
Barrierefreiheit mit WordPress. Das linke Bild zeigt einen guten Ansatz, das rechte einen besseren. Hier bekommt jeder, was er braucht!
In diesem Beitrag zeige ich dir, wie du die Barrierefreiheit in WordPress optimierst – und nebenbei dein Ranking bei Google! Die Suchmaschinen sind mit blinden Usern vergleichbar. Barrierefreie Seiten erhalten bessere Positionen.
Inhalt
Bilder mit Alt-Tag versehen
Bilder und Grafiken sind wichtig für jede normale Webseite und noch wichtiger für einen Onlineshop. Für die Gestaltung einer barrierefreien Seite haben sie aber zwei Nachteile:
- Das Motiv kann von blinden Besuchern nicht erkannt werden
- Textfarben können von sehbehinderten Besuchern angepasst werden – Bildfarben nicht
Deshalb ist es wichtig, für jedes Bild über das alt-Attribut eine Textalternative anzubieten. Die blinden Benutzer und Google wissen das zu schätzen! Beispiel:
<img src="wp-content/upload/2017/01/blauer-pullover-m.jpg" alt="Blauer Pullover Groesse M" />Du verwendest auch Grafiken ohne Informationsgehalt, zu Beispiel Abstandhalter? Dann gib das das alt-Attribut an, lass den Platz zwischen den Anführungszeichen aber leer! Der Screenreader überspringt solche Layoutgrafiken. Ohne alt-Attribut würde er den Namen der Grafik vorlesen, was den Lesefluss unterbricht. So wirds richtig gemacht:
<img src="wp-content/upload/2017/01/abstand.jpg" alt="" />
Überschriften H1, H2, H3 verwenden

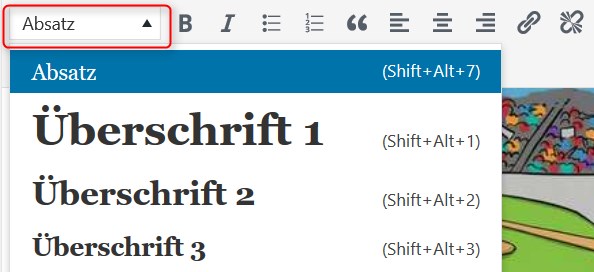
WordPress macht es dir einfach, einen Text mit Überschriften zu strukturieren:
- Wörter markieren
- Im Editor das Drop-Down-Menü Absatz anklicken
- Überschrift zuweisen
In HTML-Form:
<h1>Haupt-Überschrift</h1> ... <h2>Unter-Überschrift</h2> ... <h3>Nicht ganz so wichtige Überschrift</h3>
Achtung: Jeden Beitragstitel definiert WordPress schon als h1-Überschrift. Beginne deshalb mit h2 für selbst erstellte Unter-Überschriften, und verwende h3 und falls nötig h4 etc. für weitere Gliederungen.
Besonders wichtig ist eine klare Navigation, die auch ohne diese Elemente funktioniert:
- Ohne CSS und JavaScript
- Ohne Bilder
- Ohne Maus, also nur über die Tastatur
Am besten probierst du das einfach mal aus! Verwende dazu einen Screenreader!
Größen und Kontraste barrierefrei
Das gute an WordPress: Durch die Verwendung von CSS kann die Buchstabengröße von allen Usern schnell angepasst werden. Falls du dein Theme über das Stylesheet anpasst, dann verwende keine absoluten Größenangaben in Pixel, sondern nur relative Größenangaben in em. Ein em entspricht der Breite des Buchstabens M bei normaler Schriftgrösse. Besipiel für eine barrierefreie Anpassung der Überschrift h1:
h1
{
font-size: 2em;
}
Tipp für Profis: Verwende em nicht nur für Textgrössen, sondern auch für Breiten und Höhen von Elementen. So passen sie sich bei einer Änderung der Textgrösse automatisch an.
Farbkontraste
Verwende generell einen hohen Farbkontrast zwischen Text und Hintergrund.
- Gut: Schwarz auf Weiß
- Schlecht: Rot auf Orange
Meta-Tags verwenden

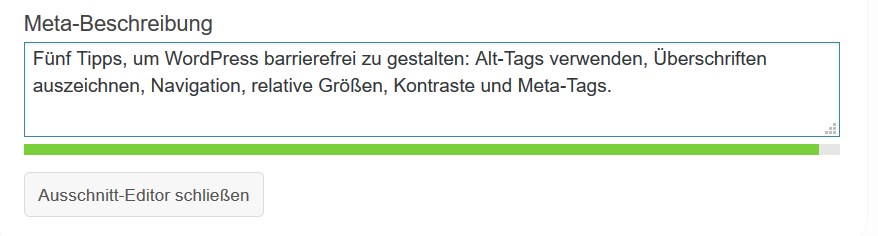
Verwende Meta-Tags, um zusätzliche Informationen anzuzeigen. Besonders wichtig sind der Titel und die Description. Den Titel vergibt WordPress automatisch. Für eine saubere Description empfehle ich das Plugin Yoast, es bietet die schnellste Möglichkeit, um eine suchmaschinenfreundliche Description schnell zu erstellen.
PS: Hat dir dieser Artikel gefallen? Dann schau dir doch mal in mein dickes Buch rein: Onlineshops mit WordPress.