
Was tun, um Besucher auf die eigene Website und den eigenen Shop zu bringen? Eine gute Idee ist es, die URL im Header von Facebook, Youtube, Pinterest oder einem anderen Network anzuzeigen. Du bist bei Twitter? Dann schau dir diesen Workshop an.
Inhalt
Bildgröße für Twitter einstellen

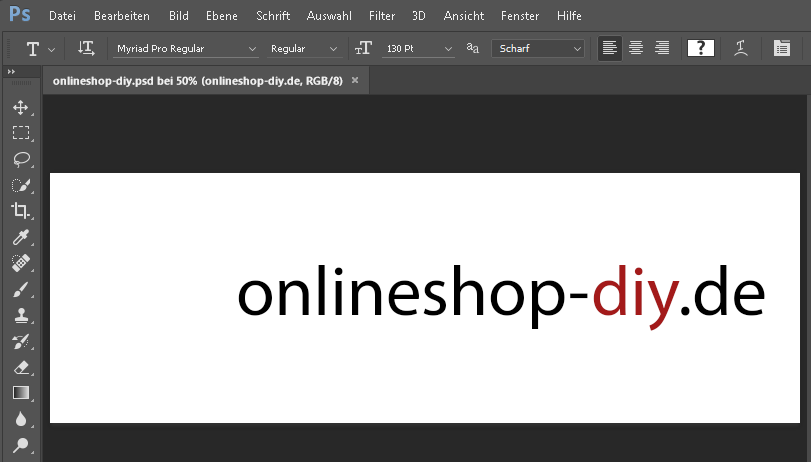
Öffne dein Bildbearbeitungsprogramm, zum Beispiel Photoshop, und wähle die richtige Größe für das Headerbild. Die ist leider von Network zu Network verschieden. Die ideale Größe für Twitter:
- Breite 1500 Pixel
- Höhe 500 Pixel
Dann nimmst du das Photoshop-Textwerkzeug, erkennbar am großen „T“, und gibst deine URL ein. Tipp für die Schriftart: Myriad Pro sieht sehr professionell aus. Lass links ein bisschen Platz, damit sich später nichts überschneidet. Twitter verdeckt den Header nämlich auf der linken Seite mit deinem Profilbild.
Header als JPG abspeichern

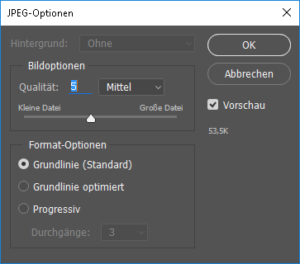
Jetzt speicherst du die Datei in einem geeigneten Format ab, zum Beispiel JPG. Es öffnet sich dann das JPG-Optionsfenster. Als Bildqualität stellst du „Mittel“ ein. Der Wert lässt sich anschließend mit dem Schieberegler noch fein einstellen. Gehe auf 4, um die Datei weiter zu verkleinern. Es soll ja keine Ewigkeit dauern, bis der Header geladen ist.
Bild hochladen

Jetzt gehst du auf dein Twitter- Profil und lädst das neue Header-Bild hoch. Da steht zwar „Foto hochladen“, aber das ist egal. Bild ist Bild, ob nun aus dem Smartphone oder aus Photoshop.
Header anpassen

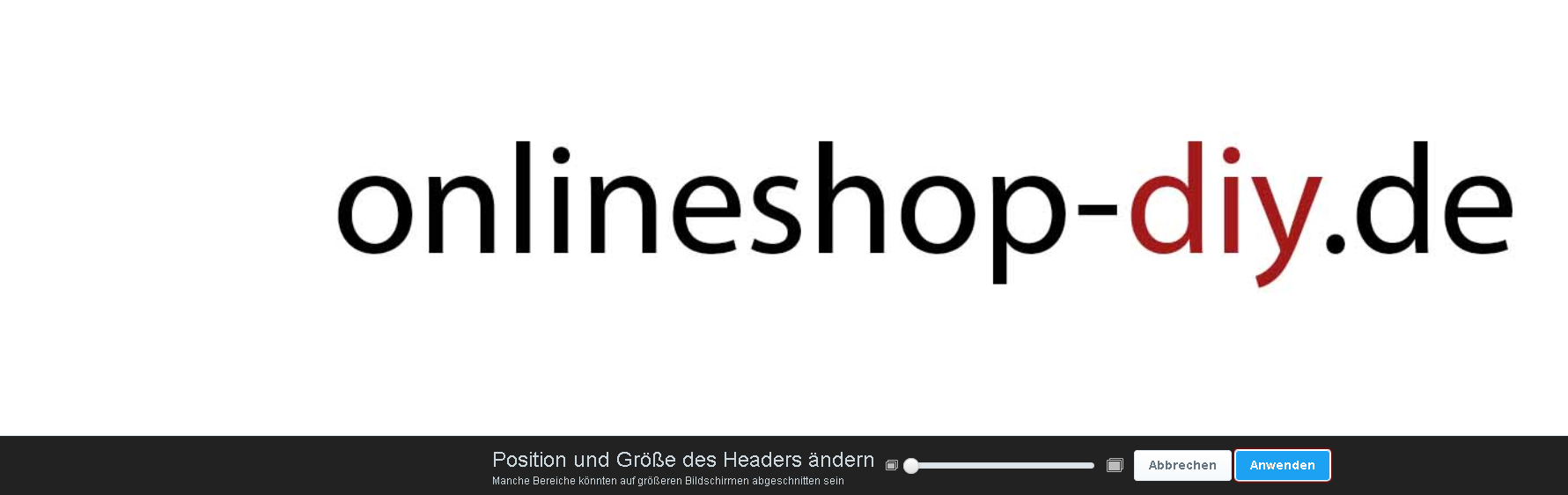
Nach dem Upload kannst du Position und Größe des Headers ändern, aber wenn du das Bild mit 1500 x 500 Pixel angelegt hast, passt es ja bereits.
Ergebnis ansehen

