 N’abend Leute. Gestern habe ich diese Mail erhalten:
N’abend Leute. Gestern habe ich diese Mail erhalten:
Weiß nicht, ob ich twenty fourteen oder seventeen im Zusammenspiel mit wpshopgermany verwenden soll… Twenty fourteen scheint „unterstützt“ zu werden (gemäß Aussage maennchen1). Bezüglich twenty seventeen habe ich nichts gefunden.Kannst Du mir weiterhelfen?
Inhalt
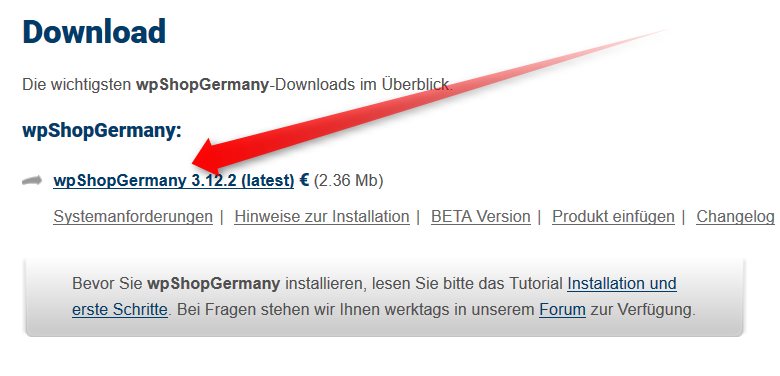
wpShopGermany herunterladen

wpShopGermany ist nicht kostenlos, aber du kannst es 14 Tage kostenlos Testen, keine Demoversion, sondern gleich die Vollversion! Nächster Schritt: Upload in WordPress.
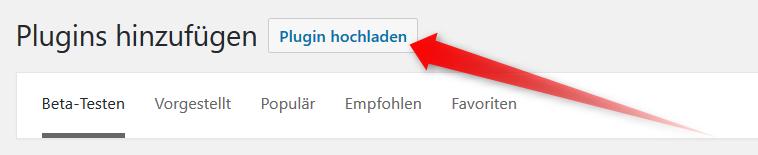
Pluginverwaltung von WordPress aufrufen

In WordPress gehst du auf Plugins > Installieren > Plugins hinzufügen. Also den ganz normalen Weg für Bezahl-Plugins, die ja nicht im großen Pluginverzeichnis von WordPress.org enthalten sind.
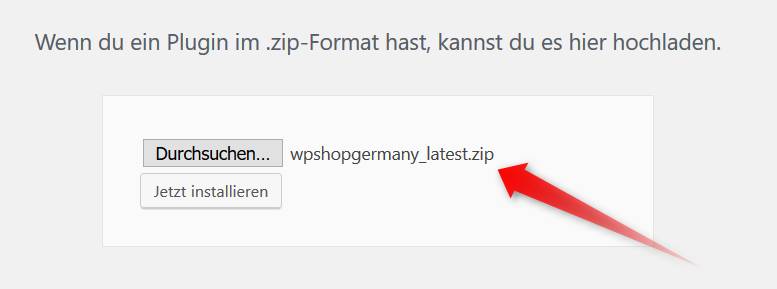
wpShopGermany auswählen

Dann wpShopGermany aus dem Downloadordner anwählen. Name der Datei: wpshopgermany_latest.zip. Das ZIP-Archiv NICHT entpacken, das erledigt WordPress für dich.
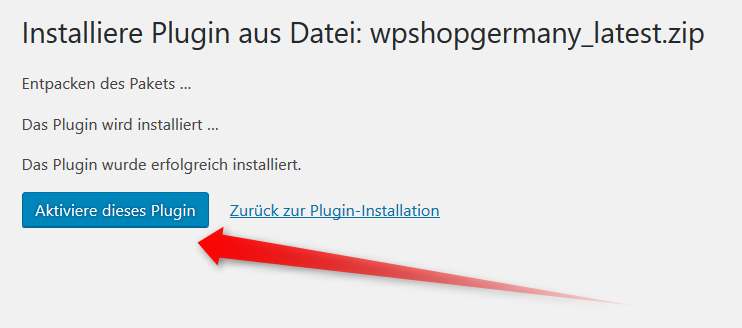
wpShopGermany aktivieren

