
Storefront heißt das kostenlose Standardtheme von WooCommerce. Du bist WooCommerce-Anfänger? Dann kannst du mit Storefront nichts falsch machen:
- Storefront ist kostenlos und sieht edel aus
- Storefront kann direkt aus dem Backend von WordPress installiert werden
- Storefront und WooCommerce werden von Automattic produziert
- Storefront kommt ohne Slider und Shortcodes aus – du bist schnell eingelernt
- Storefront verzichtet auf Pagebuilder und bleibt nach der Umstellung auf Gutenberg zu 100% einsatzfähig
- Storefront verzeichnet über 100.000 Installationen. Falls du ein Problem hast, hatten es andere auch. Du findest schnell Hilfe
PS: Storefront ohne WooCommerce? Auch das funktioniert, wie du an diesem Beispiel siehst: Demoshops.de.
Inhalt
Storefront installieren und aktivieren

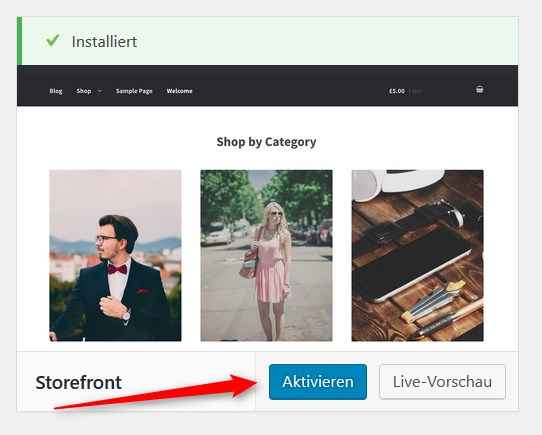
- Installiert wird Storefront im Dashboard über Design > Themes > Theme hinzufügen (du kannst Storefront auch über WooCommerde.com herunterladen, aber das macht die Installation nur komplizierter)
- Wie üblich folgt auf die Installation die Aktivierung
- Danach ist das Storefront-Theme einsatzfähig
Storefront bewirbt WooCommerce

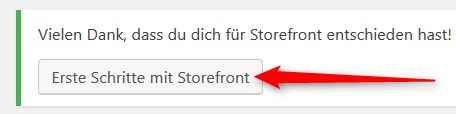
Nach der Aktivierung erscheint oben ein Button mit der Aufschrift Erste Schritte mit Storefront. Dahinter verbirgt sich die Aufforderung, gleich WooCommerce zu installieren.
Theme und Plugin sind aber zwei paar Stiefel, deshalb bleibe ich in diesem Tutorial bei Storefront. Die Buttons zur Konfiguration findest du im Customizer.
Storefront im Customizer anpassen


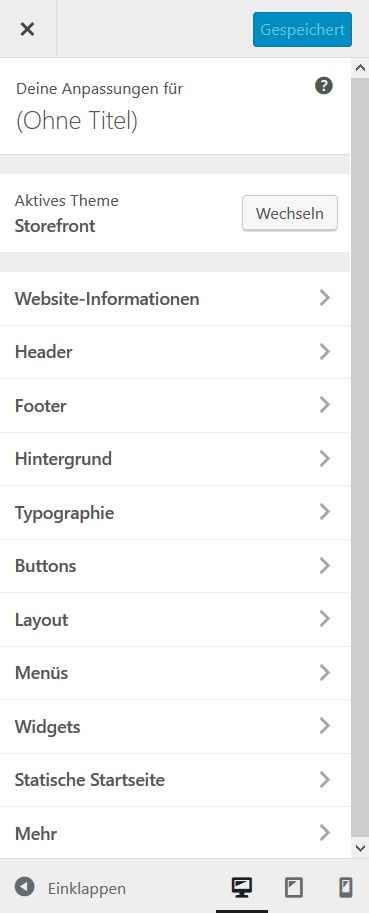
- Den Customizer erreichst du über den Pinsel in der oberen Menüleiste (erscheint beim Aufruf der Themeverwaltung). Klicke auf Anpassen
- Im Customizer passt du Storefront an. Die Änderungen kannst du live mitverfolgen
- Wirksam werden die Änderungen mit einem Klick auf den blauen Speicherbutton, rechts oben im Customizer
Website-Infomationen
Eingabe von Titel, Untertitel und Website-Icon. Ideale Größe des Icons: 512×512 Pixel. Auf jeden Fall solltes es quadratisch sein.
