
Früher oder später landet jeder WordPress-Admin beim Thema Custom Fields (Benutzerdefinierte Felder). In diesem Tutorial zeige ich dir die wesentlichen Schritte:
- Custom Fields erzeugen
- Custom Fields ausgeben
Zm Einsatz kommt dabei ein Plugins, an dem Anfänger verzweifeln: Advanced Custom Fields. Das Plugin ist in der Basisversion kostenlos – und diese Version deckt schon sehr viele Einsatzgebiete ab. Ich habe das Tutorial so einfach wie möglich gehalten:
- Du schöpfst nur 10 % der Möglichkeiten von Advanced Custom Fields aus.
- Aber: Du bringst Advanced Custom Fields überhaupt zum Laufen.
Für WordPress-Experten: Die Custom Fields lassen sich auch manuell in WordPress aktivieren. Via Beitragsleiste ganz oben > Ansicht anpassen > Checkbox Benutzerdefinierte Felder aktivieren. Allerdings ist es dann mühselig, den passenden Code für das jeweilige Custom Field herauszufinden. Einfacher geht es mit Advanced Custom Fields und einem zusätzlichen Plugin.
Inhalt
WordPress Custom Fields – die Basics

Mit Custom Fields kannst du die Struktur von WordPress-Beiträgen und WordPress-Seiten erweitern. Die Aufgabe:
- Du möchtest mit einem Onlineshop Geld verdienen und bloggst zu Rabattaktionen für deine Produkte.
- In bestimmten Blog-Beiträgen, abhängig von der Kategorie, soll das Ablaufdatum für die Rabattaktion eigetragen werden. Beispiel: Dieser Rabatt endet am 6. Dezember 2018
Natürlich kann das Datum auch via Editor ins Beitragsfeld hineingeschrieben werden, aber besser ist es mit einem Custom Field.
- Das Datum hebt sich nicht besonders vom übrigen Text ab.
Mit einem Custom Field sticht das Datum hervor. - Falls nicht du selbst, sondern ein Mitarbeiter oder Kunde diesen Beitrag in WordPress anlegt, könnte er das Datum einfach vergessen und weglassen.
Mit einem Custom Field kannst du die Eingabe des Datum erzwingen. - Jeder Mitarbeiter oder Kunde wird das Datum unterschiedlich eingeben, der eine schreibt Nikolaus, der andere 6. Dez. 2018 und ein dritter 2017/12/6.
Mit einem Custom Field bringst du Ordnung ins Chaos – jedes Datum wird gleich dargestellt.
Der Dreh: Der Editor wird mit zusätzlichen Feldern erweitert, im Beispiel einem Datumsfeld. Jeder, der einen Beitrag anlegt, stolpert über dieses Feld und muss die nötige Information eingeben.
- Das Custom Field nimmt deine Mitarbeiter und Kunden bei der Hand
- WordPress platziert das Datum in einheitlicher Form an einheitlichem Ort
Das Custom Field im Editor

Der Editor nach dem Einsatz von Custom Fields:
- Die Überschriftszeile – wie gehabt.
- Das Datumsfeld – neu! Im WordPress-Backend werden solche zusätzlichen Felder auch Metaboxen genannt,
- Das Textfeld – wie gehabt.
Statt eines Datumsfelds sind natürlich auch andere Feldtypen möglich, zum Beispiel Textfelder oder Tabellen. Ich bleibe in diesem Tutorial aber beim Datum, da ich dieses für die Website rabatte.shop benötige. Jeder Beitrag, der auf eine Rabattaktion hinweist, soll dort zwingend mit einem Datumsfeld verbunden sein.
Welche Custom Fields sind möglich?
Im Beispiel geht es um das Datumsfeld, aber möglich wären auch:
- Text (einzeilig und mit limitierter Länge)
- Textfeld
- Radio-Button
- Checkbox
- Bild
- Google Maps
- …. und viele weitere Custom Fields
Advanced Custom Fields installieren, aktivieren und aufrufen

