
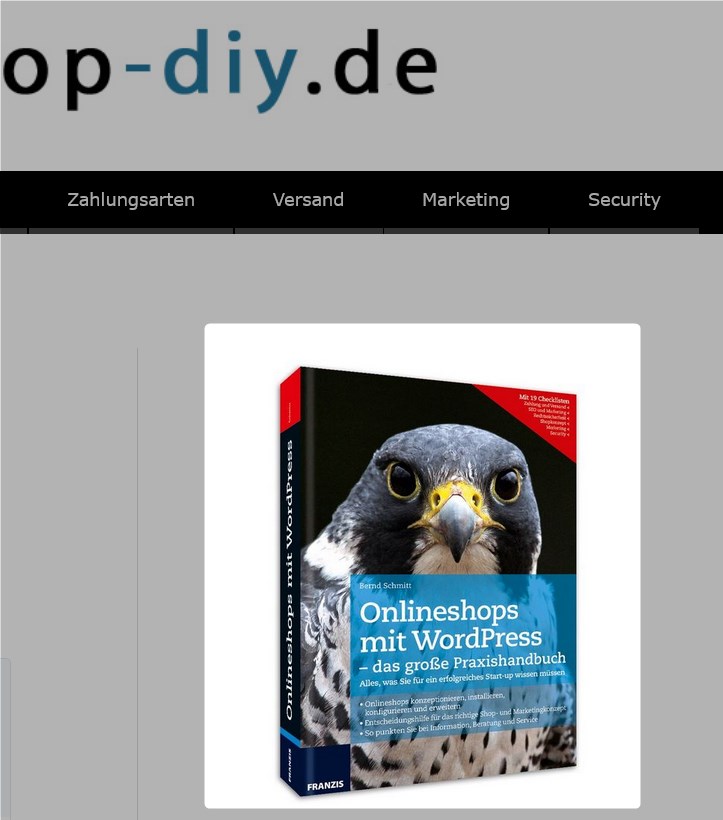
Wie du vielleicht schon bemerkt hast, habe ich rechts in meiner Seitenleiste ein Bild in ein Widget eingebunden.
Das ginge zwar theoretisch mit einem Plugin, aber zu viele Plugins beeinträchtigen die Sicherheit und die Performance von WordPress.
Alles, was du brauchst: Ein Text-Widget und ein bisschen HTML-Code.
Inhalt
Textwidget einbauen

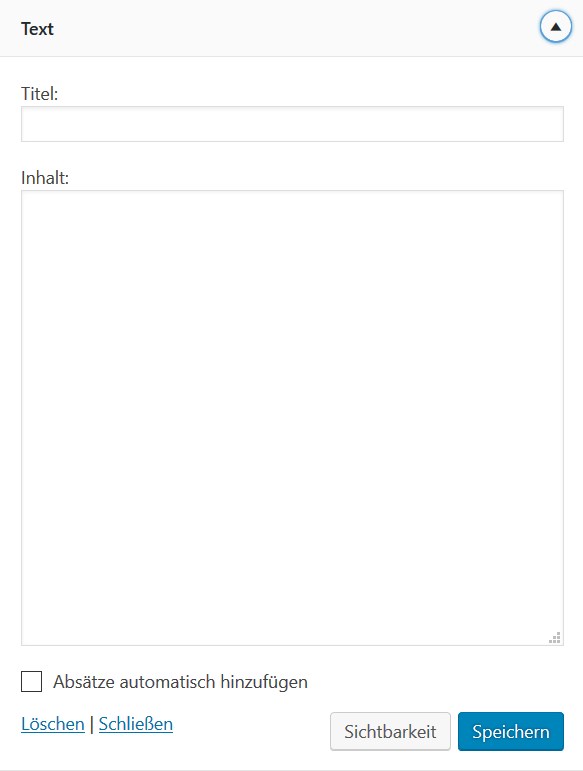
Um das Bild einzubauen, zieht du zunächst ein ganz normales Textwidget in die Seitenleiste. Eingegeben wird dann aber kein Text, sondern ein Link zum entsprechenden Bild. Als Quelle kannst du theoretisch ein Bild von jeder beliebigen Webseite verwenden, aber das ist aus diversen Gründen nicht empfehlenswert:
- Urheberrecht
- Suchmaschinenoptimierung
- Wenn die Quellseite das Bild löscht oder verschiebt, ist es auch in deinem Widget verschwunden
Besser ist es, das Bild in die eigene Mediathek zu laden, und dann aus dem Widget eine Verknüpfung anzulegen. Was du dazu brauchst: Den Pfad zum Bild und den passenden HTML-Code.
Pfad zum Bild herausfinden