Nach der Installation muss das Plugin, wie üblich in WordPress, noch aktiviert werden.
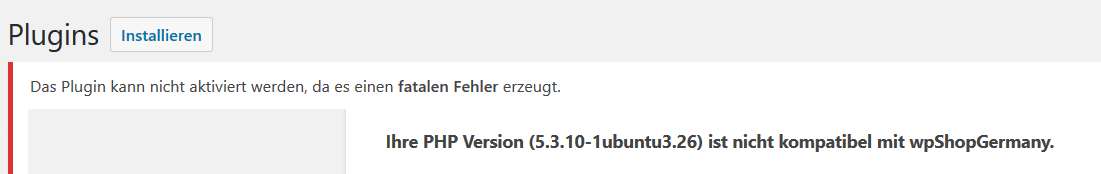
Fehlermeldung nach Aktivierung

Große Panne bei der Installation. Hier spuckt WordPress eine Fehlermeldung aus:
- „Das Plugin kann nicht aktiviert werden, da es einen fatalen Fehler erzeugt“
- „Ihre PHP Version (5.3.10) ist nicht kompatibel mit wpShopGermany.“
Die Ursache des Fehlers: PHP! Mein Billig-Webspace war mit PHP 5.3 unterdimensioniert. wpShopGermany läuft erst ab PHP 5.4.
Tipp: Nehmt gleich PHP 7, das ist schneller und zukunftssicher. Kein Shop auf Uralt-Webspace. 😉
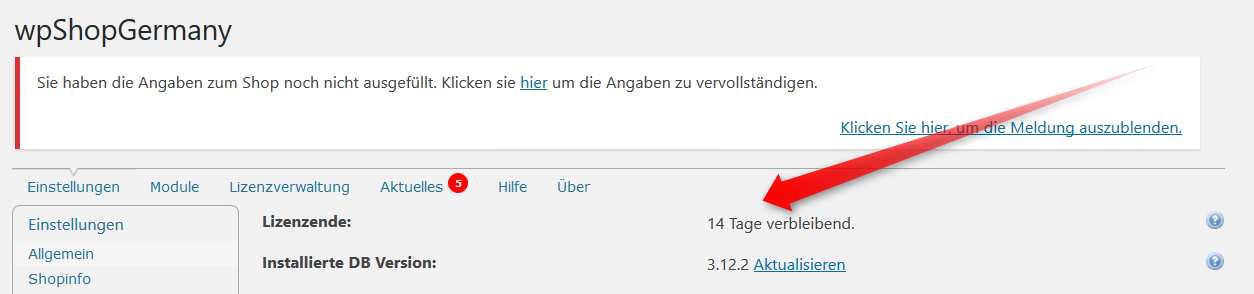
Im Backend von wpShopGermany

OK, wpShopGermany wurde auf einem PHP 7-Webspace installiert. Ein erster Blick ins Backend zeigt, dass jetzt eine Frist von 14 Tagen anläuft. Danach funktioniert das Plugin nur noch, wenn eine Lizenz erworben wurde. Die Demoversion wandelt sich dann mit der Eingabe eines Lizenzschlüssels zu einem vollwertigem Shop, du musst nichts neu installieren.
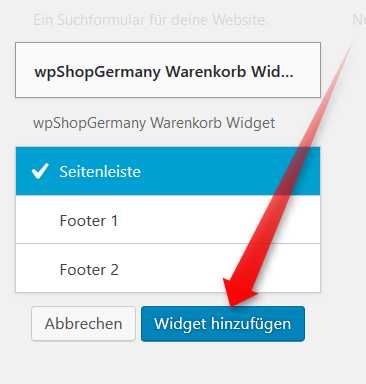
Warenkorbwidget anwählen