Das Ergebnis: Profilbild und Header haben genügend Abstand, nichts überschneidet sich. Zugegeben, kein besonders originelles Headerbild, aber auch auf dem Smartphone ist die URL der Website klar erkennbar.
Hier findest du einen Workshop zu Facebook. Die Hardcore-Twitterer mögen es mir verzeihen! 😉 Ihr entfolgt mir jetzt nicht, oder?
Kostenloser Photoshop-Ersatz

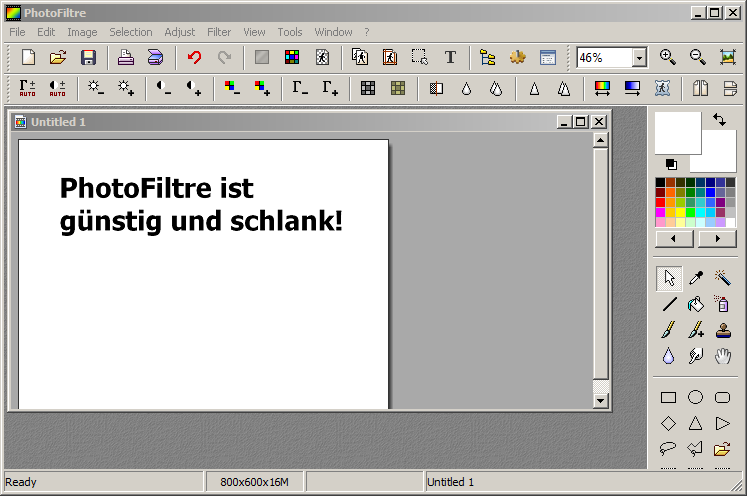
Tipp für Gelegenheits-Grafiker: Wenn du nicht jeden Monat Geld für Photosphop ausgeben möchtest, dann nimm PhotoFiltre.

Das Programm beherrscht genau die 20 % der Photoshop-Features, die du für die meisten Projekte wirklich benötigst: Schriften, Ebenen, Masken und die wichtigsten Effekte. Es ist leicht zu lernen, kostenlos und legal! Hier geht es zur kostenlosen Version, hier zum kostengünstigen PhotoFiltre Studio. Für Photoshop zahlst du eine monatliche Lizenzgebühr, bei Photofiltre Studio nur einmalig knapp über 30 Euro.
9 Antworten auf „Twitter Headerbild anlegen“
Schöne Tutorial, bitte auch für Facebook und Pinterest und Google + mit aktuellen Bannergrosen. erinnere mich an die Riesenbanner von g+, dürfte sich Mittlerweile alles geändert haben.
Danke für das Feedback.. Facebook und Youtube kommen noch…da ich Twittersüchtig bin, hatte das Priorität 😉
Steht doch hier bei Facebook: https://www.facebook.com/help/125379114252045
Welche Abmessungen gelten für das Profilfoto und das Titelbild meiner Seite?
Das Profilbild auf deiner Seite:
Wird auf Computern mit einer Abmessung von 160 x 160 Pixel, auf Smartphones mit 128 x 128 Pixel und auf den meisten Handys mit 36 x 36 Pixel dargestellt
Wird auf ein quadratisches Format zugeschnitten
Das Titelbild auf deiner Seite:
Wird auf deiner Seite auf Computern mit einer Abmessung von 828 x 315 Pixel und auf Smartphones mit einer Abmessung von 640 x 360 Pixel dargestellt
Wird nicht auf normalen Handys angezeigt
Muss mindestens 399 x 150 Pixel (Breite x Höhe) groß sein.
Schnellste Ladezeit bei Verwendung als sRGB-JPG-Datei mit einer Abmessung von 851 x 315 Pixel und einer Dateigröße von unter 100 KB
Bei Profil- und Titelbildern mit deinem Logo oder Text kannst du durch Verwendung einer PNG-Datei möglicherweise die Qualität verbessern.
Ja was nun: Wird auf deiner Seite auf Computern mit einer Abmessung von 828 x 315 Pixel und auf Smartphones mit einer Abmessung von 640 x 360 Pixel dargestellt.. schneidet das Smartphone das Banner ab?? und läd das 851×315-Banner schneller. Verstehe ich nicht!
Danke für die Infos.. @webnautic: nimm 815×315 Pixel! Hier einen kleiner Workshop zur Erstellung eines Facebook-Titelbild: https://onlineshop-diy.de/facebook-titelbild-groesse/
LG Bernd
3k Follower gesammelt 😀
Die hab ich mir in jahrelanger 140-Zeichen-Arbeit ehrlich ertwittert… Tipp: Auf einem Netzwerk stark präsent sein, und die anderen schleifen lassen (und auch mit automatisierten Post via Jetpack bespielen). Der Tag hat nur 24 Stunden. Mehrere Netzwerke gleichwertig zu betreiben, führt in den Wahnsinn.
Twitter alleine führt aber auch in den Wahnsinn
gnihihi #Fump 😉