Schriftarten ( -> Fonts) und Farben zählen zu den wichtigsten gestalterischen Elementen einer -> Website. In diesem Tutorial zeige ich dir, wie du in WordPress die Farben änderst. Im Einsatz hab ich:
- Das aktuelle -> Standardtheme Twenty Twenty-Four.
- Das aktuelle WordPress (Version 6.4).
Mit älteren WordPress-Themes kann, muss aber nicht alles so funktionieren. Das gilt vor allem für den Einsatz von -> Stilen. Stile sind nur in den jüngeren Themes enthalten, den sogannnten Block-Themes. Was machen Stile? Sie definieren global, also für die gesamte Website, welche Farben und -> Fonts (Schriftarten) und welches Layout im Rahmen eines Themes eingesetzt werden.
Inhaltsverzeichnis: Farben ändern
- Stile ändern
- Änderung einer Hintergrundfarbe
- Änderung der Überschriftenfarbe
- Tabellenhintergrund ändern
- Button mit Farbverlaufsfüllung
- Header-Farbe ändern
- Farbpalette anpassen
Stile ändern
Zu jedem Stil liefert WordPress eine bestimmte Farbpalette mit. Eine Palette ist eine Zusammenstellung von Farben. Beim Theme Twenty Twenty-Four stehen acht Paletten mit einem Umfang von drei Farben (Stil Rost) bis zehn Farben (Stil Standard) zur Auswahl. Farbpaletten sind prima, weil damit unpassende Farbkombinationen vermieden werden.
PS: Das Beitragsbild ganz oben zeigt den Farbkreis von Goethe. Der Dichterfürst hat sich um Farbkombinationen viele kluge Gedanken gemacht. Die Designerin von Twenty Twenty-Four auch. Das ist gut für Stümper wie mich, ich klicke mich einfach durch die WordPress-Stile und freue mich über narrensichere Farb-Paletten.

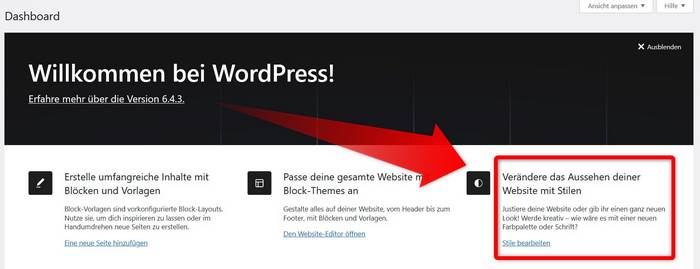
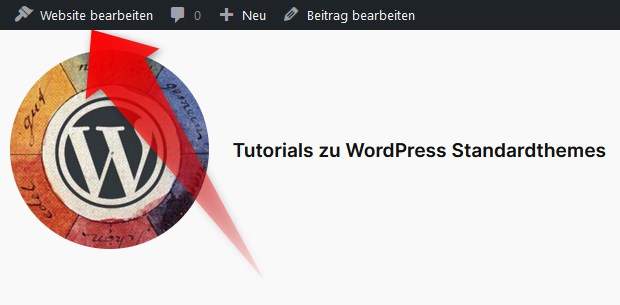
Zur Stilauswahl kommst du ganz einfach über das Dashboard. Klicke rechts unter Willkommen bei WordPress auf Verändere das Aussehen deiner Website mit Stilen. Falls du den Willkommensschirm nicht siehst, nimm den Weg über die -> Befehlspalette. So klickst du dich zur Befehlspalette:
- Klicke auf Website bearbeiten
- Klicke auf das Icon mit der Lupe
- Klicke auf Stile
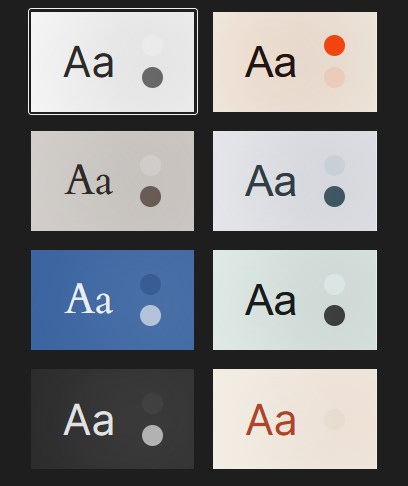
Okay, jetzt blendet dir WordPress eine Übersicht aller Stile ein. Die Anzahl der Stile hängt vom jeweiligen Theme ab.
Den passenden Stil wählen

Früher hab ich mich durch Themes geklickt, heute klick ich mich durch Stile. Acht Stile stehen bei Twenty Twenty-Four zur Auswahl:
| Standard (mag ich) | Ember |
| Fossil | Eis |
| Malstrom | Minze |
| Onyx | Rost (mag ich) |
Meine Farb-Favoriten sind Standard und Rost, also die Stile links oben und rechts unten.

