
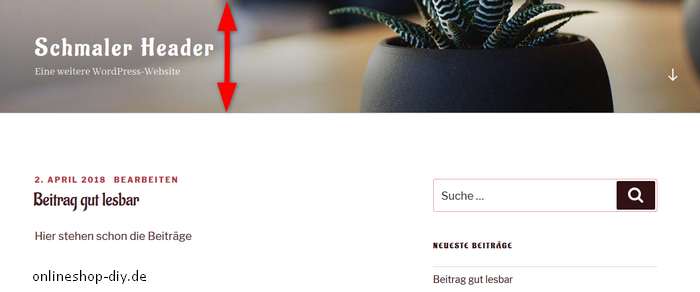
Twenty Seventeen heißt immer noch das WordPress-Standardtheme. Die Optik ist wirklich edel, aber: Der übergroße Header verhindert, dass die Besucher sofort die Beiträge sehen.
In diesem Anfänger-Tutorial erkläre ich, wie die Höhe des Headers verkleinert werden kann – ohne HTML und CSS anfassen. Der Monster-Header verschwindet mit einem Plugin.
Inhalt
Kostenloses Plugin: Customize Twenty Seventeen

Diese Plugins erleichteren die Anpassung von Twenty Seventeen:
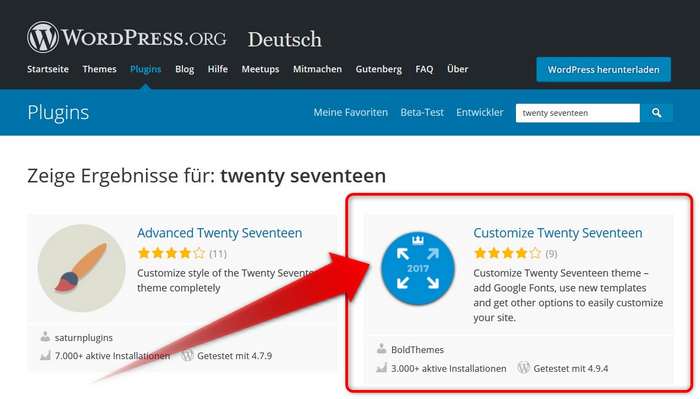
Zur Verringerung der Headergröße funktioniert mit dem kostenlosen Plugin Customize Twenty Seventeen. Noch ’ne kurze Bemerkung zur Plugin-Auswahl: Plugins, die schon länger nicht mehr aktualisiert wurden, sind ein Sicherheitsrisiko. Bei Advanced Seventeen habe ich langsam Bedenken.

Die Installation funktioniert ganz normal über das Backend von WordPress: Gehe auf Plugins > Installieren und gib Customize Twenty Seventeen in die Plugin-Suche ein. Dann installiere und aktiviere das Plugin.
Customizer öffnen

