
Du betreibst einen WordPress-Shop mit WooCommerce und möchtest die Zahlungsarten erweitern – und die Zahlung per Kreditkarte (Visa und Master) anbieten? Dann ist Stripe eine gute Lösung.
Die wichtigste Frage vorneweg: Benötigen Kunden einen Stripe-Account, um in deinem Onlinehop kaufen zu können? Nein. Es genügt eine gültige Kredit- oder Debitkarte mit einem Visa- oder Mastercard-Logo.
Was du als Händler benötigst:
- Einen Account bei Stripe, siehe dazu auch dieses Stripe-Tutorial
- Ein Stripe-Plugin für WooCommerce
Inhalt
Stripe-Plugin für WooCommerce

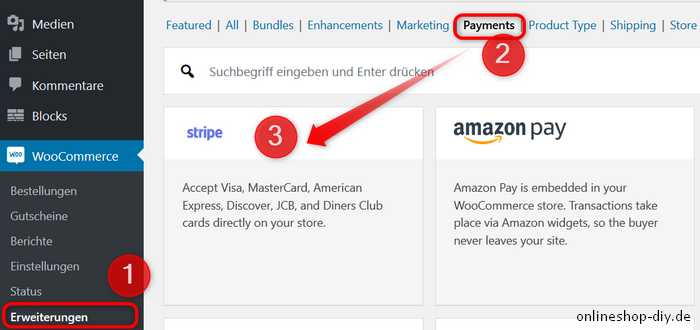
Payment-Methoden gibt es viele. So verschaffst du dir eine Übersicht der Payment-Erweiterungen für WooCommerce:
- WooCommerce > Erweiterungen klicken
- Oben auf Payments klicken
- Ja, Stripe ist dabei
Nun siehst du, was WooCommerce an Bezahlmöglichkeiten bietet. Stripe, amazon pay, PayPal, Klarna, usw. Wenn du auf Stripe klickst, gelangst du auf die WooCommerce-Seite und kannst dir das Plugin herunterladen.
Das brauchst du aber gar nicht, es gibt einen kürzeren Weg, und zwar über die WordPress-Pluginverwaltung:

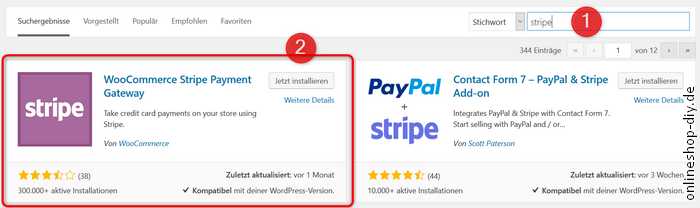
Der direkte Weg zur Installation:
- Stripe in die Pluginsuche eingeben
- WooCommerce Stripe Payment Gateway installieren und aktivieren
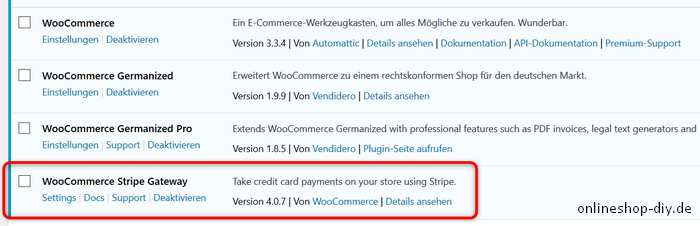
Dann sollte das WooCommerce Stripe Gateway auch schon in der Pluginverwaltung auftauchen:

Stripe-Plugin konfigurieren

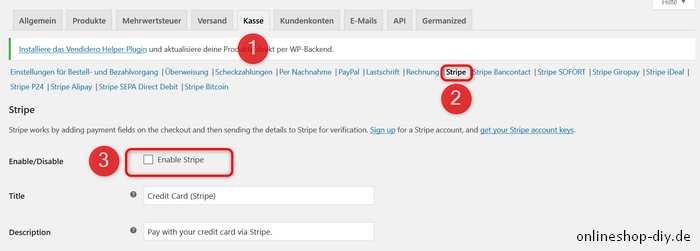
Jetzt gehst du auf WooCommerce > Einstellungen, und dann auf
- Kasse
- Stripe – den Rattenschwanz an weiteren Stripediensten ignorierst du
- Enable Stripe – hier klickst du aber noch nichts an, sondern scrollst nach unten, zum Testmodus
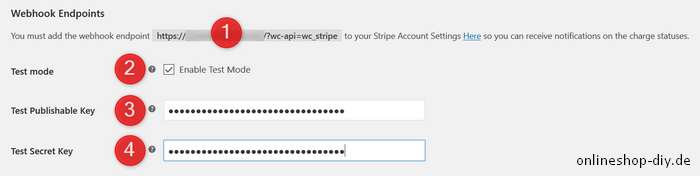
Stripe Testmodus

