
Lege ein Childtheme an! Wer auf WordPress-Foren nach Tricks zur Theme-Konfiguration fragt, kennt diesen Spruch. Doch Childthemes werden seltener benötigt als gedacht. In diesem Tutorial zeige ich dir, wie du dich vor Childthemes drücken kannst. 😉
Inhalt
Überflüssige Childthemes
Die Vorteile von Childthemes sind unumstritten:
- Mit einem Childtheme wird das Haupttheme nicht zerschossen – falls beim Coden etwas schief geht.
- Bei einem Theme-Update blieben die Dateien im Childtheme unangetastet – Änderungen werden nicht überschrieben.
- Du legst nur diejenigen Dateien in eine Childtheme, die du verändert hast. Das schafft Übersicht.
- Falls du viele Änderungen im Quellcode vornimmst, findest du die betroffenen Stellen schwer wieder. Auch hier ist die Childtheme-Methode hilfreich.
Nachteile von Childthemes
Allerdings hat die Anwendung von Childthemes auch ihre Tücken:
- Fehler in den Childtheme-Dateien verhaften in WordPress – sie werden nicht mit Updates bereinigt.
- Ändert der Theme-Hersteller bei einem Update eine vom Childtheme betroffene Datei, dann musst du diese Änderung selbst vornehmen.
- Der WordPress-Normalanwender möchte sich nicht mit Childthemes herumschlagen.
- Beim Anlegen eines Childthemes ist ein Eingriff in eine Theme-Dateien notwendig. Auch auf dieses Weise lässt sich ein Theme zerschießen.
Wann sind Childthemes zwingend?
Zwingend sind Childthemes nicht – aber sinnvoll, wenn ein Theme extrem verändert wird. Doch die extreme Veränderung ist der Ausnahmefall. Meistens beschränkt sich der Code-Eingriff auf wenige Dateien, nämlich diese beiden:
- Die Datei
style.css– das Stylesheet, es enthält die Abweisungen zur Darstellung des HTML-Codes im Theme - Die Datei
functions.php– die zentrale PHP-Datei, in der die Funktionen des Themes definiert werden.
Falls du nur CSS bearbeitest und Snippets in die Functions-Datei hinzufügst , brauchst du kein Childtheme. Einfach und sicher bearbeitest du dein Theme mit diesen beiden Tools:
- Der CSS-Box im Customizer
- Dem Plugin Code Snippets
CSS im Customizer hinzufügen

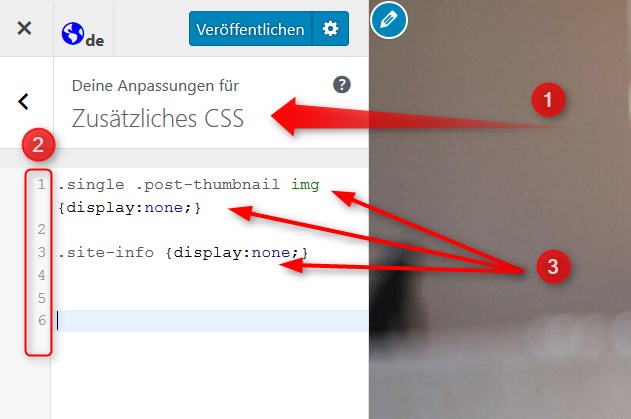
Gehe im Customizer auf Zusätzliches CSS. Dort findest du alle Möglichkeiten, um deine CSS-Datei zu ergänzen und CSS-Befehle aus dem Original-Styleheet zu überschreiben. Seit WordPress 4.9 wurde die CSS-Box noch einmal komfortabler.
- Aufruf im Customizer über Zusätzliches CSS
- Nummerierte Zeilen, wie du sie aus Notepad++ oder anderen Editoren kennst
- Syntax-Highlighting. Damit du keine
;und}vergisst 😉
So einfach lässt sich Stylesheet risikolos und ohne Childtheme bearbeiten. Weiter geht es mit der Ergänzung der functions.php.
functions.php via Plugin ergänzen
Ohne Childtheme ist es riskant, die Datei functions.php zu ändern? Richtig, aber es gibt ja noch das kostenlose Plugin Code-Snippets. Für das Hinzufügen von Funktionen über Snippets ist ein Childtheme überflüssig.
Code Snippets

Das Plugin Code Snippets ermöglicht das risikolose Hinzufügen von Funktionen über Code-Snippets
Das Plugin Code Snippets stellt dir ein separates PHP-Code-Eingabefeld zur Verfügung. Der Dreh:
- Du kannst Snippets so hinzufügen, als ob sie in der Datei functions.php deines Themes eingefügt wären.
- Über das Plugin kannst du die Snippets schnell aktivieren und deaktivieren
Code-Fenster öffnen

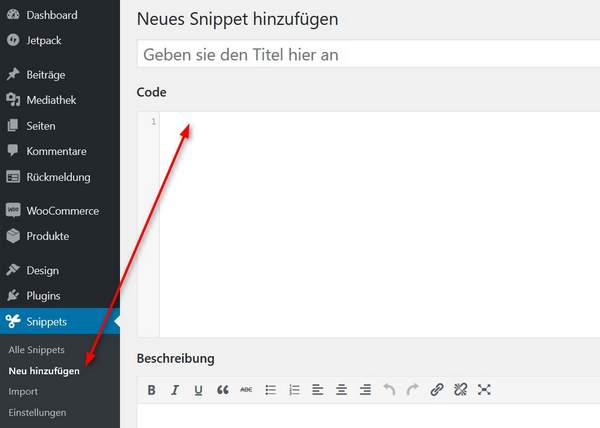
Das Codefenster von Code-Snippet
Nach der Aktivierung des Plugins findest du links ein neues Menü. Gehe auf Snippets > Neu hinzufügen um das Eingabefenster für den Code zu öffnen. Hier kannst du die Functions zwar nicht direkt bearbeiten, aber immerhin Code in die functions.php einfügen.
Code aktivieren

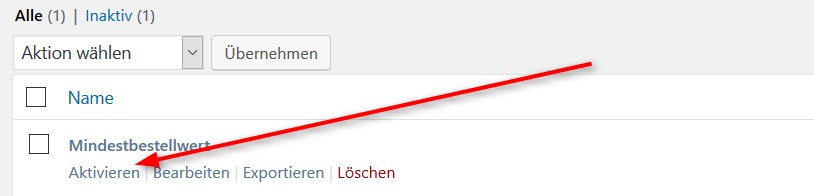
Code-Snippet legt neue Fenster in der Pluginverwaltung an. Jeder Code kann separat aktiviert und deaktiviert werden.
In der Pluginverwaltung musst du den Code dann noch aktivieren. Die Vorteil von Code-Snippet:
- Für jedes Snippet legst du einen separaten Eintrag an
- Jedes Snippet lässt sich separat aktivieren und deaktivieren
- Die Eingrenzung von Fehlern fällt leicht
Du möchtest ein Praxisbeispiel für den Einsatz von Code-Snippets? Bitteschön, hier habe ich eine Funktion für WooCommerce hinzugefügt: Mindestbestellwert für WooCommerce.
Childtheme-Plugin verwenden

Was ist aber, wenn du zur functions.php nicht nur etwas hinzufügen möchtest? Dann brauchst du doch ein Childtheme. Zur komfortablen Erstellung empfehle ich dir das Plugin Child Theme Configurator.