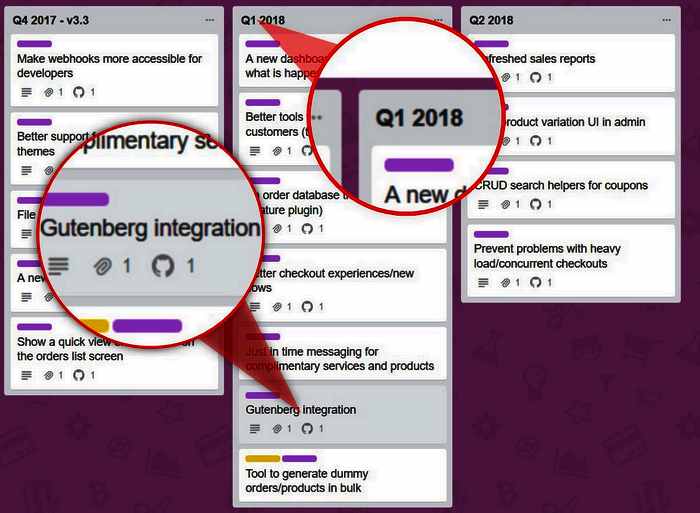
Gutenberg + WooCommerce

Das Bild zeigt das Trello-Board der WooCommerce-Entwickler. Zu sehen ist der Zeitplan für das vierte Quartal 2017 und die ersten beiden Quartale 2018. Die Karte für die Intergration von WooCommerce und Gutenberg steckt jetzt in Q1/2018. Ich kann mich aber gut daran erinnern, dass ursprünglich Q4/2017 angesetzt war.
Mein persönlicher Tipp für WordPress5 + Gutenberg + abgestimmtes WooCommerce: Release im Q4/2018
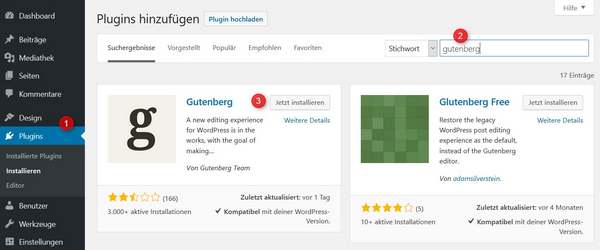
Gutenberg installieren

Installiere dir Gutenberg als Plugin, falls du das WordPress der Zukunft schon jetzt ausprobieren möchtest. Das geht ganz einfach im Backend:
- Pluginverwaltung aufrufen
- Gutenberg in das Stichwortfeld rechts oben eingeben
- Auf Jetzt installieren klicken, und dann auf Aktivieren
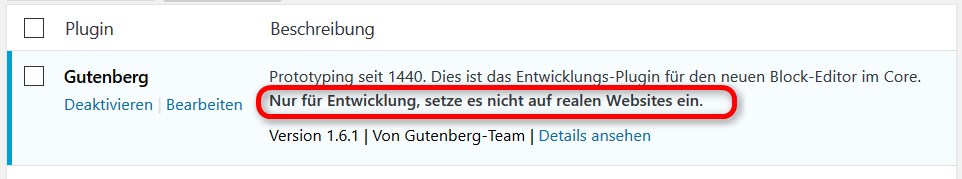
Gutenberg nutzen

Bis Gutenberg 1.5 konntest du noch zwischen dem klassischen und dem neuen Editor wechseln. Ab 1.6 heißt es: Nur noch Gutenberg. Vorsicht: Gutenberg ist beta! Setze das Plugin nicht in einer Produktiv-Umgebung ein. PS: Aktuell ist die Version 1.7 (Stand November 2017).
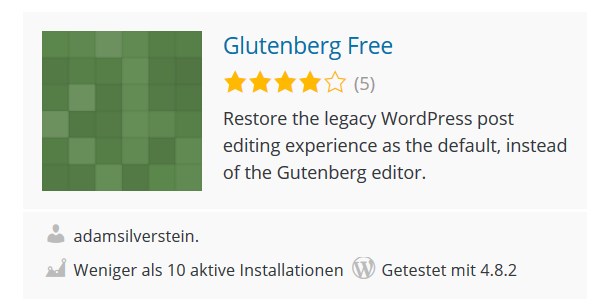
Gutenberg abschalten
Zum Schluss noch eine gute Nachricht für Gutenberg-Hasser. Mit Glutenberg Free gibt es ein Plugin, das wieder den alten Editor einsetzt.

