
Ist mein Onlineshop für Smartphones optimiert? Diese Frage stellen sich alle Onlinehändler, die weder Google noch die wachsende Zahl der mobilen Kunden verärgern möchten.
Inhalt
Der Google-Mobil-Check

Antwort gibt Google unter dieser Url: https://www.google.com/webmasters/tools/mobile-friendly/?hl=de
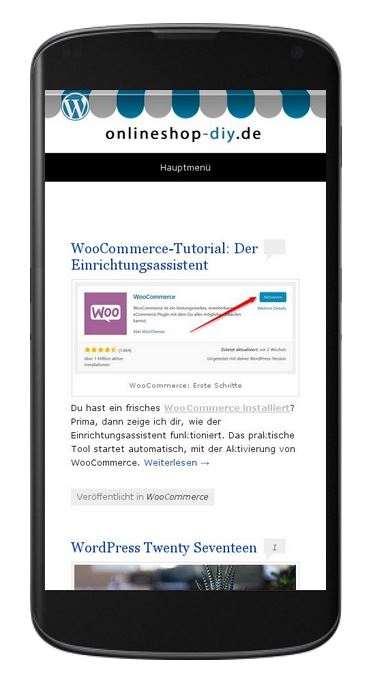
Anmelden musst du dich dafür nicht, es genügt, wenn du die URL deines Onlineshops eintippst. Freundlicherweise spuckt Google nicht nur die Anwort aus, sondern zeigt deinen Shop oder deine ganz normale WordPress-Website auch gleich in der Smartphone-Ansicht.
Mobile Ansicht überprüfen

Solltest du von Google eine Fehlermeldung erhalten haben, oder optische Mängel feststellen, dann ist in der Regel dein Theme dafür verantwortlich. Diese Maßnahmen helfen dabei, den Fehler zu finden:
- Das Theme updaten.
- Überprüfen, ob dein Theme für einen Onlineshop geeignet ist. Hast du ein kostenloses Theme im Einsatz? Dann achte auf Hinweise zu E-Commerce oder WooCommerce im Themes-Directory auf WordPress.org
- Hast du ein Premium-Theme im Einsatz? Dann wende dich mit deinem Problem an den Hersteller.
- Überprüfe, ob du selbst Änderungen am Theme vorgenommen hast, zum Beispiel über das Stylesheet (die CSS-Datei) oder, ab WordPress 4.7, über die CSS-Box im Customizer.
- Aktiviere ein anderes Theme, geeignet zur Fehleranalyse ist immer das Standard-Theme.
Mobile-Check während Konfiguration des Themes

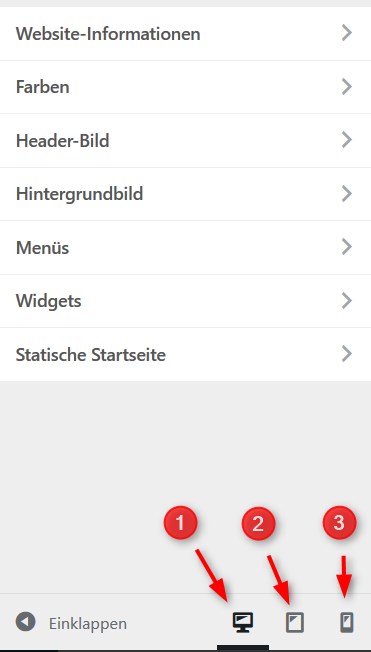
WordPress bietet dir schon während der Konfiguration deines Themes die Möglichkeit zum Mobile-Check.
Scrolle dazu im Customizer nach unten. Drei Ansichten stehen zur Verfügung:
- Ansicht von PC oder Laptop
- Ansicht vom Tablet
- Ansicht vom Smartphone
Achtung: Hast du dein Theme über Veränderungen am Stylesheet oder über die CSS-Box angepasst? Dann prüfe die Ansicht via PC und Laptop mit zumindest mit Firefox und Chrome, am besten auch noch mit Edge, dem Browser für Windows 10, und dem Apple-Browser Safari.
Theme mit Jetpack mobilfreundlich schalten

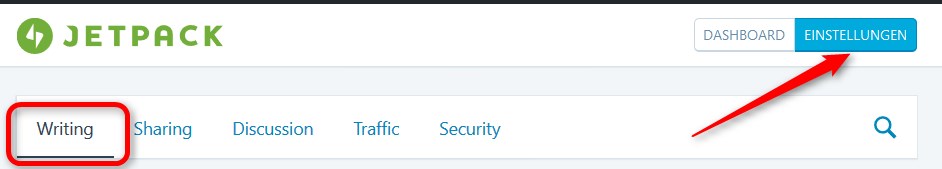
Falls du das Plugin Jetpack einsetzt, hast du eine sehr schnelle Möglichkeit zur Theme-Optimierung. Gehe auf das Jetpack-Dashboard und dann auf Writing.

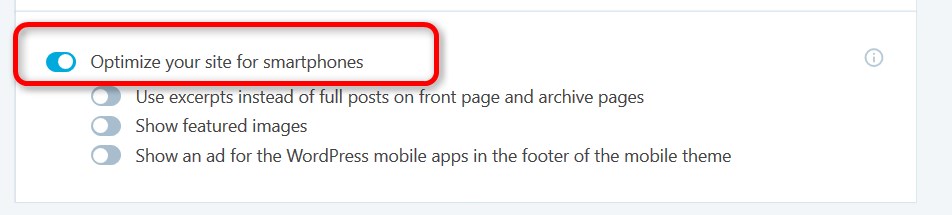
Dann klicke auf Optimize your site for smartphones. Anschließend überprüfe, on die Links zu deinen Pflichtseiten (Impressum, Widerrufsbelehrung, Datenschutzerklärung) noch in der mobilen Ansicht angezeigt werden. Die Eingriffe von Jetpack sind nämlich recht heftig.
Umsätze vom Smartphone aus überprüfen

Du arbeitest gerne am Strand? Kein Problem: Mit einem Plugin für WooCommerce kannst du deine Umsätze per Android-Smartphone checken, und zwar kostenlos. Installiere dir diese beiden Programme:
- Die Android-App WooCommerce Mobile Assistant, via Google Play Store.
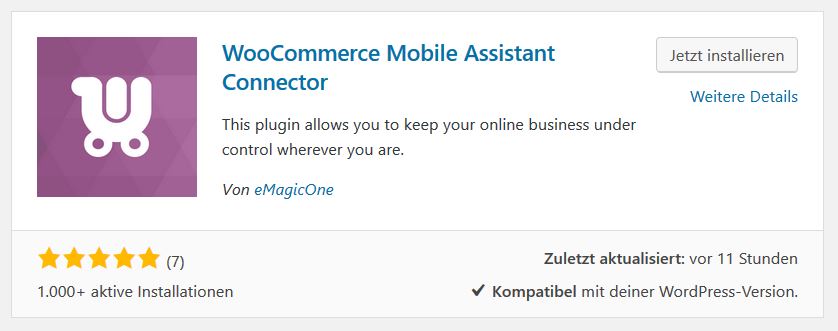
- Den WooCommerce Mobile Assistant Connector, über deine Plugin-Verwaltung. WordPress musst du dazu nicht verlassen.