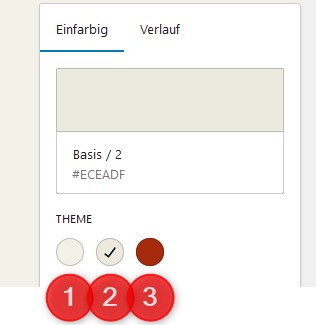
Das Bild oben zeigt die Farben von Rost. Es sind zwar nur drei, aber mir gefällt die Palette trotzdem sehr gut, ich mag den Kontrast und die Nuancen. Und wenn die drei Farben nicht reichen? Kein Problem. Das Gute an aktuellen Themes bzw. WordPress-Versionen ist, dass ich für fast alle Elemente meiner Website die Farben frei wählen kann.
Änderung einer Hintergrundfarbe
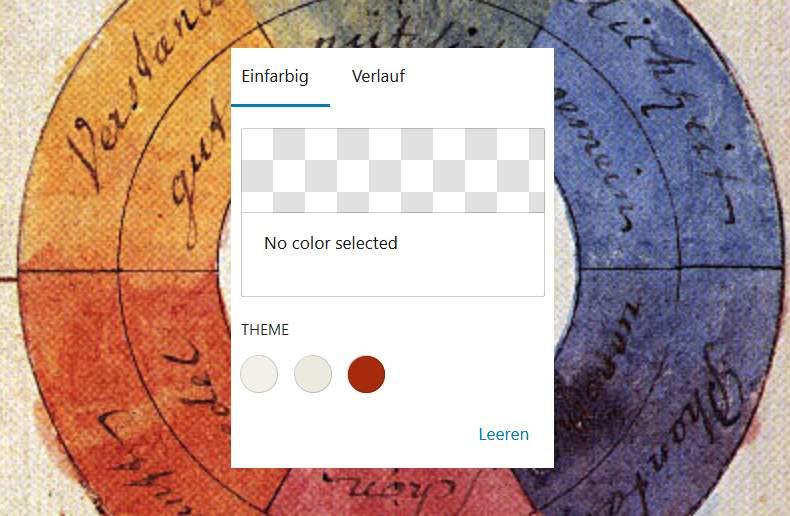
Tutorial Nummer Eins: Änderung einer Hintergrundfarbe. Die Aufgabe: Es geht um eine Farbänderung in einem -> Block. Ein Zitate-Block soll einen Hintergrund erhalten, der nicht von der Stil-Palette abgedeckt wird. So wählst du eine individuelle Farbe:
- Klicke den betreffenden Block an.
- Klicke rechts auf das Register Block.
- Klicke auf das „Halbmond“-Symbol.
- Klicke auf Hintergrund.
- Klicke auf das Schachbrettmuster.
- Wähle deine Wunschfarbe.
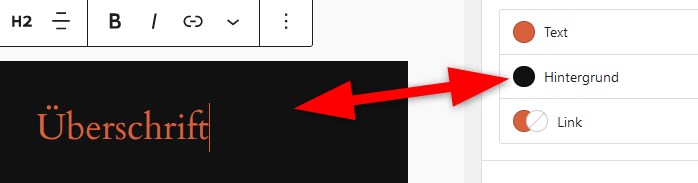
Änderung der Überschriftenfarbe
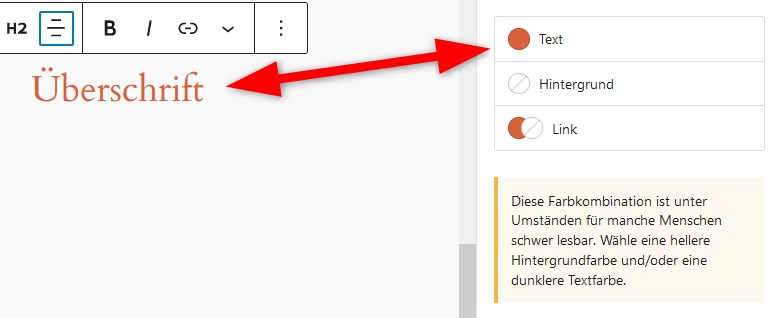
Tutorial Nummer Zwei: Anpassung der Farbe einer Überschrift. Die Methode ist ähnlich wie bei Tutorial Nummer Eins: Überschriftenblock auswählen, rechts auf das Register Block klicken, auf das „Halbmond“-Symbold, dann auf Text.