Das Plugin Glutenberg-Free macht aus deinem Gutenberg-WordPress wieder ein klassisches WordPress. 😉 Besonders populär ist das Plugin mit 10 (!) Installationen noch nicht, aber das wird sich mit WordPress 5.0 schnell ändern. Aber in meinen Installationen bleibt der Gutenberg drin.
23 Antworten auf „Gutenberg-Jubel und Verdammung“
Ab da „Mit Gutenberg wandelt sich WordPress von einem Entwicklertool zu einem Blogsystem für alle.“ kann ich diesen Text leider nicht mehr ernst nehmen.
Wissen Sie überhaupt wovon Sie hier reden?
„Im Moment liegt Gutenberg 1.3 vor, warten wir mal auf 2.0“ – Toll. Jetzt habe ich mir die Mühe gemacht das alles zu lesen um festzustellen, dass Sie irgendwas schreiben, um des Schreibens willen. Was soll dann jetzt in 2.0 kommen? Was soll dieser Kommentar zur 2.0? Ausserdem gab es nie eine Version 1.3 – ach ich lass es.
Kann es sein, dass Sie NULL Plan haben von WP? Aber selbstvertrauen haben Sie – muss man ihnen lassen.
Hallo, vor 6 Tagen ist die Version Gutenberg 1.3.0 erschienen: Gutenberg 1.3 https://wordpress.org/plugins/gutenberg/
Ja. Es gab nie eine 1.3
Hab ich doch gesagt.
Was ist nun mit der von Ihnen gross abgekündigten 2.0 ?
Und was freue ich mich auf das neue Blogsystem in WP – endlich kein Entwicklertool mehr.
Zum umstrittenen Satz „Mit Gutenberg wandelt sich WordPress von einem Entwicklertool zu einem Blogsystem für alle.“ Zugegeben, etwas überspitzt formuliert. Geschrieben habe ich ihn aufgrund meiner Erfahrung mit WordPress-Kunden, die sich schon beim Blick auf Quellcode abwenden. Für diesen Kundenkreis ist WordPress zu kompliziert, weshalb sie dann zum Besipiel auf Jimdo wechseln. Möglichwerweise gewinnt WordPress mit Gutenberg hier neue Sympathien.. und die Entwicklung von GUtenberg ist ja auch noch nicht abgeschlossen. Deshalb die Spekulation auf die Mehrspaltigkeit in 2.0.
Das war es dann auch schon…
Bernd Schmitt
Hallo,
Gutenberg ist bereits mehrspaltig, aber nur für Text. Die Anzahl der Spalten lässt sich rechts bei Block einstellen…
Ja, hab es gerade entdeckt. Bisher „nur“ mehrspaltige Texte, aber vielleicht funktioniert die Mehrspaltigkeit irgendwann für Blocks. Ich kenne noch das Gitterlayout von Adobe GoLive. Nicht, dass man das technisch nachbauen sollte, der Code war dann wirklich aufgebläht. Aber die Anordnung der einzelnen Website-Elementen war sehr einfach zu handhaben..
Grüße,
Bernd Schmitt
Ich bin jetzt nicht wirklich davon begeistert, das WordPress zu Jimdo verkommt.
Die meisten Anwender sehen das aber anders. Nimm mal so ein einfaches Beispiel wie einen auffälligen Call-to-Action-Button, aus Usability-Sicht ist das ja nicht zu unterschätzen, gerade für Shops! Bisher muss man dafür extra ein PLugin installieren. Mit Gutenberg genügt ein Klick auf den entsprechenden Block! Eine Tabelle ist ein Block, ein Button ist ein Block, etc. Ich kann mich da gut mit anfreunden!
Grüße,
Bernd Schmitt
Sinnvoller wäre mal das Aufbohren der Mediathek.. da ist Joomla um Klassen besser!
Sicher ist das eine Schwachstelle in WordPress, aber ich bin bisher noch nicht an meine Grenzen gestoßen. Bin allerdings auch kein Fotograf, der mal eben 2000 Bilder auf WordPress ablegt. Aber du hast natürlich Recht. NIcht wenige WordPress-Anwender greifen zu Flickr oder Tumblr, um ihre WordPress-Bilder zu managen. Würde ich aber aus SEO-Gründen nicht machen… es sei denn, man will User von Flickr / Tumblr auf den eigenen Blog ziehen.
