
Unter WooCommerce > Produkte > Darstellung lassen sich die Größen der Produktbilder anpassen.
Inhalt
Bildgröße einstellen

Produktbilder zuschneiden
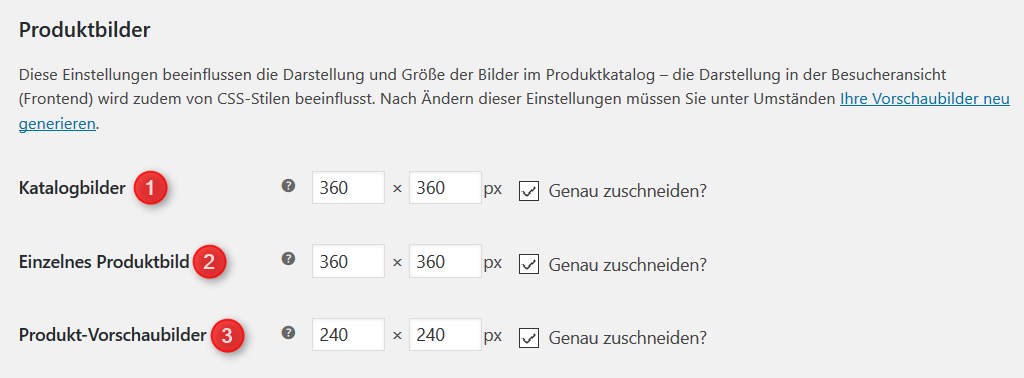
WooCommerce kennt drei unterschiedliche Arten von Produktbildern:
- Katalogbilder
- Einzelne Produktbilder
- Produkt-Vorschaubilder
Wichtig: Deine Originalbilder sollten nicht kleiner als dein Zuschnitt sein. Ansonsten skaliert WooCommerce die Bilder mit hoch, mit Verpixelungs-Effekten!

- Katalogbilder werde auf der Startseite deines Shops angezeigt
- Einzelne Bilder erscheinen am Produkt selbst
- Produkt-Vorschaubilder in der Produktgalerie
Gib unter WooCommerce > Produkte > Darstellung die Werte ein, die zu deinem Theme am besten passen.
Achtung: Leider werden die Bilder nach einer Änderung nicht immer auf Anhieb korrekt dargestellt. Bei manchen Themes ist es nötig, die Bilder in WordPress neu generieren zu lassen. Zwei Möglichkeiten stehen zur Verfügung:
- Neu-Generierung via Thumbnail-Plugin
- Neu-Generierung via CSS

Thumbnails über ein Plugin neu generieren
Installiere das Plugin Regenerate Thumbnails, um die Bilder nach einer Größenänderung neu darstellen zu lassen. Das Plugin versteckt sich nach der Aktivierung im Menü Werkzeuge. Klicke auf alle Vorschaubilder regenerieren.
Thumbnails über CSS neu generieren

Falls die Bilder immer noch falsch angezeigt werden, hilft eine CSS-Anweisung
.woocommerce #primary .images img {
width: auto;
}
Gehe im Customizer auf den Menüpunkt Zusätzliches CSS, um die CSS-Box zu öffnen. Gib dann den obigen Code in die Box ein.
Hat alles funktioniert? Prima, dann gebe ich dir noch einen Tipp zur Verringerung der Ladezeiten.
Große Bilder verlängern die Ladezeit
Gib deine URL bei Pingdom ein, um die Ladezeit deiner Website zu checken. Du wirst feststellen, dass Bilder deiner Performance schaden. Faustegel: Alles über 100kB (=0,1 MB) ist zu fett. Achte darauf, die Dateigröße von Bilddateien klein zu halten.
WooCommerce-Standard-Bildergröße
Die WooCommerce-Demoprodukte werden mit einer Bildgröße von 800 x 800 Pixeln ausgeliefert. Überschreite diese Größe nur, falls du irgendein besonderes Zoom-Plugin verwendest.
Bilder komprimieren

Photoshop und andere Bildbearbeitsprogramme bietet die Möglichkeit zur Verkleinerung einer JPG-Datei. Experimentiere mit Kompressionsraten +/- 50, um die Dateigrößen zu drücken. In diesem Bereich funktioniert die Kompression noch ohne sichtbare Qualitätseinbußen.
PS: Verwende quadratische Produktbilder. Die Vorteile:
- Umrechnungen von Längen-Breite-Verhältnissen gehören der Vergangenheit an
- Quadrate lassen sich in jedem Shop leicht anordnen
- Das Quadratformat ist perfekt für die Bildpräsentation auf Instagram
2 Antworten auf „Produktbildergrößen in WooCommerce einstellen“
Ich habe WooCommerce-Version 7.9.0 und finde den Tab Dartstellung unter Produkten nicht. Wo ist er versteckt?
Hallo Bernd, leider gibt es in meinem (topaktuellen) Woocommerce den Reiter „Darstellung“ bei Einstellungen/Produkte nicht. Kann ich das irgendwo anders einstellen ? Mir geht es vor allem darum, daßß in meinem Shop alle Bilder mit dem gleichen Produktausschnitt dargestellt werden