Nachdem die Überschriftenfarbe geändert wurde, beschwert sich WordPress über den fehlenden Kontrast – und nennt auch gleich zwei Lösungsmöglichkeiten; „Diese Farbkombination ist unter Umständen für manche Menschen schwer lesbar. Wähle eine hellere Hintergrundfarbe und/oder eine dunklere Textfarbe.“

Jetzt wurde der weiße Hintergrund durch einen schwarzen ersetzt. WordPress ist mit dem Kontrast zwischen Text und Hintergrund zufrieden. Weiter unten kann ich auch noch die Linkfarbe ändern, und zwar in zwei Zuständen:
- Normale Anzeige des Links.
- Link beim Überfahren mit der Maus.
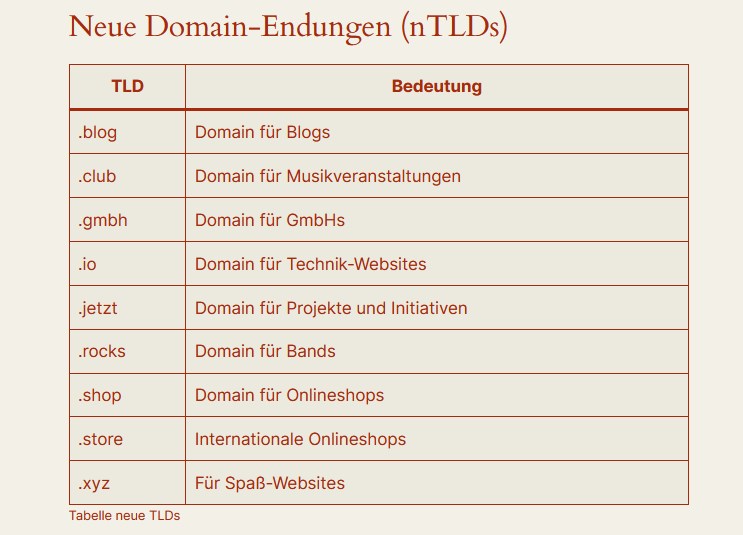
Tabellenhintergrund ändern

Tutorial Nummer Drei: Tabellenhintergrund ändern. Seit ich Twenty Twenty-Four einsetze, ändere ich subtil sämtliche Tabellenhintergründe. Das Ergebnis siehst du im obigen Bild: Die Tabelle ist leicht hervorgehoben, ohne das Gesamt-Layout zu zerstören. Als Style habe ich Rost eingesetzt. Für den subtilen Effekt genügt mir die Farbpalette von Rost.

Alle Farben stammen alle aus der Farbpalette von Rost:
- Themefarbe Basis (#F3F0E7) definiert den Seitenhintergrund.
- Für den Hintergrund der Tabelle hab ich die Themefarbe Basis 2 (#ECEADF) ausgewählt.
- Themefarbe Kontrast (#A62B0C) definiert die Schrift.
PS: Die obige Tabelle kannst du live im Einsatz sehen, hier bei guten.blog (bisschen nach unten scrollen).
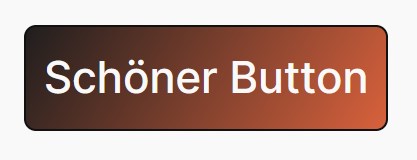
Button mit Farbverlaufsfüllung

Tutorial Nummer Vier: Einen Button verschönern. Schöne Buttons werden öfter geklickt und sind wichtig, um die Besucher ein bisschen bei der Hand zu nehmen. Beispiel: Ein Button „Zum Kontatktformular“ ist effektiver als ein einfacher Link. Wir basteln jetzt einen Button mit Farbverlaufsfüllung. Der erste Schritt ist ähnlich wie bei der Tabelle:
- Im Hauptfenster einen Block anlegen – den Buttonblock
- Im Hauptfenster der Buttonblock auswählen (anklicken)
- Im rechten Fenster das Register Block auswählen
- Im rechten Fenster auf das Design-Icon klicken (den Halbmond)
- Im rechten Fenster bei den Farben auf Hintergrund klicken
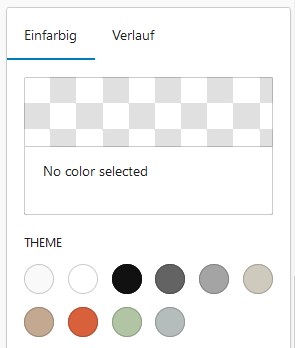
Jetzt geht es weiter mit der Farbauswahl. Zwei Optionen stehen zur Auswahl:
- Einfarbig – ist voreingestellt
- Verlauf