Das hat aber jetzt nichts mit Gutenberg zu tun. 😉
Bernd Schmitt
Vergesst Gutenberg, Schuss in den Ofen. Was meint ihr, was Entwickler großer Websites machen, die mal in 5 Jahren 1000 Seiten mit Reisezielen gebaut haben und die UX mit Custom Fields und Custom Post Types verbessert?
Die werden den Gutenberg gar nicht anwerfen, sondern WordPress nicht mehr updaten.. Gutenberg hat seine Berechtung als plugin, bei wordpress.com oder in jetpack.. alles andere wird dazu führen, dass Sites einfach eingerfrohren werden. Kein guter Weg, deshalb nein zu Gutenberg im Core!!
Hallo Jürgen,
kann deinen Gutenberg-Frust schon nachvollziehen. Geht wohl allen so, die ein Großprojekt mit Advanced Costum Fields oder Pods aufgezogen haben.. sprich keine Pagebuilder im Einsatz haben und trotzdem mit Unsicherheiten leben müssen.
Wenn WordPress-Websites nicht mehr upgedatet werden, werden sie irgendwann gehackt, was eine Katastrophe ist.
Denke aber nicht, dass Gutenberg eingesetzt wird, bevor die Kompatibilität von Gutenberg mit Custom Fields / Custom Post Types gesichert ist. Das geht schon deshalb nicht, weil ja WooCommerce mit Custom Post Types arbeitet.
Ich sehe aber wesentliche mehr Chancen als Risiken mit Gutenberg und hoffe, dass sich der Wind in der Community noch dreht. Ich bleibe trotz Risiken pro Gutenberg, fange aber in der Übergangszeit kein Custom-Post-Types-Projket an. 😉
Grüße,
Bernd Schmitt
Für Gutenberg geeignet? Ich habe vor Kurzem einen Online-Shop erstellt mit:
MarketVersion: 2.1.0 >>> Von Rohit Tripathi
Muss ich wechseln oder kann ich dieses Theme so lassen?
Danke – Margareta Schickert
Hallo Marga,
ist das dieses Theme hier: https://inkhive.com/product/market/? Anscheinend ist da kein Page-Builder verbaut, dann dürfte es auch keine Probleme beim Start von Gutenberg geben. Bleib beim Theme, wenn du damit ansonsten zufrieden bist. Das Ganze ist auch immer eine Frage der Projekt-Größe. Bei einem kleinen Shop ohne Blog und mit überschaubarer Seitenzahl ist auch ein Pagebuilder-Theme kein Drama. Anders sieht es aus, wenn du diese Strategie fährst:
– Maximale Flexibilität für Theme-Wechsel
– Viele Produkte oder ein intergrierter Blog, der 2, 3, 5 Jahre Traffic für den Shop generiert. Oder auch 10 Jahre 😉
In diesem Fall: Keine Experimente. Persönlich rate ich zur Blog+Shop-Strategie, der Laden soll ja auch bei Google einen guten PLatz haben…
Grüße,
Bernd
Hallo Bernd,
ja dieses Theme ist es.
Der Blog wird jetzt auf ein anderes Unterverzeichnis eingerichtet. Das soll doch die gesamte Domain stärken. Deshalb habe ich mich auch gegen Subdomains entschieden.
LG – Marga
Hallo Marga,
Google wertet Hauptdomain und Subdomain als separate Domains. Es ist also besser, alle Inhalte auf einer einzigen Domain zu platzieren, Blog und Shop. Ein großes Projekt auf einer einzigen Domain ist besser als zwei kleine Projekte auf Haupt- und Subdomain. Beispiel: User googelt nach Begriff XY, landet im Blog einer Shopsite, liest den Blogeintrag, kommentiert ihn und stärkt damit das gesamte Projekt. Das ist der Vorteil vom WordPress gegenüber allen anderen Shopsystemen. So und nicht anders kann es laufen. Ein Onlineshop alleine hat heute überhaupt keine Chance – er wird überhaupt nicht gefunden. Erst der Blog sorgt dafür, dass ein Grundrauschen entsteht – ich meine damit eine Anzahl von mehr als 100 Besuchern pro Tag.
Liebe Grüße,
Bernd
Hallo Bernd was hälst du von https://de.wordpress.org/themes/shopline/ neues Theme passt für woo und gutenberg ??