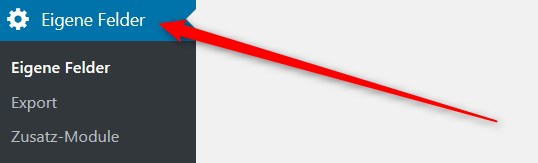
Jetzt aber los mit der Installation und Aktivierung von Advanced Custom Fields. Das funktioniert ganz normal über die Plugin-Verwaltung im Backend. WordPress musst du also nicht verlassen. Danach findest du einen neuen Eintrag im Admin-Menü. Leider wurde der Plugin-Name ins Deutsche übersetzt, was eher verwirrt, als hilft. Da steht nun Eigene Felder, egal es ist das Advanced Custom Fields-Plugin.
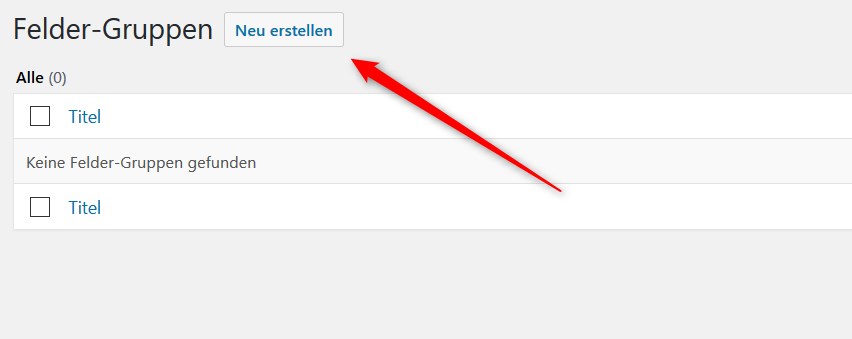
Feldergruppen neu erstellen

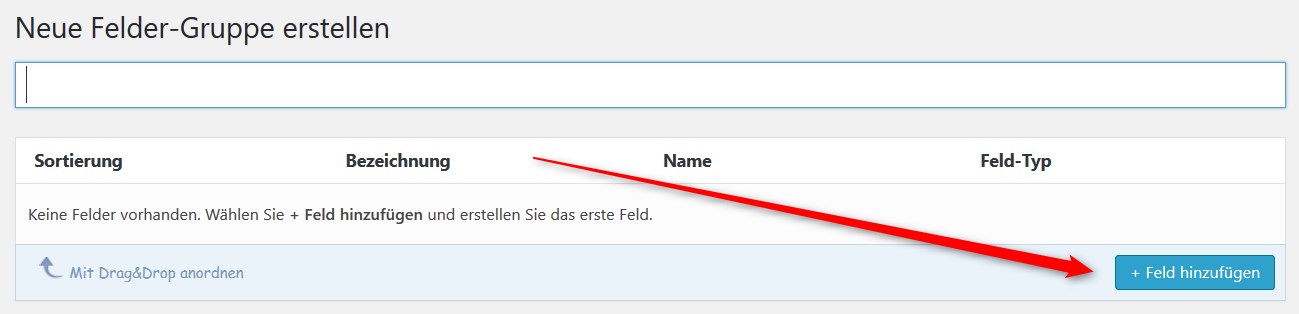
Gehe nun auf Feldergruppen neu erstellen – auch wenn du wie ich nur ein einiges Custom Field benötigst. Auf dem nächsten Fenster klickst du auf den Button Feld hinzufügen.

Datumsfeld konfigurieren

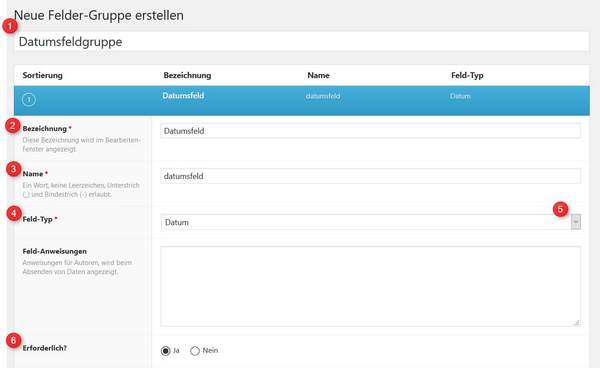
Jetzt wird es ernst. Gibt dieses Informationen ein:
- Datumsfeldgruppe – Hier kannst du einen beliebigen Namen eingeben, er dient nur der internen Verwaltung.
- Bezeichnung – Diesen Namen bekommt zu sehen, wer in deinem Backend etwas schreibt.
- Name – Wichtig. Dieser Name erscheint nämlich im Code, den du später manuell in dein Theme einfügen muss, dem sogenannten Theme-Code.
- Feld-Typ – Advanced Custom Fields bietet alle erdenklichen Feldtypen an.
- Dropdownmenü – Hier wählst du deinen Feldtyp aus.
- Erforderlich – Hier entscheidest du, ob das Feld ausgefüllt werden muss, also ein Pflichtfeld werden soll.