Im Stripe-Testmodus findest du:
- Webhook-endpoint-URL. Die webhook-endpoint-URL musst du kopieren und in deinem Stripe-Account eingefügen, also bei Stripe selbst. Die URL ist zur Verknüpfung von Stripe und WooCommerce notwendig. Sie gilt auch für den Live-Modus.
- Enable Test Mode. Diesen Haken setzt du, um den Testmode zu aktivieren
- Test Publisher Key. Den Test Publishable Key rufst du in deinem Stripe Account ab und fügst ihn hier ein.
- Test Secret Key. Den Test Secret Key rufst du in deinem Stripe Account ab und fügst ihn hier ein.
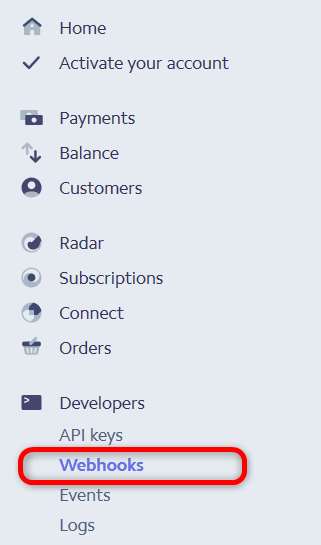
Stripe-Account konfigurieren

Weiter geht es im Stripe – Account. Ich gehe davon aus, dass du deinen Account angelegt und aktiviert hast.
- Klicke unten auf Developer > Webhooks
- Dann öffnet sich ein Fenster, in dem du einen Webhook-Endpoint anlegen kannst. Lass dich von dem Wortmonster nicht einschüchtern. Webhook = Einklinkstelle, Endpoint = spezielle URL. 😉
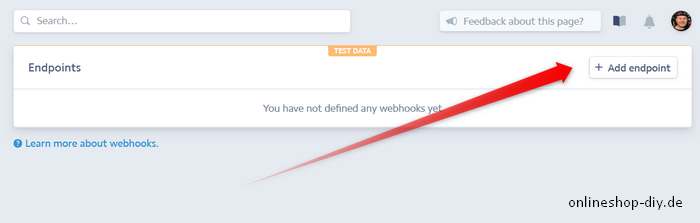
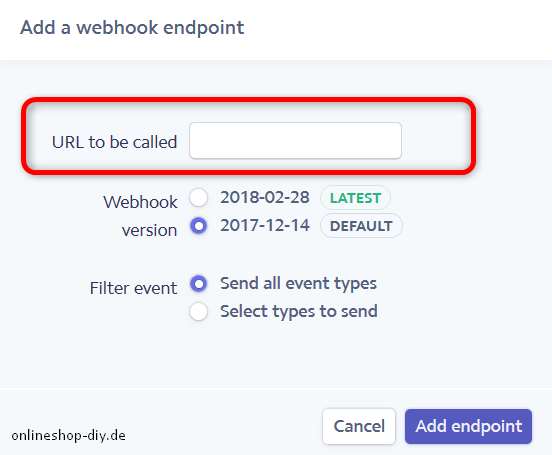
Webhook anlegen

Jetzt klicke auf + Add endpoint und gib die URL an, die das Stripe-Plugin von WooCommerce ausgegeben hat. Die anderen Einstellungen lässt du unverändert.

