
Du möchtest keine Besucher verlieren? Dann verkürze die Ladezeit für dein WordPress. Deine aktuelle Performance kannst du hier auf Pingdom überprüfen. Tipp: Notiere dir die Ladezeit für die CSS-Datei, bevor du sie minimierst, um den Effekt auch überprüfen zu können.
Inhalt
Alte CSS-Datei sichern
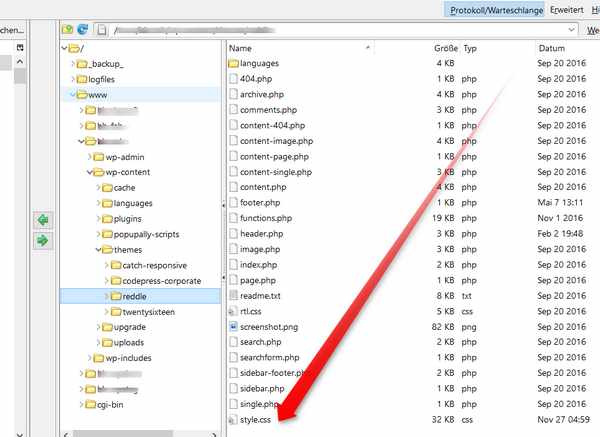
 Bevor du die CSS-Datei veränderst, wirf dein FTP-Programm an und speichere die Original-CSS-Datei, sie heißt style.css, auf deine Festplatte. Aus Sicherheitsgründen, denn notfalls kannst du sie wieder zurückspielen. Tipp: Kontrolliere dabei die Größe deiner CSS-Datei. Bei mir sind es 32 KB.
Bevor du die CSS-Datei veränderst, wirf dein FTP-Programm an und speichere die Original-CSS-Datei, sie heißt style.css, auf deine Festplatte. Aus Sicherheitsgründen, denn notfalls kannst du sie wieder zurückspielen. Tipp: Kontrolliere dabei die Größe deiner CSS-Datei. Bei mir sind es 32 KB.
Hier befindet sich die CSS-Datei: wp-content > themes > name-deines-themes … dann relativ weit unten, falls du die alphabetische Ansicht eingestellt hast.
CSS-Datei im Editor aufrufen

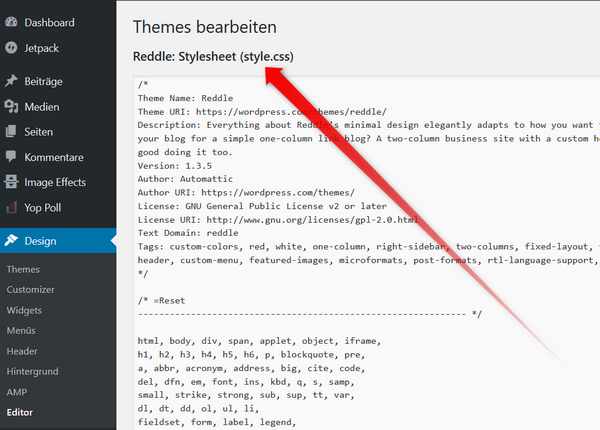
Dann klickst du auf Design > Editor und kopierst die gesamte CSS mit der Tastenkombination Strg A. Achte darauf, dass du dich im richtigen Theme und der richtigen Datei befindest:
- Dein aktives Theme
- Die Datei style.css
CSS-Minifier aufrufen

