
Du hast dein Theme zerschossen, und deine Seite ist nicht erreichbar? Das kann jedem WordPress-Webmaster passieren! In diesem Beitrag erkläre ich, wie ein kaputtes Theme zu 90% wieder repariert werden kann.
Inhalt
Ursachenforschung: Wie wurde das Theme zerschossen?
Wahrscheinlich hast du das Theme so zerschossen, wie es den meisten WordPress-Einsteigern passiert: Du hast live im Editor gearbeitet, und damit ist nicht das Teil gemeint, in denen Beiträge und Seiten erstellt werden, sondern der unter Design > Editor aufrufbare. Wahrscheinlich hast du im Internet Tipps gelesen oder Codeschnipsel eingefügt. Deine Sünden:
- Du hast kein Childtheme verwendet – weil das kompliziert ist und keinen Spaß macht
- Du hast nicht offline in einem LAMP-Server gearbeitet, oder einem XAMPP
- Du hast die Dateien nicht vorher gesichert – weil du schnell vorankommen wolltest
- Du hast einfach mal mit Try and Error gearbeitet – weil das Spaß macht
Ich unterstelle das jetzt mal zur Ursachenforschung. Und, verdammt nochmal: Ja, ich habe auch meine ersten 5 Themes auf genau diese Weise zerschossen! 😉

Fehler eingrenzen: Welche Dateien sind betroffen?

Jetzt einen kühlen Kopf bewahren! Weißt du noch, in welchen Dateien du Änderungen vorgenommen hast? Beliebt sind diese drei:
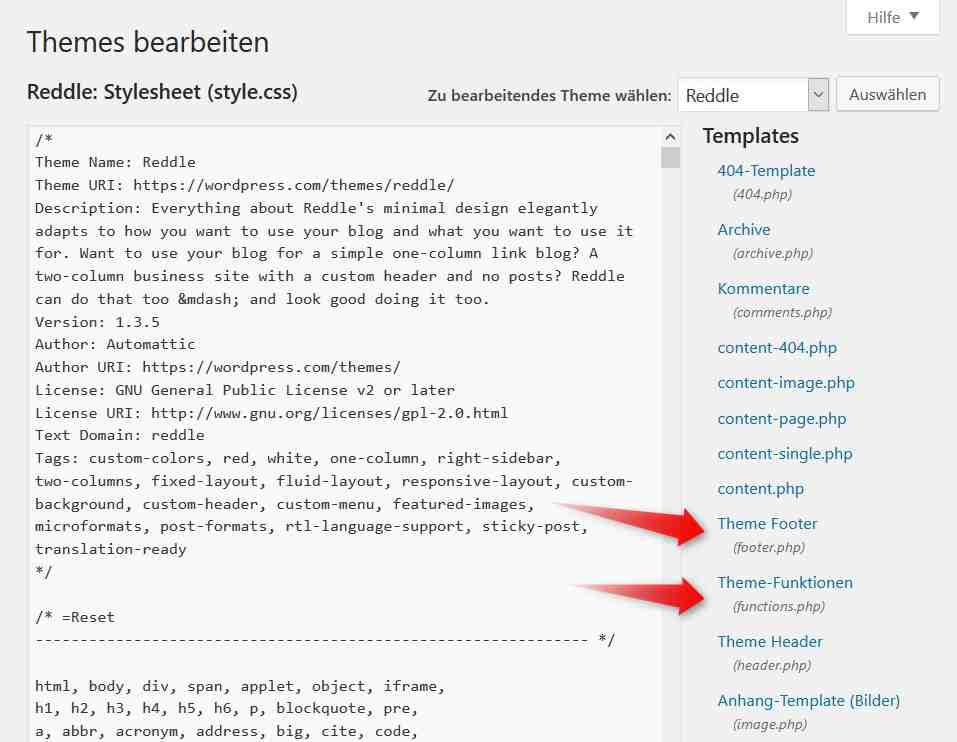
- style.css – hier wird die optische Darstellung der Seite verändert
- footer.php – hier wird gerne der WordPress-Link entfernt. Anleitung: Stolz präsentiert von WordPress entfernen.
- functions.php – das Herz jedes Themss ist die functions.php. Hier alle möglichen Änderungen vorgenommen, mit gravierenden bis verheerenden Folgen
Die Ursache für ein zerschossenes Theme? Es genügt, wenn du irgendwo ein Semikolon (Strichpunkt) oder eine Klammer vergessen oder überschrieben hast. Zwei Dinge sind jetzt hilfreich:
- Du kennst den Namen deines Themes
- Du weißt, welche Dateien du bearbeitet hast
Fehler beheben – Teil 1: Unversehrtes Theme neu herunterladen

