
Von Zeitungen kennst Du das Prinzip: Auf der Startseite steht ein kleiner Text-Anreißer (Teaser), aber der eigentliche Artikel folgt erst Informationen platzsparend unterbringen. Die Vorteile:
- Platzierung vieler Überschriften, die sofort ins Auge springen
- Platzierung vieler Einleitungen, die neugierig machen
- Es ist für jeden Leser was dabei
Inhalt
Mit Anreißern Platz sparen
Bei WordPress erscheint ein neuer Beitrag auf der Startseite immer ganz oben. Wird der neue Beitrag sofort vollständigt angezeigt, dann verdrängt er die älteren Beiträge so weit nach unten, dass sie von deinem Besuchern nicht mehr wahrgenommen werden. Eine bessere Platzaufteilung auf deiner WordPress-Startseite erzielst du mit Anreißern.
Anreißer erstellen
 Das Weiterlesen-Werkzeug findest du als zweites von rechts in der Werkzeugleiste. Bei näherem Hinsehen erkennst du, was darauf abgebildet ist: Zwei Textteile, die durch eine gestrichelte Linie getrennt werden.
Das Weiterlesen-Werkzeug findest du als zweites von rechts in der Werkzeugleiste. Bei näherem Hinsehen erkennst du, was darauf abgebildet ist: Zwei Textteile, die durch eine gestrichelte Linie getrennt werden.
Anreißer im Gutenberg-Editor

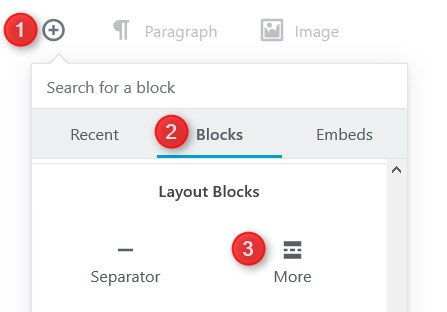
So fügst du einen Teaser im Gutenberg-Editor ein:
- Aufs Pluszeichen klicken
- Register Blocks aufrufen
- Auf das More-Icon klicken
Anreißer und Haupttext trennen
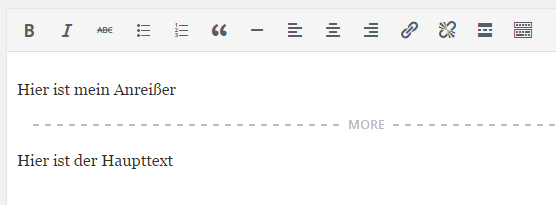
Klicke an der Stelle in den Text, wo Teaser und Haupttext getrennt werden. Die Trennstelle wird so angezeigt:
---------MORE----------Dem Besucher sieht jetzt auf der Startseite nur den Anreißer. Erst Mit einem Klick auf „Weiterlesen…“ klappt der komplette Text auf.
Hat dir dieser WordPress-Artikel gefallen? Dann schau doch auch mal in mein Buch Onlineshops mit WordPress 😉
Eine Antwort auf „WordPress-Anreißer erstellen“
Vielen Dank für diesen informativen Artikel