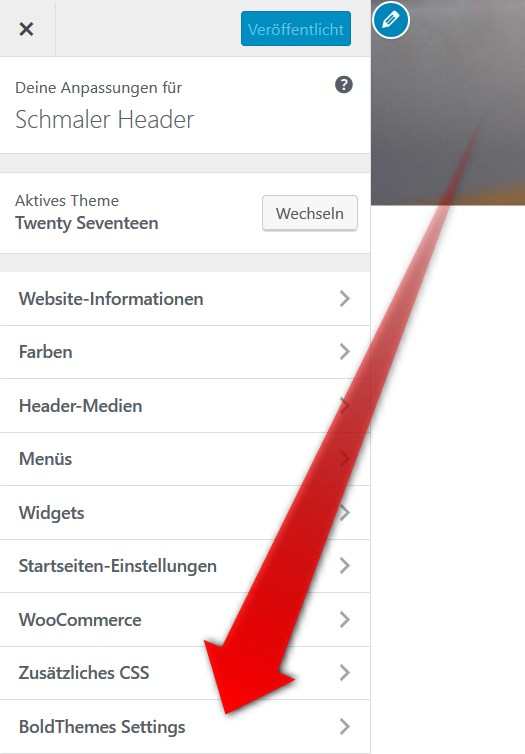
Den Customizer, du kannst darin auch die Website-Infomationen (Titel und Untertitel) und die Farben ändern, öffnest du über das Pinselsymbol in der oberen Menüleiste von WordPress.
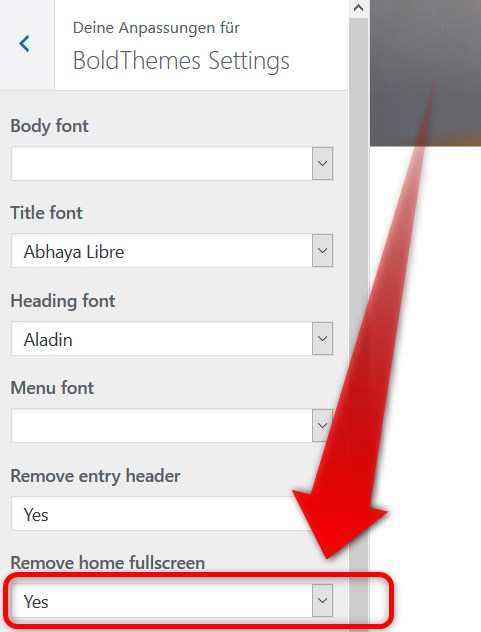
Nach der Aktivierung von Customize Twenty Seventeen findest du im Customizer ganz unten einen neuen Eintrag: BoldTheme Settings. Den klickst du an. Anschließend öffnet sich wieder ein Menü. Du kannst darin Schriftarten (Fonts) ändern.
Tipp: Experimentiere bei Title Fonts, um die Schriftart des Titels deiner Website zu ändern.
Jetzt aber, wie versprochen, zur Verringerung der Headerhöhe … 😉
Headergröße verringern

Die Höhe des Headers verringerst du ganz unten bei Remove home fullscreen. Klicke im Dropdown-Menü rechts auf Yes, um einen schmalen Header zu erhalten. Das war es schon. Hast du weitere Fragen zu Twenty Seventeen? Dann schreibe einen Kommentar.
8 Antworten auf „Twenty Seventeen: Header-Höhe kleiner machen“
Hallo Bernd,
ich möchte den Header verkleinern, habe aber schon Advanced Twentyseventten im Einsatz und muss (nicht unbedingt) noch ein ähnliches Plugin haben… habe Angst, dass sich das beißt… Hast du beide im Einsatz? Kann ich die neue Headergröße bei Customze Twenty-Seventeen auch so einstellen, wie ich will, das es für mein Headerbild passt?
Hallo Manuela,
nein, ich hab nur entweder das Advanced Twenty Seventeen oder das Customize Twenty Seventeen im Einsatz. Glaube aber nicht, dass die sich in die Quere kommen, weil sie unterschiedliche Features anbieten. Zu deiner Frage:
Customize Twenty Seventeen bietet nur eine An/Aus-Möglichkeit. Die Header-Höhe ist nicht beliebig einstellbar. Du hast jetzt zwei Möglichkeiten
1) Deinen Header auf die Höhe anpassen, die Customize Twenty Seventeen vorschreibt
2) Auf das Plugin verzichten und die Höhe über CSS anpassen:
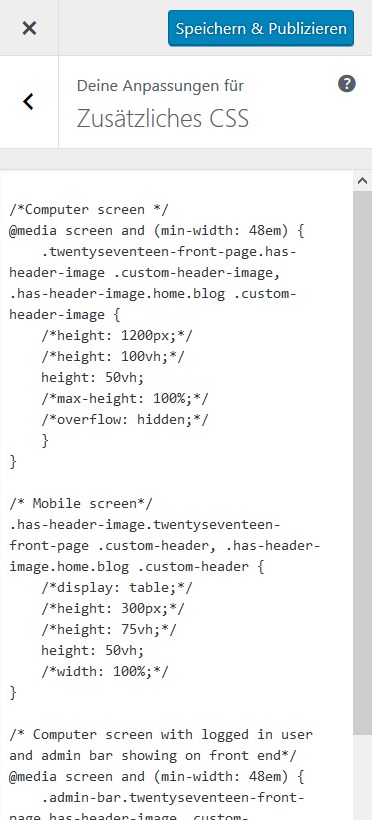
Die CSS-Eingabebox öffnest du über Design > Customizer > Zusätzliches CSS.
Dort gib diesen Code für Computer Screen, Mobile Screen und Computer screen with logged in user and admin bar showing on front end ein, also die unterschiedlichen Ansichten für Computer und mobile Geräte:
/*Computer screen */
@media screen and (min-width: 48em) {
.twentyseventeen-front-page.has-header-image .custom-header-image, .has-header-image.home.blog .custom-header-image {
/*height: 1200px;*/
/*height: 100vh;*/
height: 50vh;
/*max-height: 100%;*/
/*overflow: hidden;*/
}
}
/* Mobile screen*/
.has-header-image.twentyseventeen-front-page .custom-header, .has-header-image.home.blog .custom-header {
/*display: table;*/
/*height: 300px;*/
/*height: 75vh;*/
height: 50vh;
/*width: 100%;*/
}
/* Computer screen with logged in user and admin bar showing on front end*/