Zum Vergleich: Als Stil von Twenty Twenty-Four ist hier Standard im Einsatz. Die Farbpalette ist mit zehn Farben wesentlich größer als oben bei Rost mit drei.

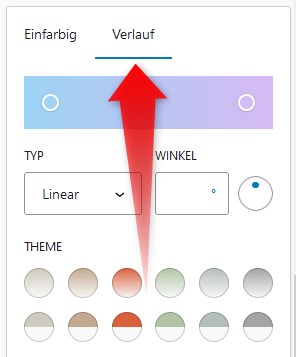
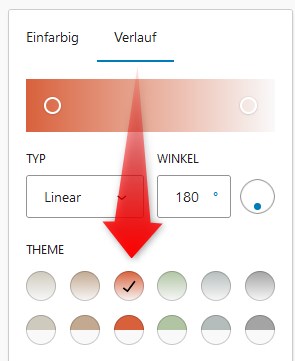
Wie erwähnt: Zur Auswahl der Hintergrundfarbe den Buttons bietet mir WordPress Einfarbig und Verlauf an. Ich wähle Verlauf aus. Dann stehen mir zwei Zeilen für die Auswahl Übergängen zur Verfügung:
- Obere Zeile: Weiche Farbübergänge
- Untere Zeile: Harte Farbübergänge

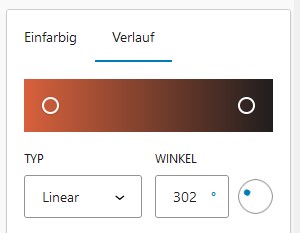
Ausgewählt habe ich zunächst den weichen Übergang von Orange zu Weiß. Dann habe ich die Farben und den Winkel des Übergangs angepasst. Die Farben lassen sich mit einem Klick auf die Kreise im Verlaufsfeld ersetzen. Weiß habe ich durch Schwarz ersetzt. Warum? Weil die Beschriftung weiß wird.

Das Ergebnis ist ein Button mit einem Schwarz-Orange-Farbverlauf. Die weiße Schrift ist darauf gut zu lesen.

PS: Ich hab noch etwas an den Reglern gespielt, dewegen sind die Farben Schwarz und Orange vertauscht.
Header-Farbe ändern

Tutorial Nummer Fünf: Die Farbe des -> Headers ändern. Weil der Header auf jeder einzelnen Seite der Website angezeigt wird, klicke ich auf Website bearbeiten. Damit öffnet sich der umfangreiche -> Website-Editor.

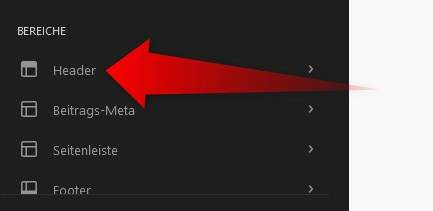
In der linken Spalte des Website-Editors scrolle ich nach unten. Vier Bereiche meiner Website stehen dort zur Auswahl: Header, Beitrags-Meta, Seitenleiste und Footer. Ich klicke auf Header.

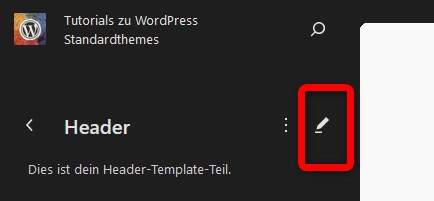
In den Bearbeitungsmodus des Headers komme ich mit einem Klick auf das Stift-Icon.