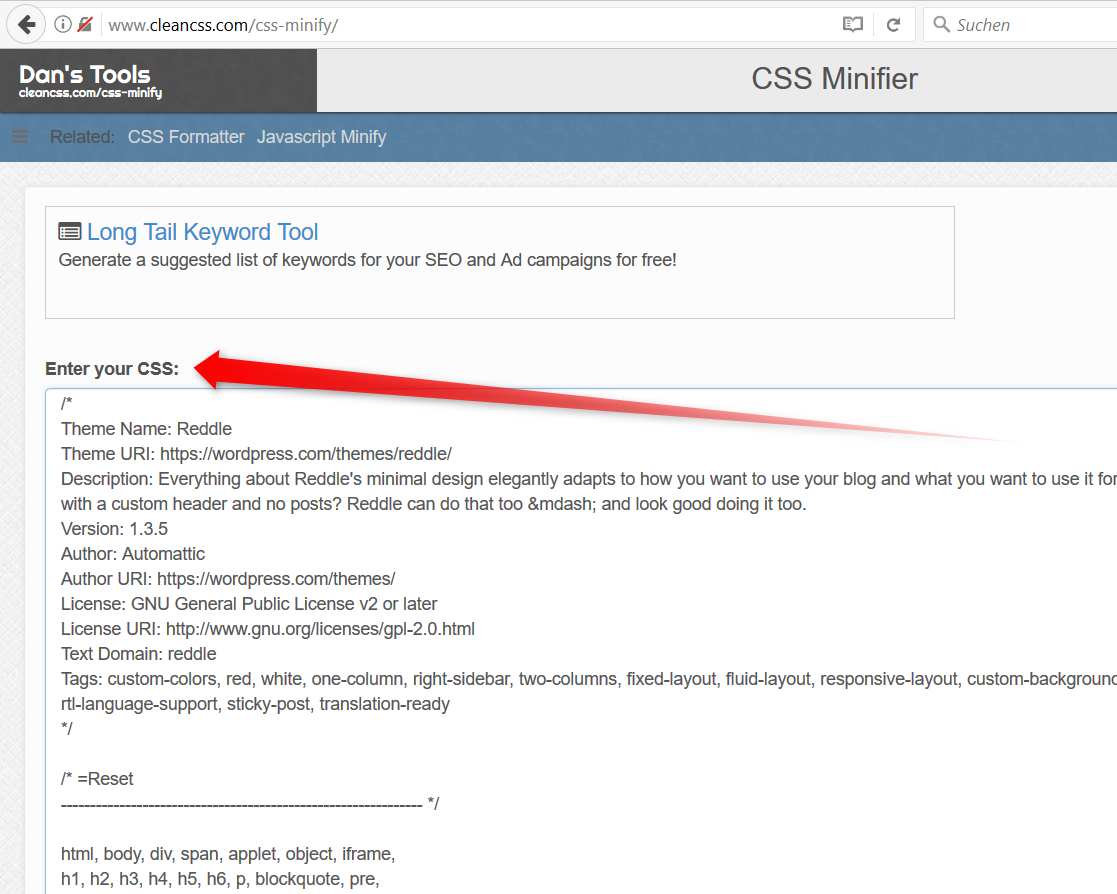
Weiter geht es mit CSS Minify, einem kostenlosen Tool, das du auf dieser Website findest: http://www.cleancss.com/css-minify/
Die Bedienung von CSS Minify ist ganz einfach:
- Mit
StrgVin das Feld Enter your CSS den alten CSS-Code eingeben - Auf Minify klicken
- In der CSS-Datei verschwinden nun Leerzeichen und Kommentare

Minimierten Code kopieren

Im Bild siehst du den minimierten Code. Der ist nicht schön anzusehen, wird aber schneller gelesen. Kopiere die minimierte CSS-Datei.
Minimierten Code in WordPress einfügen

Überlege dir diesen Schritt gut! Es wird dir ab jetzt nämlich schwer fallen, Änderungen direkt in der CSS-Datei vorzunehmen. Du bist dann auf die CSS-Box im Customizer angewiesen!
Du hast alle Bedenken beiseite gewischt, oder noch besser, ein Childtheme angelegt? Okay, dann füge die minimierte CSS-Datei in WordPress ein. Du überschreibst dabei alles, was vorher in der Datei style.css stand!
Minimierte CSS-Datei überprüfen

Jetzt überprüfe noch einmal die Dateigröße in deinem FTP-Programm. Bei mir hat sich die CSS-Datei um ein Drittel verkleinert. 😉 Das ist gut, denn das Stylesheet muss ja von jedem Besucher geladen werden. Und Google freut sich auch, wenn es schneller geht.
PS: Was auch die Ladezeit von WordPress auch verkürzt, ist das Hosting auf einem Server mit PHP 7. Also Finger von allen Hosting-Paketen, die noch mit PHP 5.x laufen.