Ok, nächste Schritte:
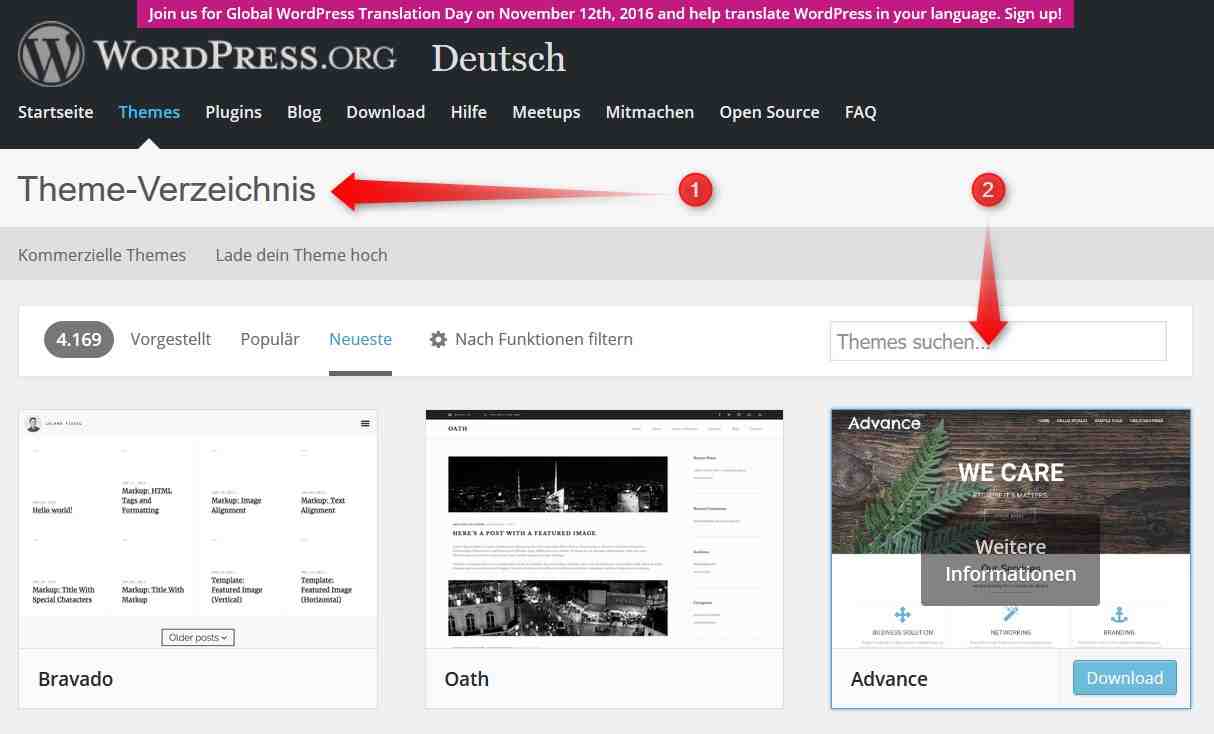
- Gehe in das WordPress-Themesverzeichnis, also auf https://de.wordpress.org/themes/
- Gib den Namen deines Themes rechts oben in den Filter ein
Hast du dein Theme gefunden? Dann lade es auf deinen Computer herunter! Falls es als ZIP-Archiv vorliegt: Packe es aus!
Fehler beheben – Teil 2: Theme-Ordner öffnen und Dateien herausfischen
Im heruntergeladenen Ordner deines Themes, also auf deinem Computer, findest du nun alle Dateien unversehrt, inklusiv diejenigen, die auf dem Server beschädigt sind. Die gilt es nun, herauszufischen Wenn du sie wieder hochlädst, dann ist es so, alles hättest du nie darin herumgepfuscht. Zum Hochladen brauchst du ein FTP-Programm. Hier findest du eine Einführung in FireFTP.
Fehler beheben – Teil 3: Dateien neu hochladen

Jetzt heißt es, die betroffenen Dateien, z.B. footer.php, neu hochzuladen, und zwar in den richtigen Ordner:
/wp-content/themes/deintheme
Statt deintheme steht bei dir zum Beispiel twentysixteen (falls du das Twentysixteen-Theme verwendet hast), oder du findest gleich mehrere Themes, wie links im Bild zu sehen ist.
Lade die beschädigten Dateien neu in den passende Ordner, um dein aktives Theme wieder zum Laufen zu bringen. Falls das nichts nützt: Überschreibe den gesamten Themesordner mit dem unversehrten Theme. Wichtig: Ändere nicht den Ordnernamen deines Themes, denn sonst kann es von WordPress nicht gefunden werden!
PS: Läuft wieder alles? Dann ein kleiner Tipp, um die nächste WordPress-Katastrophe zu vermeiden: Lade vor der Bearbeitung die betreffende Datei per FTP auf deinen Computer herunter. Im Falle des Falles schiebst du die unversehrte Datei schnell wieder hoch.