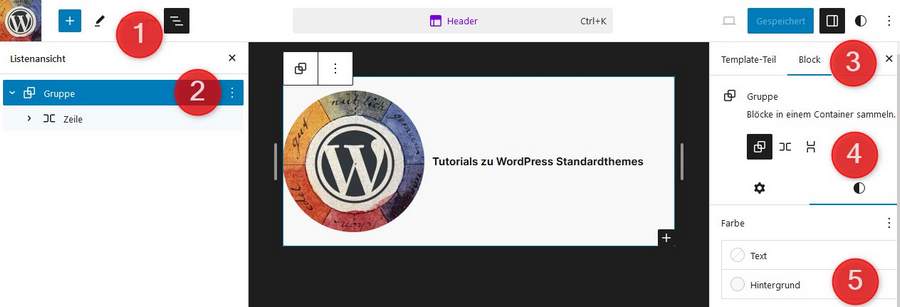
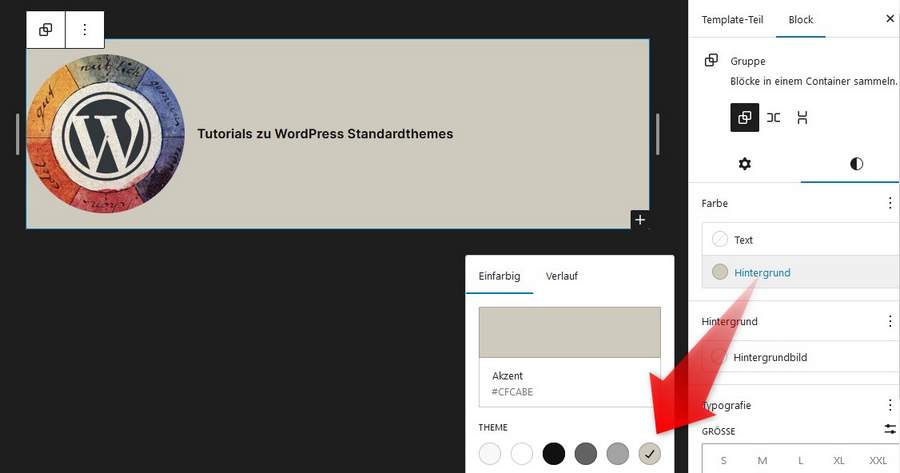
Mit diesen fünf Schritten klicke ich mich zur Farbauswahl für die Hintergrundfarbe:
- Linke Spalte: Mit einem Klick auf die „Treppe“ (so nenne ich dieses Listen-Icon) öffne ich die Listenansicht. Die Listenansicht listet mir die Gruppen (von Blöcken) auf, die ich in meinem WordPress verwende.
- Ich will den gesamten Header einfärben, also wähle ich die gesamte Gruppe aus.
- Rechte Spalte: Ich wähle das Register Block.
- Ich klicke auf den „Halbmond“ (so nenne ich dieses Design-Icon).
- Ich klicke bei Farben auf Hintergrund.

Die Farbe kann ich frei wählen, ich bediene mich aber aus der vorgegebenen Farbpalette meines Stils (Stil Standard des Themes Twenty Twenty-Four). So vermeide ich den Einsatz zu vieler Farben. Wie du an dem folgenden Autorenkasten siehst, hat er die selbe Farbe wie der Header. Farbpaletten sind prima, um die Einheitlichkeit und damit den Wiedererkennungswert einer Website zu wahren. Marketing-Menschen nennen das „Corporate Identity“, oder kurz CI.
Farbpalette anpassen

Turorial Nummer Sechs: Die Farbpalette anpassen. Erstmal eine Feststellung: WordPress wird immer besser. Früher war das Anpassen der Farbpalette eine komplizierte Angelegenheit, heute lassen sich die Farben mit ein paar Klicks ändern. Kenntnisse zu CSS oder der Bearbeitung der .json-Datei sind nicht erforderlich. Die Schaltzentrale für globale Anpassungen von Typografie, Farben und Layout nennt sich Stilbuch. So klickst du dich in das Stilbuch von WordPress:
- Klicke auf den Website-Editor.
- Klicke auf das Design-Symbol (den „Halbmond“).
- Klicke auf das Auge.
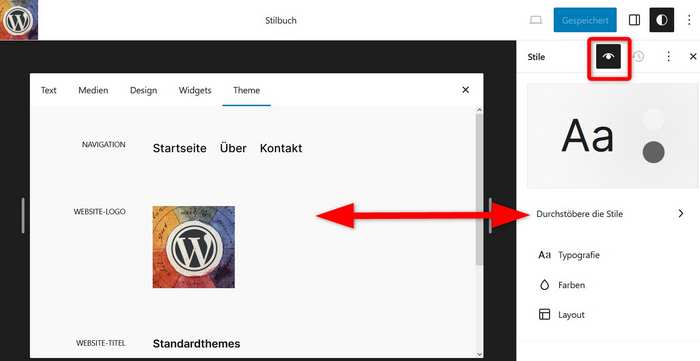
Das Stilbuch öffnen