Hallo Joschi, hab mal in die Beschreibung von Shopline reingesehen:
„Page builder and Contact page template. You can use your favourite page builder plugin available for WordPress (Like: SiteOrigin, Beaver Builder, Elementor and many more).“
Schau mal, ob du dieses Page Builder Template irgendwie umgehen kannst… ich würde kurz vor GUtenberg nicht zu einem Page Builder raten.
Die anderen Faktoren: Optisch gefällt mir Shopline ganz gut und das Entwicklungsprotokoll, du siehst es in der rechten Spalte im wordpress.org-Themeverzeichnis spricht dafür, dass das Theme auch unter Gutenberg weitergeführt wird. Andererseits lese ich: 10 aktive Installationen.. das ist schon sehr wenig….
Hallo Bernd, ich blogge schon eine ganze Weile bei wordpress.com, bin aber jetzt beim freien WordPress gelandet. Mein neuer Blog heißt reisen2018.peter-preus.de, er verwendet das Theme Twenty Seventeen, für das ich bei dir und andernorts schon einige CSS-Anpassungen gefunden habe. Dabei habe ich noch 2 Probleme.
Erstens: Um die Zwangsgroßbuchstaben beim Titel zu vermeiden, verwende ich
h1{text-transform: none !important;}
Das klappt für den Titel des ganzen Blogs, aber wenn ich einen Blogbeitrag aufrufe, ist wieder alles groß geschrieben.
Zweitens: Ich habe dem Blog einen farbigen Hintergrund verpasst:
.site-content-contain {
background-color: #f3f781;}
Das Beitragsbild ist zwar beim ganzen Blog richtig auf dem farbigen Hintergrund, erscheint aber beim Aufruf des Blogbeitrags auf weißem Hintergrund.
Vielleicht sollte ich der Vollständigkeit halber noch erwähnen, dass ich das Plugin Jetpack verwende und im Beitragstext im HTML-Modus den Code verändert habe, damit die Bilder wie gewünscht erscheinen.
Kann man mir (kannst du mir) helfen?
Gruß, Peter
Hallo Peter,
zum ersten Problem: Hab es gerade mit Twenty Seventeen auf einer Testumgebung „nachgebaut“… war mir noch gar nicht aufgefallen, aber tatsächlich: Bei Aufruf eines einzelnen Beitrags ist der Titel wieder in Großbuchstaben. Hab mal ein bisschen herumprobiert. Zur Fehlerausgrenzung:
– Mit Jetpack hat es nichts zu tun (meine Textinstallation läuft ohne Jetpack)
– Es nützt auch nichts, die CSS-Datei direkt zu bearbeiten.
– Es nützt nichts, am H2-Tag herunzuschrauben
Ich probier noch ein bisschen weiter…
Grüße,
Bernd
Schon gesehen? WordPress spaltet sich auf, wegen Gutenberg. Tolle Wurst, Leute, da hat sich die Vernachlässigung der Usermehrheit auf WordPress.org ja gelohnt… https://www.classicpress.net/
Hallo Trollinger,
und danke für das Feedback. Meine Meinung: WordPress ist schon längst aufgespalten, und zwar in unzählige Pagebuilder-Themes. Dass Gutenberg auch Opfer fordert, war klar. Nun sind ja Forks keine Neuheiten in der Open-Source-Szene, also möge der Kampf WordPress vs ClassicPress ausgefochten werden und das bessere CMS gewinnen.
Ich erinnere mich noch an den Mambo-Fork Joomla, der sich letztlich gegen Mambo durchgesetzt hat. An einen Erfolg von ClassicPress glaube ich aber trotzdem nicht, dafür hab ich schon zu viele „bessere WordPress“ kommen und gehen sehen, zum Beispiel Flatpress… ok, das ist kein Fork, aber gegen die Strukturen, die WordPress entwickelt hat, setzt sich nichts ähnliches durch.
Kann verstehen, dass viele Agenturen nicht von Gutenberg überzeugt sind, weil viele User eine kleine Seite jetzt wieder ohns CSS-Geschraube selbst erledigen können. Also erstmal das Getöse abwarten.. ich werde WordPress treu bleiben.
Grüße,
Bernd Schmitt
[…] Erfolg von WordPress 5 steht und fällt mit der Einführung des Gutenberg-Editors. Namenspate ist der berühmte Buchdrucker Johannes Gutenberg. Ziel des Projekts: WordPress […]