Header
Jedes WordPress-Theme hat seine eigene Header-Größe. In Storefront: 1950×500 Pixel. Außerdem definierst du Hintergrundfarbe, Textfarbe und Linkfarbe.
Hier stellst du die Farbe des Footers ein, dem unteren Bereich deiner Website. In den Footer-Widgets bringst du die Links zu den Pflichtangaben deines Shops unter: Versand, Datenschutz, Widerrufsrecht, Impressum, AGB. Achte auf einen ausreichenden Kontrast zwischen Hintergrund- und Linkfarbe.
Hintergrund
Hier kannst du eine Hintergrundfarbe der gesamten Website wählen, oder ein Hintergrundbild. Gegen Hintergrundbilder spricht:
- Ein Hintergrundbild muss geladen werden – es verschlechtert die Geschwindigkeit, mit der sich der Shop aufbaut
- Ein Hintergrundbild wird auf unterschiedlichen Bildschirmen unterschiedlich angezeigt. Was auf dem Laptop super aussieht, kann auf dem Tablet fürchterlich sein.
Fazit: Nimm eine Hintergrundfarbe, kein Hintergrundbild.
Typografie
Definiere:
- Überschriftfarbe
- Textfarbe
- Link/Akzentfarbe. Die Akzentfarbe erscheint an verschiedenen Stellen in Storefront, sie sorgt für einen harmonischen Gesamteindruck deines Shops
Buttons
Hier stellst du Hintergrund- und Textfarbe für die Buttons im Shop ein, zum Beispiel den Kauf-Button.
Layout
Hier kannst du entscheiden, ob Storefront die Sidebar rechts oder links einblendet.
Menüs
Verwaltung der Menü-Positionen. Drei Positionen stehen zur Verfügung:
- Primäres Menü
- Sekundärmenü
- Handheld-Menü
Doch bevor du die Menü-Positionen definierst, muss erstmal ein Menü da sein:
- Lege einige WordPress-Seiten an, zum Beispiel Unternehmensgeschichte und Unternehmensphilosophie.
- Lege ein Menü an. Die Menüverwaltung von WordPress öffnest du über Design > Menüs.
- Ziehe die WordPress-Seiten in dieses Menü
Widgets
Hier kannst du in 6 Bereiche Widgets einfügen:
- Sidebar
- Unter dem Header
- Footer 1
- Footer 2
- Footer 3
- Footer 4
Statische Startseite
Wichtig: Hier stellst du vom Blogmodus in den Shopmodus um
- Der Shop wird nebenbei zum Blog betrieben? Startseite = Blogbeiträge.
- Der Shop steht im Mittelpunkt? Statische Startseite = Shopseite an.
Kostenlose Alternativen zu Storefront
Storefront ist auf durchschnittliche Shops zugeschnitten. Wer mehr will, greift zu einem spezialisiertem Theme. Hier findest du andere kostenlose Themes, die mit WooCommerce gut harmonieren.
8 Antworten auf „Storefront installieren“
Hallo wie kann ich die Headergröße (ich habe kein Bild eingefügt nur farbl. Hintergrnd) reduzieren? Der Header ist zu groß, so dass der eigentliche Seitenhinhalt erst weiter unten erscheint? Seite: bestfoodtrucks.de Danke f. Hilfe
Hi Leute,
erstmal kurze Kritik: cooler Shop, geile Costumized Bikes … Beratung per WhatsApp, wow, da sag ich mal Hut ab! Soweit die Lorbeeren. Was den Header angeht: Größe lassen bis WordPress 5.0. WordPress ist im Umbruch, WooCommerce kickt Themes: woo stoppt Canvas. Schraubt jetzt nicht herum, ihr habt schon alles richtig gemacht, oder experimentiert erstmal mit einem Logo im Header.
Grüße,
Bernd Schmitt
PS: Macht das Metawidget raus und schaut euch mal Booking-Plugins für Woo an (für die Ausleihzeiten), gibts von Woo selbst und von Tyche.
Hallo Bernd, vielen lieben Dank. Ich bin absoluter Laie, habe nur vor Jahren mit xtcommerce meinen Shop betrieben. Umso mehr fühle ich mich jetzt sehr geehrt, Deine Worte zu lesen. Ich werde mal heute beginnen etwas mit einem Bild bzw. Logo zu spielen. Erste Tests sahen gut aus, jedoch ist der Seitentext dann schlecht lesbar. Wenn ich das Meta Widget entferne, wie will sich dann ein Kunde anmelden? Sorry vllt. dumm die frage. DANKE und schönen Sonntag John
Hi John, ..