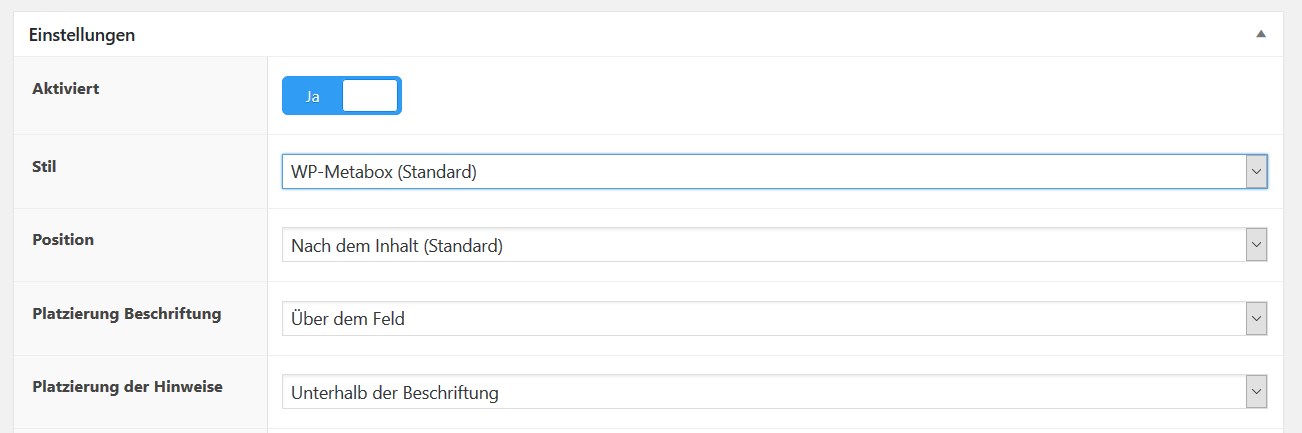
Weiter geht es unten mit den Metabox-Einstellungen. Eine Metabox ist gnaz einfach eine weitere Eingabebox für den Editor
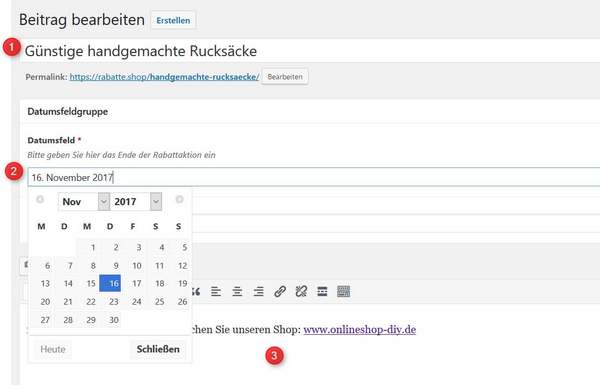
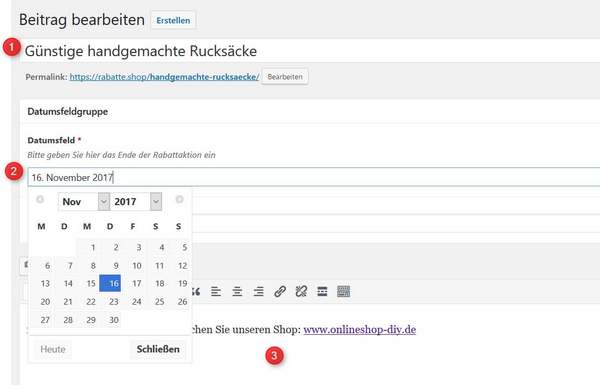
Check: Custom Field-Metabox im Backend angekommen?

Jetzt kontrolliere im Backend, ob die Metabox zu sehen ist. Im Beispiel ist sie bei (2), also zwischen Überschrift (1) und Beitragsfeld (3). Die Position hängt von deinen Eimstellungen ab, du kannst sie auch in die Seitenleiste oder unter das Beitragsfeld setzen.
Die erste Hälfte wäre geschafft, das Eingabefeld im Backend steht. Jetzt muss du noch den passenden Code für das Custom Field in dein Theme integrieren. Zur Erzeugung des Codes empfehle ich dir das Plugin ACF Theme Code for Advanced Custom Fields.
PHP-Code erstellen

Nach der Installation und Aktivierung von ACF Theme Code for Advanced Custom Fields findest du den benötigten Theme-Code unten im Fenster, in dem du dein Feld erstellt hast. Du suchst also nicht in ACF Theme Code for Advanced Custom Fields, sondern direkt in Advanced Custom Fields.

