
Anfassen ist im Onlineshop nicht erlaubt! Umso wichtiger ist deshalb ein Zoomfunktion, die WooCommerce aber nicht von Hause aus integriert hat. Diesen Jobs erledigen Plugins wie Woocommerce Image Zoom! Erschienen ist es jetzt in der Version 1.0, und zwar in einer kostenlosen und einer Premiumvariante. Ich stelle euch in diesem Beitrag kurz das wichtigste Feature der kostenlosen Variante vor:
Inhalt
WooCommerce Image Zoom

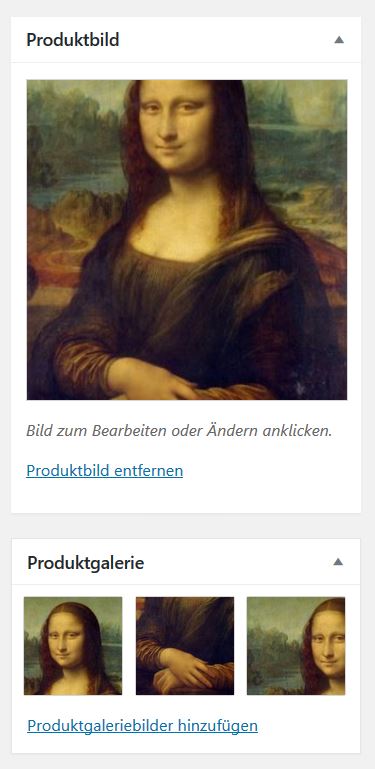
Installiert wird das Plugin ganz normal über das Backend. Dann brauchst du natürlich ein Produkt und die entsprechenden Bilder. WooCommerce unterscheidet hier zwischen zwei Bildarten:
- Das Produktbild (Hauptbild)
- Die Produktgalerie (weitere Bilder)
In der kostenlosen Variante lässt sich nur in das Hauptbild hineinzoomen. Achte darauf, dass die Bildgröße nicht zu knapp bemessen ist, damit das Bild beim Zoom nicht pixelig erscheint!
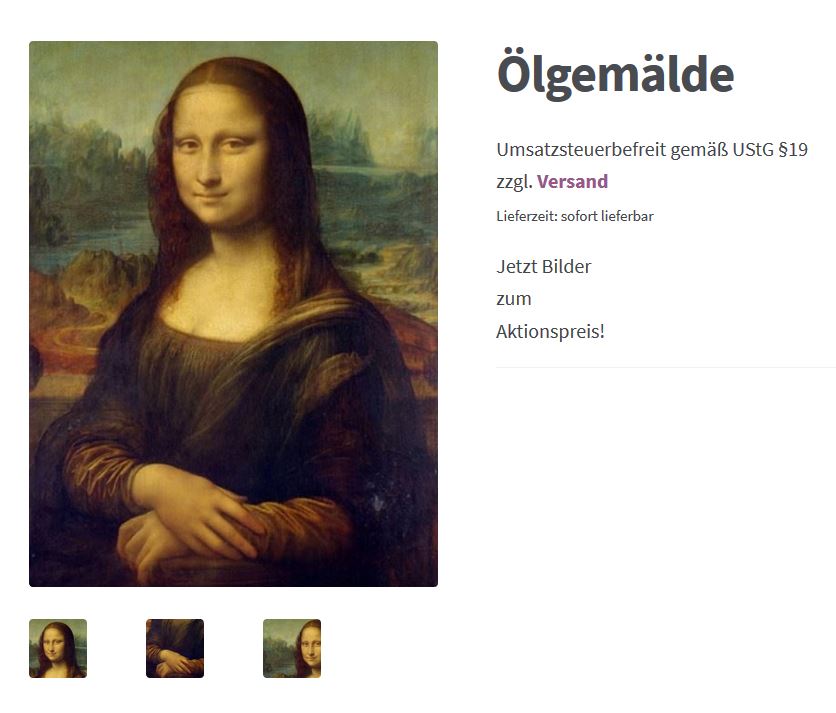
Bild ohne Zoom

Zunächst sieht der Kunde das Produktbild in der ursprünglichen Größe. Sobald er mit der Maus über das Bild fährt, wird das Bild an der entsprechenden Stelle herangezoomt.
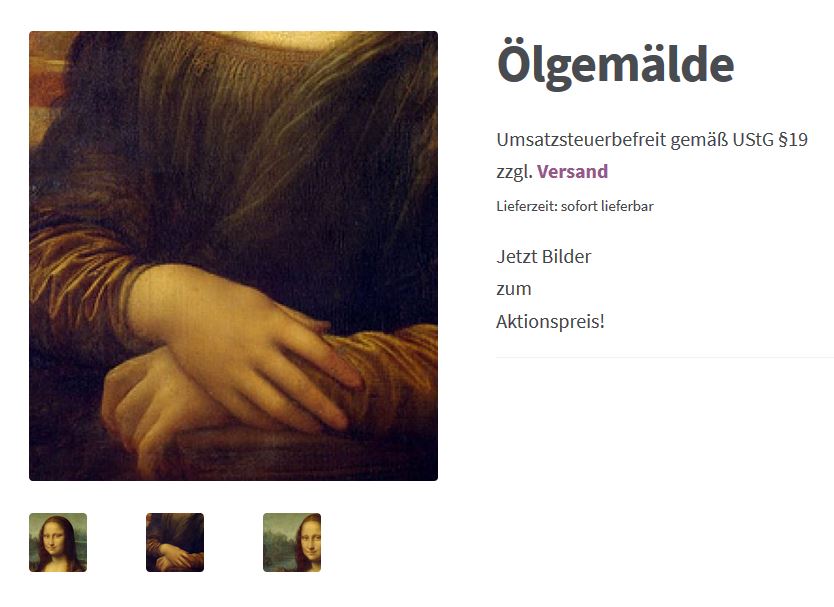
Bild mit Zoom

So sieht das Bild nun im herangezoomten Zustand aus. Den Effekt kannst du auf dieser Demoseite live testen. Und das sind die Vorteile zoombarer Bilder:
- Dein Produkt wird „sexy“.
- Der Besucher hält sich länger in deinem Shop auf.
- Der Besucher führt Aktionen aus.
- Je dataillierter der Kunde das Produkt betrachtet, desto besser. Informierte Kunden kaufen weniger Ware auf Verdacht. Positiver Effekt: Die Retourenquote verringert sich!
- Auch bei technischen Produkten ist der Blick auf die Details für alle Seiten hilfreich, und das auch aus rechtlichen Gründen. Als Händler bist du verpflichtet, die wesentlichen Eigenschaften einer Ware zu nennen. Ein zoombares Bild der Rückseite eines Geräts kann hierbei nicht schden!
Fazit: Zoombare Bilder bringen für einen Shop nur Vorteile!