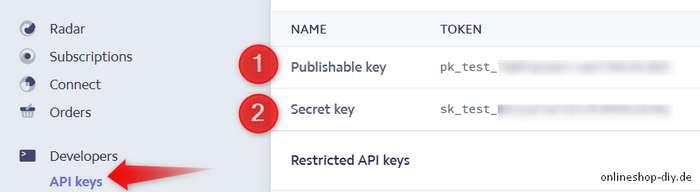
API-Keys abrufen und in Stripe-Plugin eingeben

Was jetzt zur Verknüpfung von WooCommerce und Stripe nocht fehlt, sind diese beiden API-Keys:
- Test Publisher Key. Den Test Publishable Key rufst im Stripe-Account ab und gibst ihn bei WooCommerce im Stripe-Plugin ein.
- Test Secret Key. Den Test Secret Key rufst du im Stripe-Account ab und gibst ihn bei WooCommerce im Stripe-Plugin ein.
Das wäre geschafft, WooCommerce und Stripe sind verknüpft.
Noch ein Tipp zum Schluss: Führe einige Test-Transaktionen durch, bevor du die Test-Keys durch Live-Keys ersetzt und das Stripe-Plugin scharf schaltest.
9 Antworten auf „Stripe Tutorial“
Hallo Bernd,
schönes Tutorial, danke erstmal. Was mir noch nicht klar ist: Kann ich Stripe auch für SEPA-Lastschrifteinzug nutzen? Ich möchte SEPA anbieten, weil damit keine Zahlungsgebühr für mich anfällt, Kreditkartenzahlung ist für mich nur die zweite Wahl.
Hallo Walter,
freut mich, wenn dir mein Blog gefällt.
Zur Frage: Aktuell kannst du mit dem Stripe-Plugin alleine noch keine SEPA-Lastschriften einziehen, dazu gab es mal ein Zusatzplugin.. das hier WooCommerce Stripe SEPA Sofortüberweisung .. Nun stellt Stripe aber eine eigene SEPA-Schnittstelle zur Verfügung und das obige Plugin wird nicht mehr unterstützt.
Zur Reihenfolge: Schwerpunkt von Stripe ist die Kreditkartenzahlung und du kommst bei der Integration von Stripe gar nicht um die Kreditkarte herum. Die übliche Reihenfolge:
-1 Kreditkartenzahlung mit Stripe realisieren
-2 Andere Zahlungsarten erweitern.
Noch was zur Zahlungsgebühr: SEPA ist kostenlos, wenn du die Lastschrift selbst einziehst. Du brauchst dafür ein Lastschriftmandat, dazu wendest du dich an deine Hausbank. Dann kannst du mit NUll kosten die Einzüge über dein Onlinebanking-Konto abwicklen. Wenn du SEPA über Stripe abwickelst, zahlst du natürlich Gebühren an Stripe…
Hallo, ich habe Stripe erfolgreich in meinem Woocommerceshop eingerichtet. Danke fürs Tutorial. Eine Frage hätte ich noch. Ist es normal, bei der Zahlart Sofort (die ich über Stripe aktiviert habe) auf Klarna weitergeleitet zu werden?
Stripe funktioniert komplett auch ohne Klarna. Die Verknüpfung von Sofortüberweisung und Klarna liegt daran, dass Klarna die Sofortüberweisung aufgekauft hat (das war 2014).. aber schau erstmal, bevor du alles anklickst, ob du Klarna mit dabei haben möchtest.
Grüße,
Bernd Schmitt
PS: Danke für das Feedback, freut mich, wenn das Tutorial geholfen hat.
Ok, ich mach mich nochmal schlau. Vielen vielen Dank nochmal fürs Tutorial und natürlich auch für die Hilfe jetzt 🙂
Alle klar, kannst dann ja mal schreiben, was man von Klarna zwangsweise braucht.
Hallo
Bei der Einrichtung von Stripe funktioniert nur die Testphase. Danach kann bei der live Version keine Kreditkartendaten eingegeben werden. An was liegt das?
Wäre um eine Antwort sehr dankbar.
Gruss
Andy
Hm,
– SSL läuft, auch ein HTTP-Aufruf der Website führt zu HTTPS-Seiten
– Testhaken in WordPress ist rausgenommen
– Testmodus in Stripe ist rausgenommen
– in Stripe-Backend keine Fehlermeldungen
– Zahlung über beide großen Kreditkarten ausprobiert, VISA und Master?
Grüße,
Bernd
Hallo,
kann jemand mir mit dem Thema Klarna Beta von Stripe helfen , ich habe schon Klarna Beta in meiner Stripe- akkount acktviert
https://kasas.shop/wp-content/uploads/2019/09/Bildschirmfoto-2019-09-04-um-23.12.21.png
aber ich kann es in WooCommerce Stripe Payment Gateway Plugin nicht finden:
https://kasas.shop/wp-content/uploads/2019/09/Bildschirmfoto-2019-09-04-um-23.08.26.png
Wie kann ich Karna Beta nutzen?
viele grüße,
Malek