Zum Theme-Code ein bisschen Theorie:
get_überprüft die Daten und ruft sie ab – das nützt dir wenigthe_Überprüft die Daten und gibt sie aus – das ist schon besser 😉
Custom Fields in das Theme integrieren
Jetzt kommt der Teil, an dem viele scheitern. Der PHP-Code muss in das Theme eingefügt werden. Aber wo:
- In welcher Datei, bzw in welchen Dateien?
- An welcher Stelle?
Zu 1: Hier gibt es leider wenig feste Regeln! Die CSS-Datei ist es nicht, denn da wird ja nur das Aussehen von HTML bestimmt. Ansonsten ist jedes Theme ein bisschen anders aufgebaut und gibt in anderen Dateien deine Beiträge aus. Die üblichen Dateien lauten:
- functions.php
- single.php
- index.php
- content.php
Hier heißt es also, ein bisschen auszuprobieren – aber nicht in einem Livesystem. Die Chance, ein Theme mit Codeschnipseln zu zerschießen, ist extrem hoch.
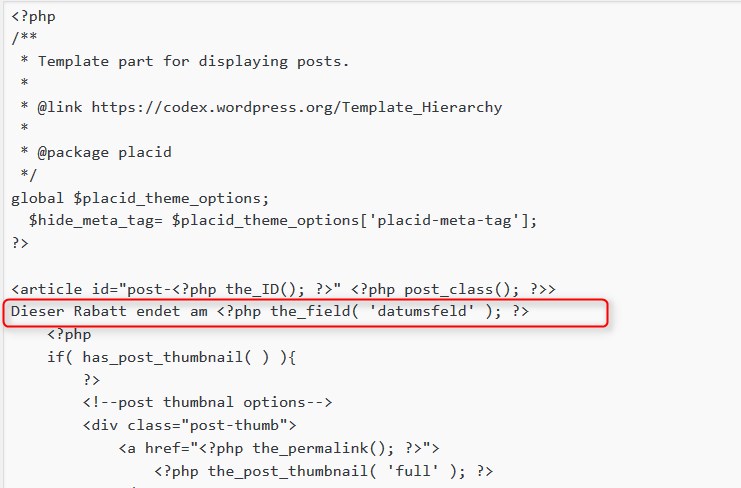
Zu 2: Wenn du keine Erfahrung mit der Theme-Einwicklung hast, hilft nur ausprobieren. Ich habe das Snippet in die Datei content.php eingefügt:

Bei mir hat der Code aus ACF Theme Code for Advanced Custom Fields prima funktioniert, wie du auf rabatte.shop überprüfen kannst. Davor habe ich noch Dieser Rabatt endet am ergänzt, was auch problemlos ausgegeben wird.
Custom Field in Abhängigkeit von Kategorie ausgeben

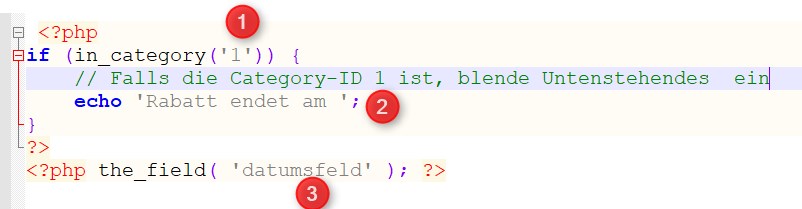
Jetzt kommt die Kür. Der zusätzliche Text und das Custom Field (Datumsfeld) sollen nur für Beiträge einer bestimmten Kategorie ausgegeben werden. Was dazu benötigt wird, ist die Kategorie-ID. So filterst du nach Kategorie:
- Abfragen, ob der Beitrag einer bestimmten Kategorie entspricht:
in_category - Falls ja, mit
echoden Text einblenden - Falls ja, mit
the_fielddas Datumsfeld ausgeben
Dieser Codeschnipsel muss nun auch noch in andere Dateien eingefügt werden. Vorsicht, denn ohne Child-THeme kann dabei leicht das Theme zerschossen werden. Außerdem ist nicht jedes Theme leicht anzupassen. Falls du nicht weiter kommst hast, bleiben dir zwei Alternativen:
- Wechsle das Theme aus
- Beauftrage einen WordPress-Dienstleister mit PHP-Kenntnissen, der dir den Theme-Code an den gewünschten Stellen einfügt
Was dich in dieser Situation nicht weiter bringt, ist ein Wechsel auf ein anderes Plugin, die Custom-Fields-Suite. Die Custom-Fields-Suite mag etwas komfortabler bei der Erstellung von Custom Fields sein, aber das händische Einfügen musst du trotzdem selbst erledigen.
Hilfsmittel, um die Datei functions.php zu bearbeiten