@media screen and (min-width: 48em) {
.admin-bar.twentyseventeen-front-page.has-header-image .custom-header-image {
/*height: calc(100vh - 32px);*/
height: calc(50vh - 32px);
}
}
Den Code habe ich angepasst. Die Quelle
So müsste deine CSS-Box im Customizer jetzt aussehen:
vh steht für view-height. Statt den im Beispiel angegebenen 50vh kannst du auch mit anderen Werten experimentieren, je nachdem, welche Höhe der Header haben soll. Mit 30vh erhältst du oben nur noch einen relativ schmalen Streifen, ähnlich wie bei Customize Twenty Seventeen.
Grüße,
Bernd Schmitt
Bernd, Du bist a Bombe! Danke! 🙂
Hallo Bernd,
veilen Dank für deine schnelle Hilfe… werde das Customise-Plugin probieren. Noch eine Frage: Welche Schriftart hat du ganz oben im Beispiel für den Schrigtzug „Schmaler Header“ eingestellt? Gefällt mir sehr gut, will haben . 😉
Die Schriftarten:
Abhaya Libre – im Titel
Aladin – in der Beitragsüberschrift.
Ich hab die Schriftarten nur rein, weil ich Customize Twenty Seventeen ausprobieren wollte. Falls du es live einsetzt, dann entscheide dich für eine einheitliche Schriftart in Titel und Beitragsüberschrift (ok, das hattest du nicht gefragt, aber musste ich trotzdem loswerden…)
Achtung: Die Schriften werden über Google eingebunden, was datenschutzrechtlich problematisch ist … wie das mit Einführung der DSGVO (Datenschutzgrundverordnung) zum 25. Mai 2018 wird, bleibt abzuwarten. Vielleicht passen sich Google, WordPress ja mal an die EU-Gesetzeslage an und stellen ihre Dienste so um, dass damit keine Datenverwertung verbunden ist – oder sich die Datenverwertung unkompliziert deaktivieren lässt. Aktuell ist das leider nicht der Fall, deshalb bin ich im Moment mit Einbindungen von Diensten zurückhaltend. Es ist zwar möglich, Google-Schriften auf dem eigenen Server zu lagern, und von dort in WordPress einzubinden (ist aber mit Aufwand verbunden).
Grüße,
Bernd
Danke Danke Danke Danke
Problem gelöst? Das freut mich.. 😉
Lieber Bernd, ich bedank mich für deinen Blog und die Tipps. Ich möchte zB meine Headerbild (Desktop) Querformat auf Mobile die rechte Seite fixieren. Jetzt wird beim Mobile Anblick die „Mitte“ des Bildes angezeigt. Gibt es einen Tipp zum Ausrichten rechte Seite des Bildes? Seite culture4friends.de