Eine wichtige Rolle spielt bei wpShopGermany das Warenkorbwidget. Mein Tipp: Ein Theme mit Seitenleiste auswählen, wie zum Beispiel Twenty Seventeen, und dann gleich nach der Installation auf Design > Widget gehen, und das Warenlorbwidget in die Seitenleiste befördern.
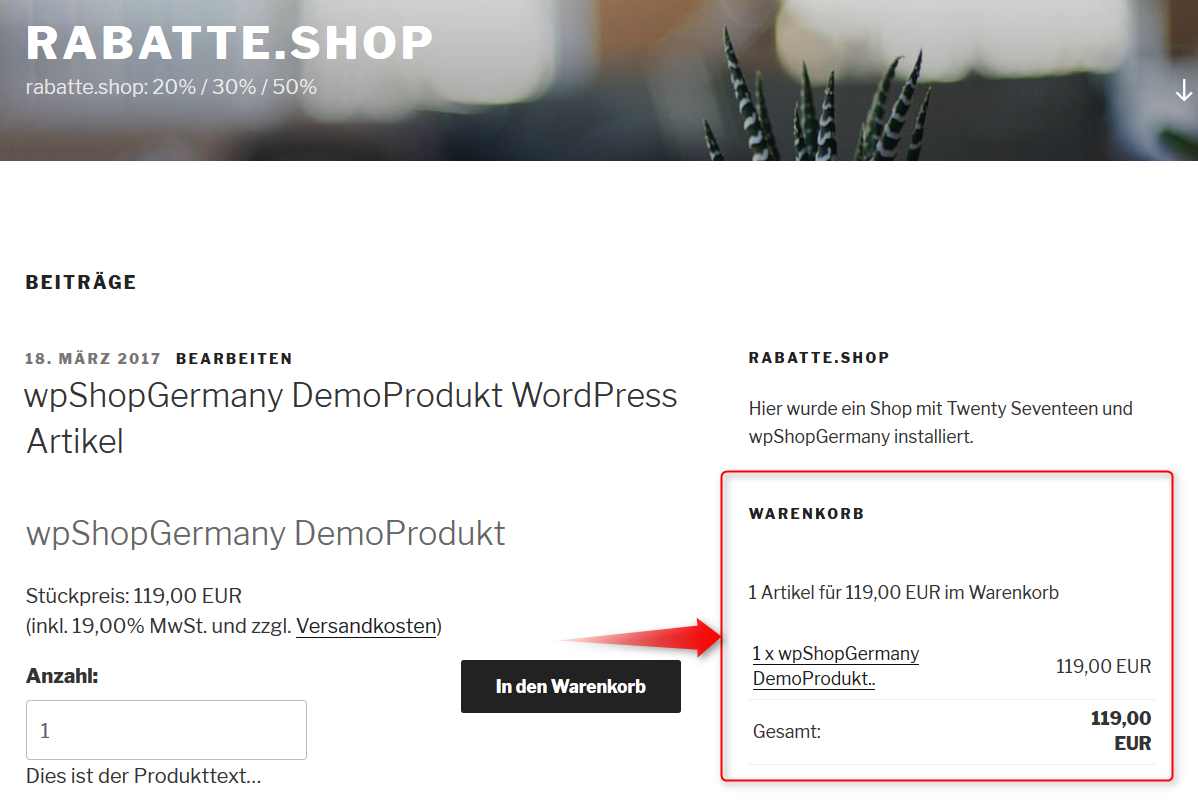
Shop mit wpShopGermany und Twenty Seventeen

Das Endergebnis im Frontend sieht gut aus. Ein Demoprodukt ist schon angelegt, und über den Button In den Warenkorb kann man gleich die Funktion des Warenkorb-Widgets überprüfen:
- Klick auf In den Warenkorb
- Der Bestellprozess wird eingeleitet
- Im Warenkorb-Widget in der Seitenleiste kann der Warenkorb jederzeit eingesehen werden
Es läuft alles!
Ich mag wpShopGermany und ich mag Twenty Seventeen. 😉 Passt beides prima zusammen. Zur Ausgangsfrage: Nimm das aktuelle und stylishe Twenty Seventeen und nicht das veraltete Twenty Fourteen.
2 Antworten auf „wpShopGermany + 2017“
Traumhaft, wie Du Dich gleich des Themas angenommen hast. Chapeau! Nun bin ich sehr zuversichtlich, dass „Twenty seventeen“ erfolgreich eingesetzt werden kann.
Und die Kommentarfunktion scheint auch wieder zu funktionieren, prima!
Hallo fiat501,
und vielen Dank für das positive Feedback.
Zur Kommentar-Funktion: Ich hatte in diesem Blog das Plugin Cache-Enabler im Einsatz. Nach der Deaktivierung gibt es wohl keine Probleme mit den Kommentaren mehr.
Das soll jetzt aber kein Generalurteil gegen dieses Plugin sein, manche Kombinationen funktionieren einfach nicht. Auch Jetpack, das ich hier auf onlineshop-DIY einsetze, hat seine Macken. Unverträglichkeiten gibt es zwischen Jetpack und Antispam Bee, deshalb läuft hier WP-SpamShield.
Grüße,
Bernd Schmitt