Im Stilbuch kannst du links im Hauptfenster zwischen den verschiedenen Registern wechseln: Text, Medien, Design, Widgets und Theme. Für einen schnellen Überblick empfehle ich das Register Theme. In der rechten Spalte durchstöberst du die verschiedenen Stile deines Themes und entscheidest dich dann für einen Stil.
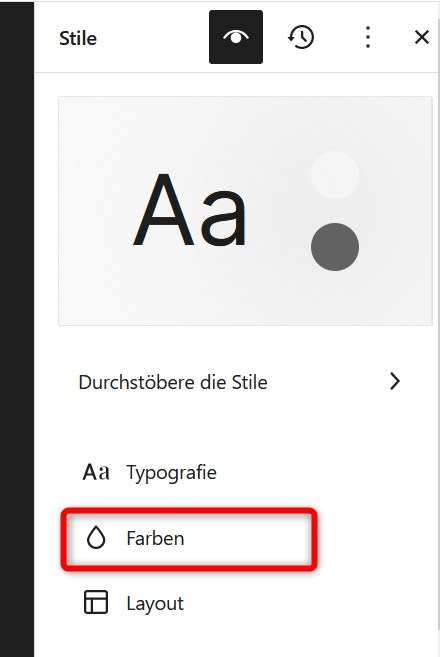
Farbeinstellungen im Stilbuch öffnen

Unterhalb der Stilauswahl findest du diese drei Menüpunkte:
- Typografie
- Farben – die sind für unsere geplante Änderung relevant
- Layout
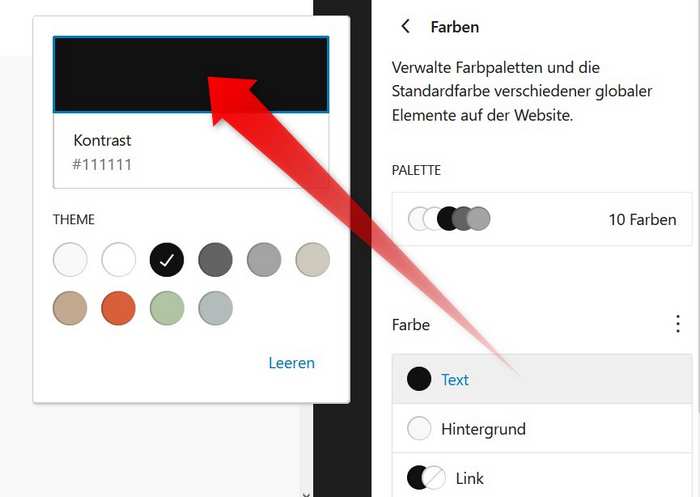
Farben neu definieren

Im obigen Bild ist der Stil Standard des Themes Twenty Twenty-Four aktiv. Die darin definierten zehn Farben lassen sich sehr einfach ändern. Beispiel für die Änderung der Textfarbe:
- Klicke auf Text.
- Voreingestellt ist die Farbe #111111, also eine fast schwarze Farbe.
- Klicke links auf das Farbfeld.
- Ändere die Farbe, zum Beispiel in #000000, also ein reines Schwarz.
- Speichere die Farbänderung im Stilbuch ab.
Mit der selben Methode kannst du auch die Hintergrundfarbe deines Stils oder die Linkfarben ändern – im Ruhezustand und beim Anklicken der Links.
Zum Umrechnen der Farben von CMYK nach RGB oder Hexwerten gibt es hier ein schönes Tool.
Stile statt Child-Themes
Für einen alten WordPress-Hasen wie mich ist das Stilbuch eine echte Offenbarung. Die Zeit der Childthemes ist vorbei. Was ich ändern will, erledige ich bequem im Stilbuch.

Klappt es bei dir mit den Farben in WordPress? Hast du noch Fragen zu Stilen oder dem Stilbuch? Mein Name ist Bernd Schmitt und ich betreibe standardthemes.de.
Wenn du noch ein Problem oder eine Lösung zu Farben oder Paletten hast, schreib einfach einen Kommentar.


Schreibe einen Kommentar