..
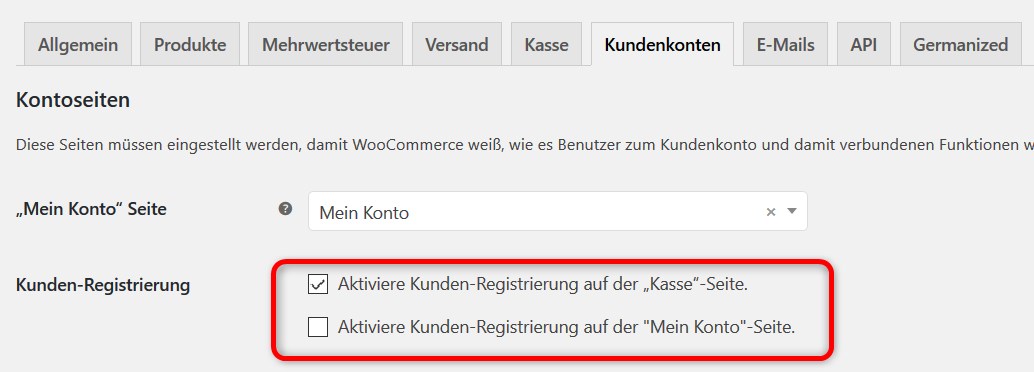
Tipp als WordPress + WooCommerce-Anfänger: Schraub nicht so viel am Quellcode rum, optimiere nicht bist zum letzten Pixel, kauf keine überladenen Themes … Die Kundenkonten-Registrierung aktivierst du in WooCommerce > Einstellungen > Kundenkonten:
Hallo, nochmal ich 🙂 Wenn ich im Header anstatt des nur farblichen Hintergrundes ein Foto einpflege, sind die Menutitel kaum lesbar. Gibt es ein widget oder sonst. das Menubuttons oder den Text farblich hinterlegt? Meine geschäftl. Aktivitäten MÜSSEN Sinne anregen, da es sich um Food handelt, da richtet ein farbl. Hintergrund halt nur wenig aus…. Danke f. Input
Hallo,
du kannst ziemlich einfach die Linkfarben über die CSS-Box im Customizer ändern, das wäre mal ein Anfang: Linkfarbe ändern. Das funktioniert in Storefront wie in jedem anderen Theme. Ein Plugin brauchst du nicht, es geht über die CSS-Box im Customizer.
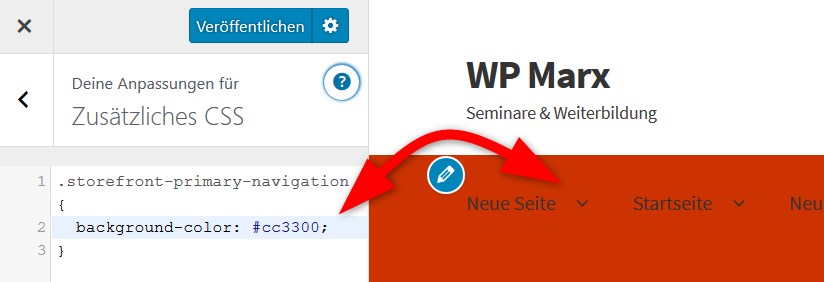
So färbst du über Design > Customizer > zusätzliches CSS den Hintergrund des Menüs in Storefront auffällig ein:

Noch ein Tipp: Ab WordPress 5.0 kannst du das Code-Zeugs sparen, da geht es per Farbauswahl…
Hi Bernd. Ich habe Storefront plus Storefront Blog Customizer, also die bezahlte Extension. Jetzt suche mir einen Wolf, weil ich den Subssription Key in Woocommere.com nicht finde. Hab das Menü 5 mal abgeklappert: Download, Order, My Subscriptions? Wo ist der verdammte Key?
Hallo Cassi,
da gibt es zwei Möglichkeiten:
1) Klicke auf My Subscriptions > Active Subsriptions, und dann ganz rechts neben Expires und Auto-Renew auf den Haken, um das Dropdown-Menü zu öffen.
2) Lade dir das Rechnungs-PDF herunter, das steht auch der Licence Key mit drauf.