
Einige WordPress-Plugins (und auch Themes) geben Shortcodes aus, die der Admin dann selbst irgendwo einbauen muss. Dieses Einsteiger-Tutorial beantwortet die wichtigsten Shortcode-Fragen.
Inhalt
Was ist ein Shortcode?
Ein Shortcode ist ein Platzhalter, der in den WordPress eingefügt wird, um irgendetwas anderes auszugeben, zum Beispiel eine Galerie, eine Spalte, ein Kontaktformular oder eine Ware.
Erkennbar ist ein Shortcode an den eckigen Klammern am Anfang und am Ende. Ein längerer Shortcode hat ein öffnendes und ein schließendes Tag (Ein Tag ist eine Befehl). Das schließende Tag ist am Schrägstrich erkennbar.
- Beispiel für einen minimalen Shortcode:
[id=134] - Beispiel für einen kürzeren Shortcode:
[envira-gallery id="44"] - Beispiel für einen längeren Shortcode:
[irgendwas]irgendein-zeugs[/irgendwas]
Wozu ist ein Shortcode gut?

Shortcodes werden hauptsächlich von Plugins verwendet. Beispiele:
- Das Shop-Plugin wpShopGermany vergibt für jedes Produkt einen eigenen Shortcode
- Mit dem Plugin Column Shortcodes kannst du in WordPress mehrere Spalten erzeugen
- Das Kontaktformular-Plugin Contact Form 7 vergibt für jedes erzeugte Kontaktformular einen Shortcode
- Diverse Galerie-Plugins vergeben Shortcodes für Bilder oder Bilderserien. Im zweiten Beispiel oben siehst du einen Shortcode, den die Envira Gallery ausgegeben hat (einfach zu bedienendes Galerie-Plugin, kann ich empfehlen).
Der Sinn von Shortcodes: Die Darstellung von Produkts, Kontaktformular, Galerie … wird an zentraler Stelle definiert, innerhalb der Plugin-Konfiguration. Das hat zwei Vorteile:
- Der Code auf den Ausgabeseiten bleibt schlank und übersichtlich
- Über eine zentrale Änderung in der Plugin-Konfiguration werden alle Darstellungen auf einen Schlag angepasst
Shortcode abrufen

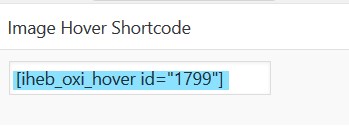
Produziert wird ein Shortcode vom jeweiligen Plugin. Das Beispiel zeigt einen Shortcode, den ein Image-Plugin erzeugt hat (Image Hover Effects Ultimate Pro). Der Code ist genau das, was blau hinterlegt wurde, einschließlich der eckigen Klammern.
Um einen Shortcode abzurufen, kopiere ihn mit Strg A in die Zwischenablage (theoretisch kannst du den Shortcode auch per Hand eintippen, aber dabei passieren leicht Vertipper).
Shortcode einfügen
Um einen Shortcode einzufügen, wechsle dahin, wo beispielsweise ein Bild erscheinen soll. Wenn es ein Beitrag ist, rufe den Editor auf.

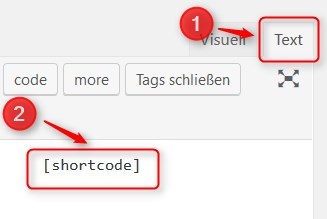
So fügst du den Shortcode in den Editor ein:
- Schalte rechts oben den Editor um, vom visuellen Modus in den Text-Modus. Achtung, Text meint hier Quelltext, also HTML-Code (igitt).
- Platzierung des Shortcodes mit
Strg V
Nach dem Einfügen und einem Klick auf den Button Aktualisieren gehst du ins Frontend. Kontrolliere den Effekt, der durch den Shortcode ausgelöst wird.
Shortcode-Block
Im neuen Gutenberg-Editor gibst du den Shortcode ein einen dafür konzipierten Gutenblock ein.

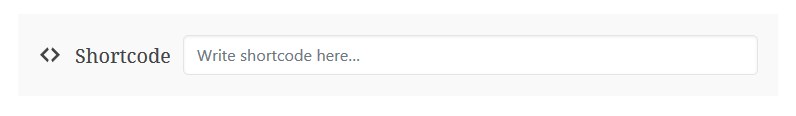
- Shortcode-Block einfügen: Gib Shortcode in das Gutenberg-Suchfeld ein.
- Shortcode platzieren: Direkt im Shortcode-Fenster
Shortcodes entfernen

Du hast ein Plugin, das einen Shortcode ausgegeben hat, wieder deaktiviert? Dann bleiben Shortcodes zurück, mit denen WordPress nichts mehr anfangen kann. Ein verwaister Shortcode ist wie ein toter Link, er schadet dir beim Google-Ranking.
Shortcode-Reste musst du per Hand wieder entfernen – bzw. den Gutenberg-Shortcode-Block löschen.
2 Antworten auf „WordPress: Shortcode einfügen“
Hi Bernd. Hab den Shortcode eingepflanzt mit Gutenberg. Ausgegeben wird nur der Code selbst nicht die Tabelle vom Plugin? Irgendwelche Vermutungen deinerseits?? Gutenberg rausnehmen?
Hallo Karl,
ich hab da zwei Verdachtsmomente:
– Du hast das Plugin nicht aktiviert
– Du hast die
[ ]eckigen Klammern nicht in den Block reinkopiert… check das mal!