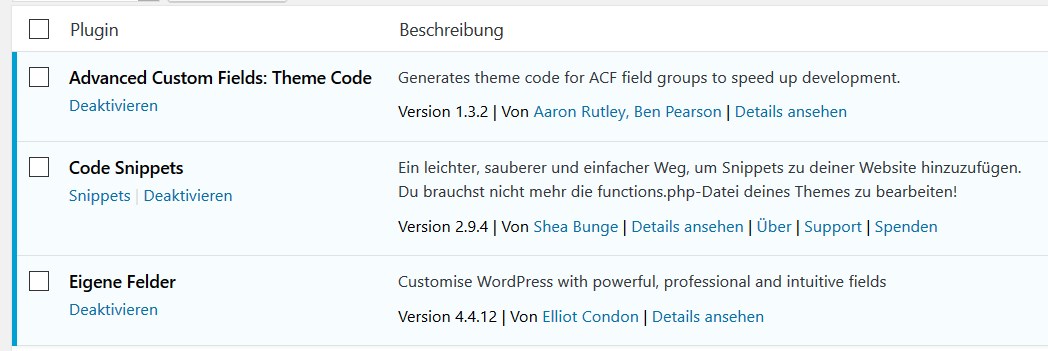
Noch ein Tipp, falls du die Datei functions.php bearneiten möchtest: Verwende das Plugin Code Snippets! Der Screenshot zeigt dir noch einmal die drei wichtigen Plugins für Custom-Fields-Profis in der Übersicht:
- Advanced Custom Fields – Zur Definition der Advanced Custom Fields
- Advanced Custom Fields: Theme Code – Zur Erzeugung des Theme-Codes
- Code Snippets – Zur stressfreien, weil externen Bearbeitung der Datei functions.php
5 Antworten auf „Advanced Custom Fields Tutorial“
Moinsen,
hab nach deinem Tutorial ACF aufgesetzt, soweit ok.. läuft aber nicht auf einem localhost mit Gutenberg, den du ja so toll findest. Die Metabox für die Eingabe wird nicht angezeigt. Mein System: Plain WordPress, Woo und Gutenberg.. haste eine Lösung?
Hallo Tarent,
ja, ich bin immer noch Gutenberg-Fan! Metaboxen werden seit 1.5 unterstützt. Die fehlende Unterstützung von Custum Fields war ja ein großer Kritikpunkt, mit Recht. Ich finde ja auch nicht alles toll, aber ohne Gutenberg wäre WordPress in Pagebuilder-Themes aufgesplittet worden. Die Einbindung von Tabellen, Buttons und Lyrik (du kannst die Verse-Funktion auch anderweitig verwenden) finde ich genial. Zurück zum Thema: Hast du den aktuellen Gutenberg?
Hab alles aktuell, sehe immer noch nichts…
Hallo Tarent,
Gutenberg 1.6 ist da.. in 1.5 gab es unten ein „Advanced“-Feld, das man aufklappen musste, dort waren die Meta-Boxen aus ACF angezeigt. In 1.6 habe ich es noch nicht entdeckt. Bin aber auch erst 10 Minuten drüber 😉 Keine Sorge, die werden das Feature nicht wieder rausgeworfen haben. Probier aber auch mal, die Position der Meta-Boxen in ACF zu variieren (nur so eine Idee)…
Nachtrag: Scheint ein Bug zu sein: Issue ist raus: ACF-Bug
Hallo,
ich weiß es ist ein älteres Thema, Aber ich versuche mich in ACF rein zu fuchsen. Als Theme benutze ich Divi. Ich möchte ACF eigentlich nur für Seiten nutzen (erstmal). Ich habe mir ein Feld mit dem Namen Ort angelegt. Sagen wir jetzt mal ich habe 5 Seiten auf denen ich das Feld Ort nun befüllt habe. Ist es nun möglich diese 5 Orte auf einer anderen Seite zu abzurufen ohne sie neu eingeben zu müssen? Also sowas wie eine Übersichtsseite von den Detailseiten? Das wurde bestimmt schon 1000 Mal beschrieben, aber mein Englisch … Wäre klasse wenn Du mir so einen Fall beschreiben könntest.
Gruß
Thomas