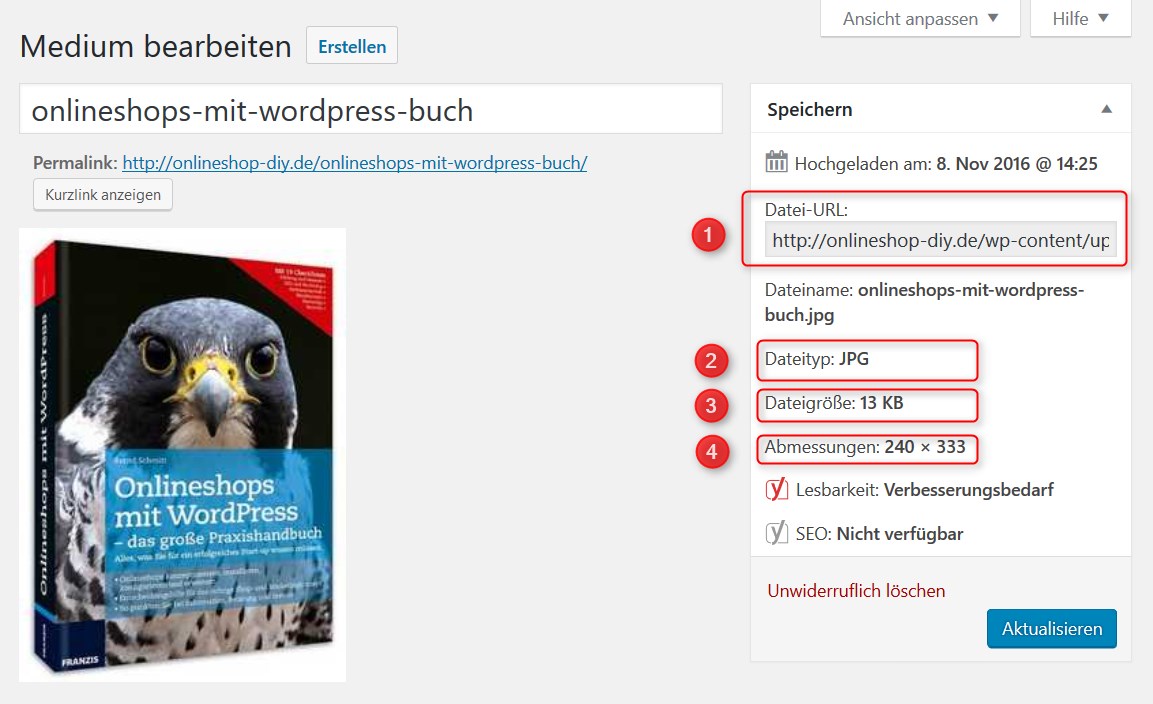
In der Mediathek klickst du auf Medium Bearbeiten. Es öffnet sich dann ein Fenster, das diese Informationen liefert:
- Datei-URL
- Dateityp
- Dateigröße
- Abmessungen
Am wichtigsten ist die Datei URL. Die brauchst du, um das Bild zu verknüpfen. Kopiere den Code und füge ihn dann in das Text-Widget ein. Beispiel:
<img src="http://wp-content/uploads/2016/11/name.jpg" alt="Beschreibung" />
Der Code lässt sich leicht auseinander pflücken: Die Jahreszahl und die zwei Ziffern danach werden je nach Datum des Uploads vergeben.
Auf Dateityp, Dateigröße und Abmessungen solltest du einen kurzen Blick werfen, um diese Fehler zu vermeiden:
- Vertipper bei der Endung
- Datei zu groß
- Abmessungen zu groß
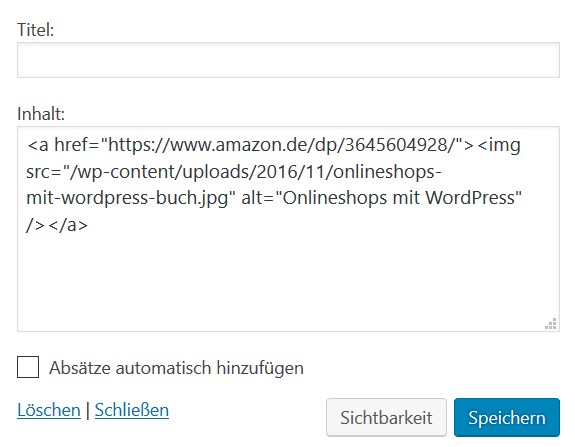
Das Bild als Link einfügen
Nun ist es ja schön, wenn da ein Bild im Widget strahlt, aber in der Regel soll damit irgendwas verlinkt werden, und der Besucher auf eine bestimmte Seite klicken. Dazu muss der obige HTML-Code mit einem Link ergänzt werden. Als Beispiel zeige ich dir hier den Code für das Widget auf meiner Seite. Der Link auf die Zielseite umschließt dabei das Bild wie ein Sandwich. Erst kommt das öffnende a-href-Tag, dann das Bild, dann das schließende </a>.

Das Bild optimieren

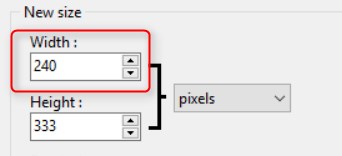
Falls jetzt alles passt, kannst du noch ein bisschen Feintuning betreiben, und zwar in deinem Bildbearbeitungsprogramm. Da ein Bild innerhalb eines Widget auf allen Seiten angezeigt wird, sollte die Dateigröße so klein wie möglich sein. Die Bildgröße kann zumeist reduziert werden. Probiere es mal mit einer Breite von 240 Pixel.
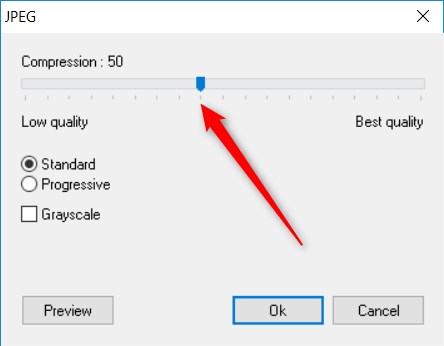
Kompression optimieren

Auch mit einer stärkeren JPG-Komprimierung kann das Bild noch einen Tick schneller geladen werden. Lade dann das Bild noch einmal hoch. Achtung: Dabei musst du einen neuen Namen eingeben, und die URL noch einmal im Widget anpassen.